記事の「顔」にはこだわります。
ブログ記事の一番上に大きく表示される「アイキャッチ画像」。目を引くアイキャッチ画像であればあるほど、その記事はよく読まれる。僕はこのように思っています。
そのアイキャッチ画像について、以前記事を書きました。そのときは「つくりかた」という視点で僕の思考回路を共有しました。いわば総論ですね。
今回は各論として、僕がアイキャッチ画像に使う「写真を選ぶ基準」にスポットを当て、その選び方をご紹介します。
この記事には広告が含まれています。
starnote*の裏側公開シリーズ
→ starnote*の記事ができるまで。
→ starnote*流、アイキャッチ画像のつくりかた。
→ 僕がブログや論文の執筆に使うマシンたち。 #わたしのブログ環境
もくじ
以前の記事の続編です。
詳しいアイキャッチ画像の作り方については、作成時の僕の思考回路をこちらの記事に記しました。
starnote*流、アイキャッチ画像のつくりかた。 – starnote*
ということで、この記事は上の記事の続編です。当時は思いつかなかったことや、時間がたって新たにやり始めたことについてシェアしておきます。
記事のジャンルによって使う写真が変わる
まず、アイキャッチ画像となりうる前提条件として僕が求めているのは、「Twitterのタイムラインで流れてきたときに思わず目に止まってしまう」ような写真を使うということです。
以前このようなことを書きました。
たとえて言うならば、「ジャケ買い」したくなるCDのアートワーク。そんな感覚でアイキャッチ画像も作れればいいなと思っています。
とはいえ、このブログにはさまざまなジャンルの記事を書いています。旅記事からモノレビュー、はたまたオピニオン系の記事まで。
このような記事のジャンルの違いを無視して「アイキャッチ画像の選び方はこうだ!」と言うわけにもいきません。なので、「写真があるかどうか」を基準にして、僕が普段書いている記事を体系化してみましょう。
関係する写真がある記事
たとえば旅記事など、写真を掲載するのが主体となる記事があります。このような記事の場合は、撮影した中から1枚選んでアイキャッチ画像として使います。
- 旅記事など → 象徴的な写真
- モノレビュー → 全体が写っている写真
たとえば、先日書いたこの記事。
→ α7 IIIでめぐる、ながさきカメラさんぽ|初秋の西海橋
長崎県の佐世保市と西海市の間に架かる「西海橋」に行ったよという記事ですが、橋全体が写った象徴的な写真をトップに持ってきました。
ただ、僕は「象徴的」というだけではインパクトが不十分で、「象徴的+ひとひねり」な写真がアイキャッチにふさわしいと思っています。そうすることで、タイムラインに流れてきたときに目に止まる確率が上がる。
たとえば上の西海橋だと、このような感じが「象徴的」ですよね。
真横から橋全体を写したものです。
確かに「日の丸構図」という王道を使っていて象徴的なのですが、ちょっと退屈で目に止まりにくいと思うのです。
このようなときは、王道からちょっとだけズラす。そのズレが違和感を喚起して目に止まるようになります。
ズラし方にはいろいろ方法があると思いますが、今回は「視点をズラす」という手法を採ってみることにしました。
どうですか? 真横からの写真よりもインパクトが大きくないですか?
