裏側公開シリーズの第2弾です。
最近、「starnote*のアイキャッチ画像はセンスがよくて統一感がある」と言われたことがありました。そう言っていただけるのは嬉しいのですが、何かの理論に基づいて作っているわけではなく、僕自身のフィーリングに頼っている部分が多いです。
論理的に系統立てて説明することはできませんが、できるだけ詳細に僕の思考回路を共有すれば、少しは参考になるかも…!と思い、この記事を書きました。あくまでも「僕はこうやって作ってますよ!」という紹介なので、軽い気持ちでお読みください。
この記事には広告が含まれています。
starnote*の裏側公開シリーズ
→ starnote*の記事ができるまで。
→ 僕がブログや論文の執筆に使うマシンたち。 #わたしのブログ環境
→ starnote*的、アイキャッチ画像に使う写真を選ぶ基準。
アイキャッチ画像を思いつくパターン
「アイキャッチ画像を作る」という作業には、僕の中にいくつかのパターンがあります。
- なんとなく流れでできちゃったパターン
- 最初から頭の中にイメージがあるパターン
- 写真を決めたらアイデアが湧いてくるパターン
- 何も思いつかなくて作りながら考えるパターン
とはいえ、体系的に整理できているわけではありません。だってアイキャッチ画像の作成において多くを占めているのは「フィーリング」ですからね。皆さんだってそうでしょ?
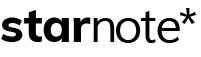
突然ですが、「Perfect Photo Recipes Book」という本をご存じですか? 写真家の野寺治孝さんが、カメラの設定とともに「写真を撮るときの思考」を記した本です。