また、「SAIKAI-BASHI BRIDGE」という文字は橋と平行になるように奥行きを持たせ、水面に反射させることで写真の中に馴染ませています。
これは違和感を1つにするためです。
つまり、
- 違和感①:「視点をズラす」
- 違和感②:「文字が橋と平行ではない」
と、違和感が2つになってしまうと「ひとひねり」ではなくなってしまうので、ものすごく気持ち悪いと思うんです。そういう画像はタイムラインでスルーされてしまいそう。
なので、写真と文字を一体化させることで、2つ目の違和感を感じないように工夫してみました。
また、モノレビュー系の記事は写真がメインなので、当然ながら象徴的な写真が存在します。なので、レビューする対象の全体が写っていて、かつ目を引くような写真を選ぶようにしています。
たとえばこの記事とか。
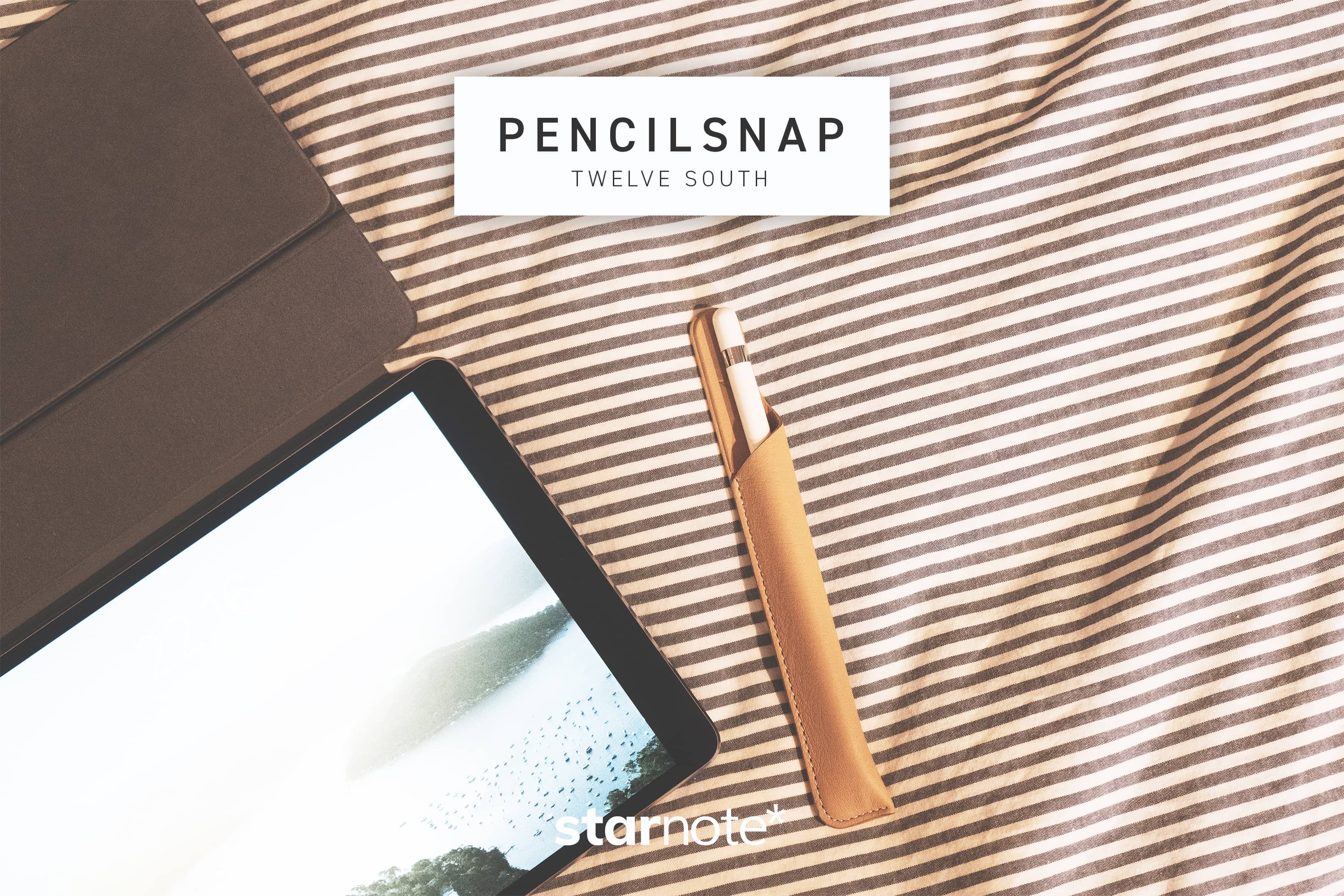
→ PencilSnap|Apple Pencilのための居場所をつくろう。
レビューする「PencilSnap」の全体が写っている写真。
さらに、収納するApple Pencilや、それを使うために必要なiPad Proも入れました。こうすることで殺風景になるのを防いでいます。
関係する写真がない記事
一方、関係する写真がない記事もあります。たとえば振り返りやオピニオン・エッセイなどを書いた記事が、この分類に当てはまります。
- 振り返り系の記事(月刊すたの通信、上半期ピース)
- オピニオン系、エッセイ系の記事
このような記事の場合も、できるだけ自分で撮った写真を使うことにしていますが、そうでないこともあります。
自分で撮った写真を使う
振り返りの代表的なものとして、その月のできごとを月末に振り返る「月刊すたの通信」という記事があります。
最近では、この企画のアイキャッチの選定基準として「その月に撮った写真を使う」というマイルールを課しています。
たとえば先月(2018年8月)は、福岡県の志賀島から撮った写真にしてみました。(記事は近いうちに出します)
先々月(2018年7月)は花火の写真。
ちなみにこの写真、手持ちで撮りました。α7 IIIのボディ内手ぶれ補正のおかげです。
α7 IIIでめぐる、ながさきカメラさんぽ〈夜〉 – starnote*
その前(2018年6月)は浅草寺のお線香、といった具合です。
浅草寺に行ったときのレポートはこちらです。
また、エッセイ系の記事でもできるだけ自分で撮った写真を使うようにしています。たとえばこの記事。
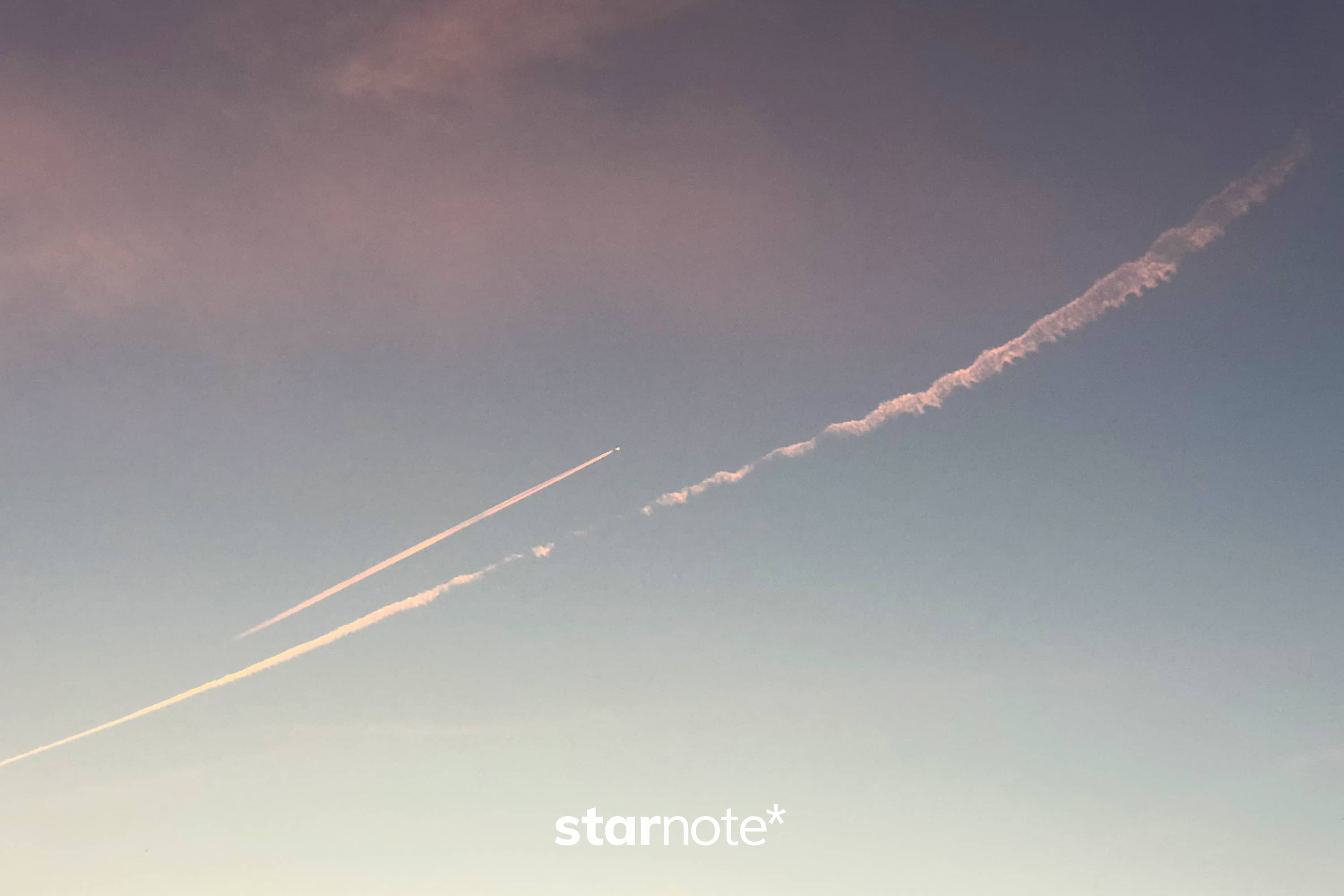
→ 2018年下半期の方向性について|自分の個性とブログの輪郭
崩壊していくものと並んで形作られていく飛行機雲を撮った写真。
この写真、長崎駅前でiPhone Xで撮ったものです。マジックアワーのグラデーションの中に引かれていく線と消えゆく線の対比が美しいと思って撮りました。
素材サイトに頼ることも
映える写真を自分で撮れればいいのですが、必ずしもそうではありません。そんなときには、いわゆる「写真素材サイト」に頼ることもあります。
たとえばこの記事。
→ 「広める」という任務|論文を投稿するだけの時代から、その先へ。
なんだか壮大なテーマの記事を書いてしまったので、それに合う写真を使いたい。でもそんな写真撮ってないので、素材サイトに頼ることにしました。
記事のテーマに合いそうな写真について考えてみると、遠くの山々を写している上の写真がピッタリだと思い、採用することに。
ただ、配信されているものそのままではなく、Photoshopで少しだけ加工しています(トーンカーブをいじるくらいです)。
どの素材サイトを使えばいいか
素材サイトに頼るといっても、無数にある中からどのサイトを選べばいいのか、という問題に直面します。
まず前提として、アイキャッチ画像に使う素材サイトには、これら3つの条件がそろっていることが望ましいです。
- 美しい写真が並んでいる
- 普段自分が撮るのと同じようなテイストの写真がある
- 著作権的に、加工して再掲載するのを許可している
まず重視したいのは「著作権」の問題です。勝手に使うのが違法なのは当然ですが、このようなブログをやっていると使われた側の気持ちもよくわかります。なのでコンプライアンス的にも、マナー的にも、人の写真を勝手に使わないようにしたい。
となると、「著作権フリーな」あるいは「二次利用を許可している」素材サイトを使わなければなりません。だいじなことです。
また、ブログの一貫性という意味では、トップページの記事一覧を眺めたときに異彩を放たない写真を使うのがベター。だから、普段自分が撮って掲載する写真と同じようなテイストの写真があるサイトが望ましいです。