今回はこの本の考え方を拝借して、僕がアイキャッチ画像を作るときの思考の過程を共有できればと思います。
アイキャッチとは、その記事の「顔」
アイキャッチ画像とは、文字通り「アイ(Eye)をキャッチ(Catch)するための画像」です(和製英語ですが)。つまり、その記事の顔や看板となるわけです。
だから僕は、本文と同等かそれ以上にこだわる必要があると思っています。だって、Twitterで記事が流れてきたときに、その記事のタイトルとアイキャッチ画像で読むかどうか判断しませんか? 画像が綺麗だったらついついクリックしちゃうよね。
たとえて言うならば、「ジャケ買い」したくなるCDのアートワーク。そんな感覚でアイキャッチ画像も作れればいいなと思っています。
Photoshopで作ってます
PSDファイルでアイキャッチ用のテンプレートを作っています。といっても、下部の「starnote*」ロゴを入れただけのシンプルなものですが。
画像サイズは「3000 × 2000 px」です。少し大きいかもしれませんが、元画像は大きめで作っていおいた方がいい。大きい画像を縮小するのは簡単ですが、逆は難しいので。大は小を兼ねるのです。
starnote*のアイキャッチ画像における共通ルール
ここで当ブログのアイキャッチ画像に関するルールの話。同じ人(僕)が作るので、何も決めなくても統一感は出ると思いますが、ある程度ルールを決めておけばトップページに並んだときに綺麗に見えるはずです。
ルールは2つ。
- 画像の中央部分が正方形に切り抜かれることを考慮した配置にする
- 文字を大きくしすぎない
なお、これは2017年8月のWordPressへの移転以降に決めたルールなので、それ以前の記事は別のフォーマットで作っています。本当は作り直したいのですが、面倒くさいのでそのままにしています。
〈ルール1〉画像の中央部分が正方形に切り抜かれるを考慮した配置にする
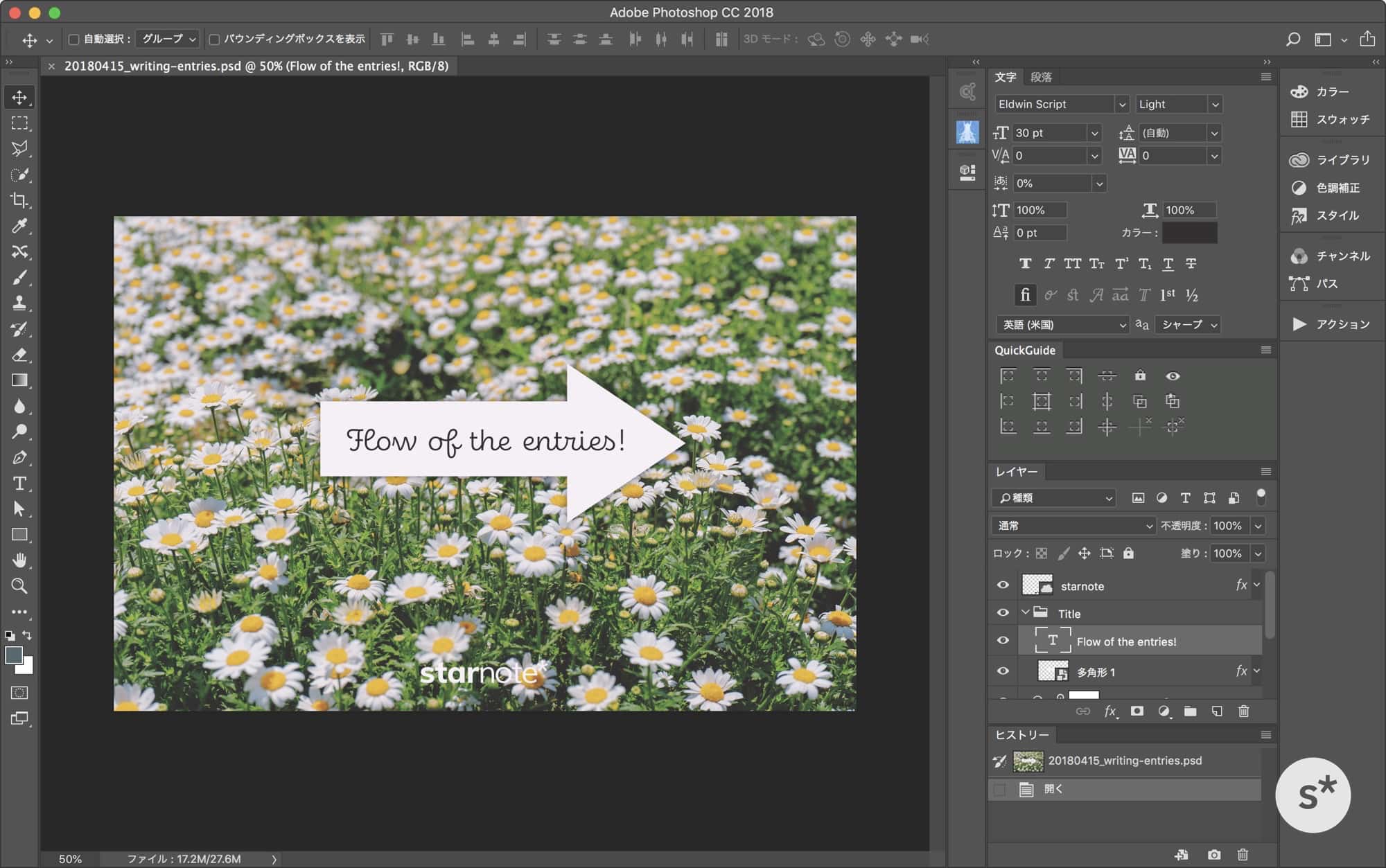
当ブログのアイキャッチ画像のアスペクト比は3:2に設定しています。これは一眼で撮影した写真をそのまま使えるようにするため。
しかし、SNSでシェアしたり、埋め込みリンクを作ったりしたときに、画像の中央部分だけが切り抜かれて表示されることがあります。Instagramをイメージすると分かりやすいかもしれません。
そのため、画像いっぱいに文字を配置してしまうと、このように切り抜かれたときに文字が切れてしまいます。図にするとこんな感じです。
このルールが適用されるのは文字だけではありません。たとえば、購入したモノのレビューをするようなときも、対象が中央の部分におさまるように注意しながら撮影しています。具体例は後述します。
〈ルール2〉文字を大きくしすぎない
2つ目のルールは完全に僕の好みの問題ですが、僕は画像全体に大きく文字が入っているのがあまり好きではないんです(と言いつつ昔のアイキャッチ画像にはそんなものもありますけど)。
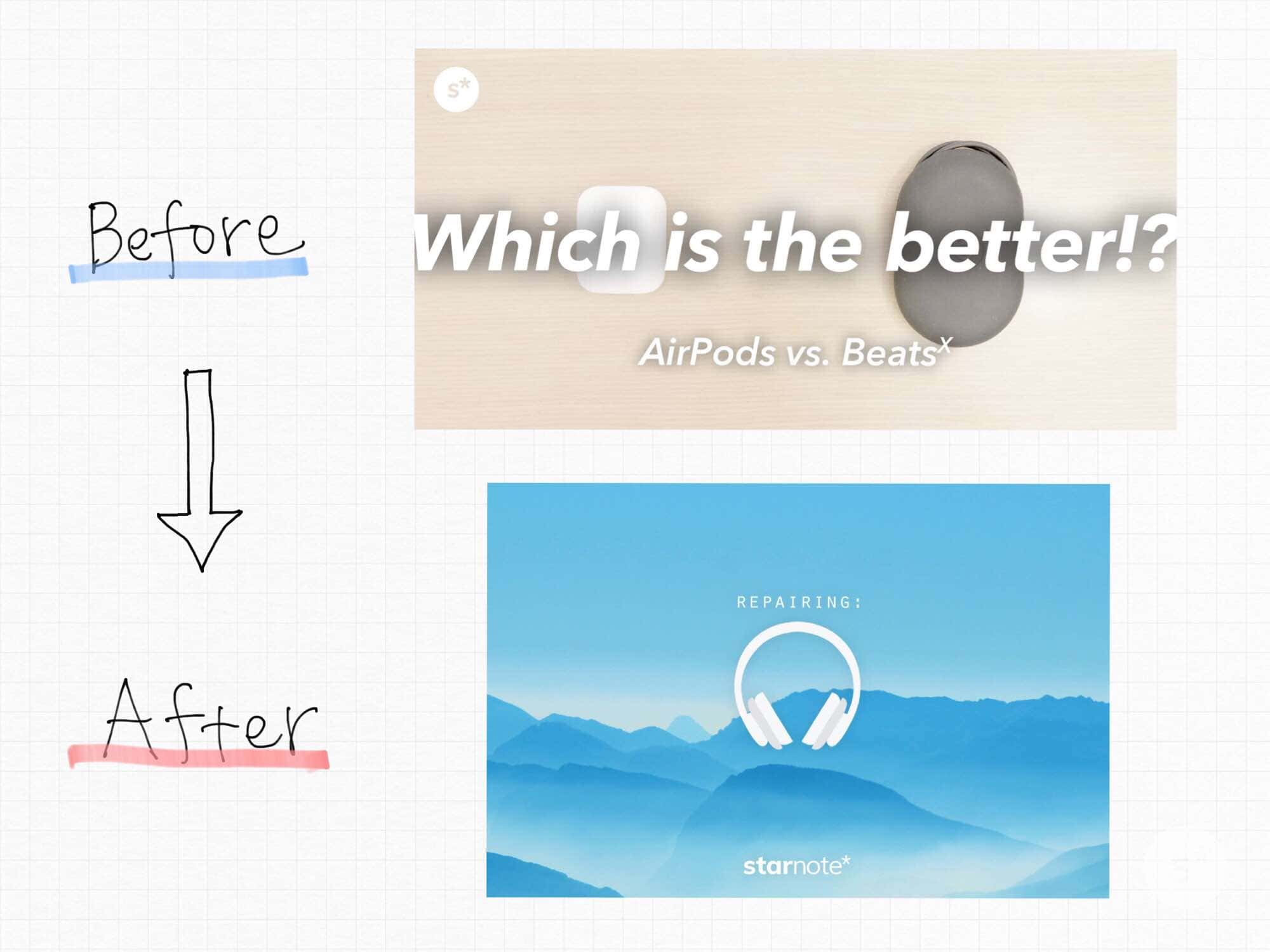
なので、 WordPressへの移転以降は、できるだけ文字を小さくするように心掛けています。以前のものと比較すると一目瞭然。
→ AirPodsとBeatsXってどっちがいいの? → どっちも買ったけど、よく使ってるのはAirPods。
→ Beats Solo2 Wirelessのイヤーパッドがボロボロに。自力で交換した手順を記録しておこうと思う。