これらの条件を満たし、僕がおすすめするのはこのサイト。
Unsplash
Beautiful Free Images & Pictures | Unsplash
すべて無料で美しい写真をダウンロードすることができます。記事執筆時点で55万点の写真が掲載されています。無料でこれだけ使えれば十分だよね。
また、do-whatever-you-wantというポリシーの下、すべての写真を自由に使うことができます。商用利用も可で、撮影者をクレジットする必要もありません。
All photos published on Unsplash can be used for free. You can use them for commercial and noncommercial purposes. You do not need to ask permission from or provide credit to the photographer or Unsplash, although it is appreciated when possible.
まとめ
今回はstarnote*の裏側公開・第4弾として、アイキャッチ画像の選び方について書いてみました。もちろん、人それぞれのやり方や基準があると思うので、ひとつの参考にしてもらえたら嬉しいです。
これからも書くことが思いつけば、裏側公開シリーズとして少しずつ見せていきたいです。そうすることで、ブログを始めたい人や、始めてみたけどやり方がわからない人々の役に立てるかなーと、一(いち)ブロガーとして思います。
質問があればLINE@からお気軽にどうぞ〜。公開して欲しい裏側のリクエストもお待ちしています。
starnote*の裏側公開シリーズ
1回目は記事ができるまでの流れを書きました。僕は考えるよりも前に手を動かしたいタイプなので、若干面倒くさいフローになってます。
starnote*の記事ができるまで。 – starnote*
2回目はアイキャッチ画像のつくりかたについて。この記事の前編です。
starnote*流、アイキャッチ画像のつくりかた。 – starnote*
3回目はトバログさんの企画に乗ってみました。結構読まれています。