なぜ文字を大きくしたくないのか。あまり上手く言えませんが、アイキャッチ画像のメイン要素はやっぱり「写真」だと思うんです。Twitterなどでシェアされたときに、心に響くような写真を背景として使っていれば、その記事を読みたくなるはず。
だから極論を言ってしまうと、アイキャッチ画像に文字はいらないのかもしれません。でも写真だけではどんな記事か伝わりにくいこともあると思うので、必要に応じて文字も入れる。このようなスタンスです。
また、使う写真は、自分で撮影したものが多いですが、しっくりくるものが無いときは素材サイトから持ってくることもあります。僕がよく使うのは「Unsplash」というサイト。
Beautiful Free Images & Pictures | Unsplash
具体例
前置きが長くなりましたが、ここからは僕の思考回路を共有してみましょう。覚えている範囲で書くので、最近のものが中心になってしまうのはご了承願います。
最初に出したこれら4パターンについて、1つずつ書いてみます。
- なんとなく流れでできちゃったパターン
- 最初から頭の中にイメージがあるパターン
- 写真を決めたらアイデアが湧いてくるパターン
- 何も思いつかなくて作りながら考えるパターン
なんとなく流れでできちゃったパターン
先日書いた裏側公開の第1弾「starnote*の記事ができるまで」という記事のアイキャッチ画像。
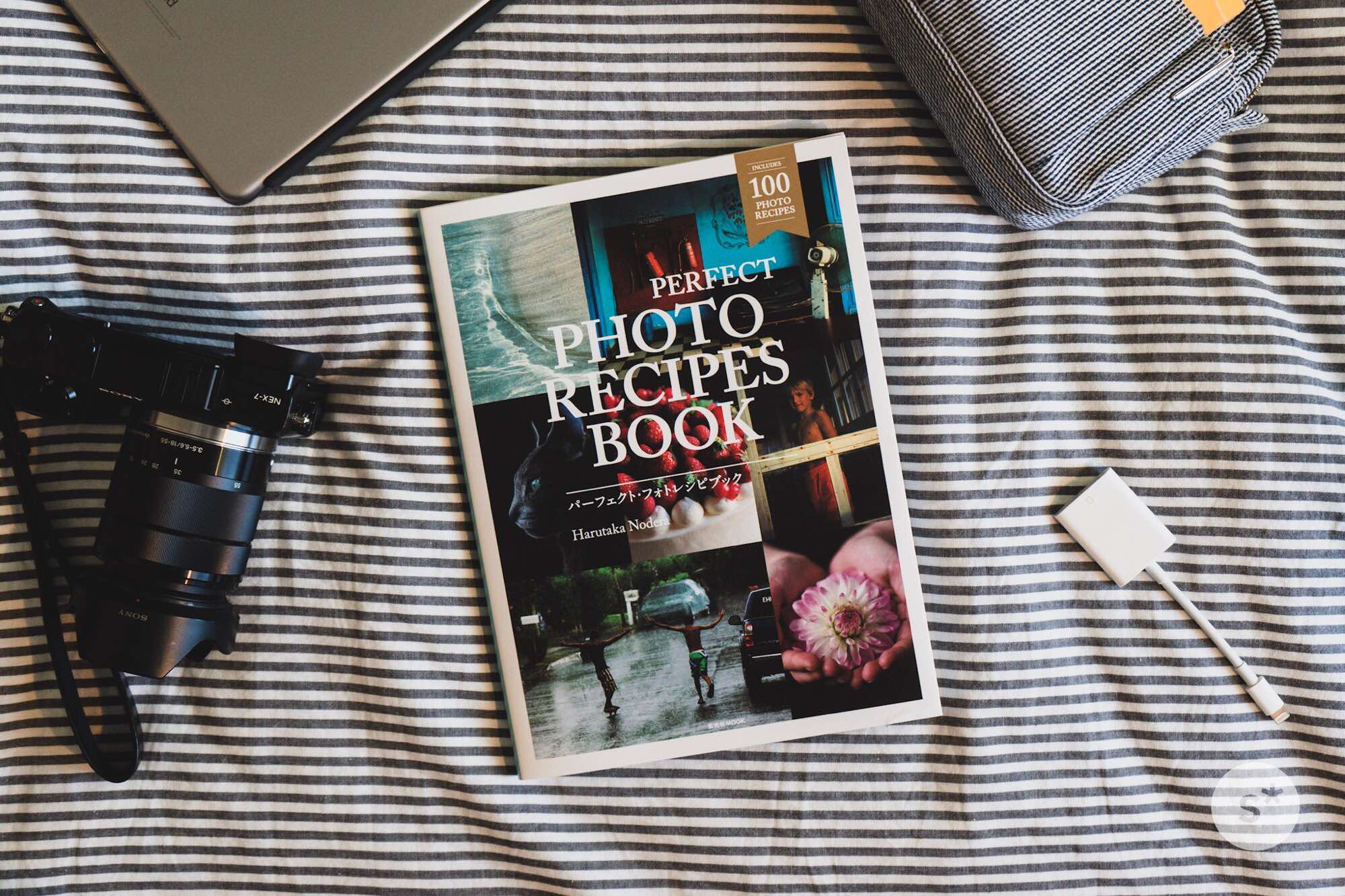
これは「なんとなく流れでできちゃったパターン」です。思考の過程はこんな感じ。
- 文字は「Flow of the entries」にしたい。
- 「Flow」と「Flower」って綴りが似てない?
- じゃあ背景はお花で。
- そういえば最近撮ったのがあったな。
- そうそう、これこれ。
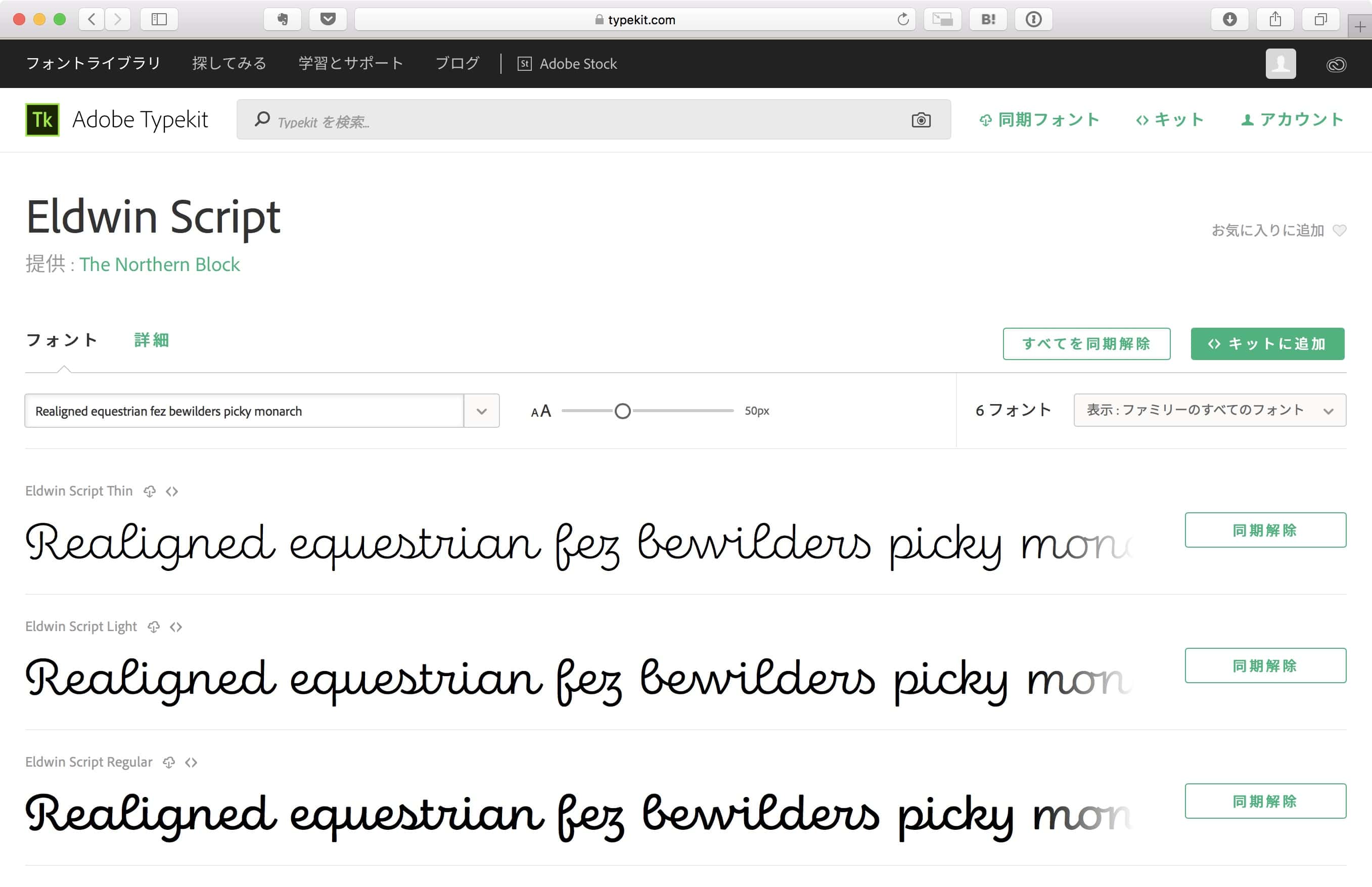
- フォントどうしよう? 花に合うものがいい? 探してみるか。
- これとかよさそうすぎる。これにしよ。
- 白文字で入れても読みにくいかな? 文字の後ろに図形でもいれる? とりあえず四角で。
- 図形の色は写真の中から拾ってみよう。花びらの白とかよさげ。あとドロップシャドウもつける。
- 色はこれでOK。でも四角は普通すぎておもしろくないなー。
- 「Flow」だから矢印とか?
- いいじゃん。完成。
ポイント
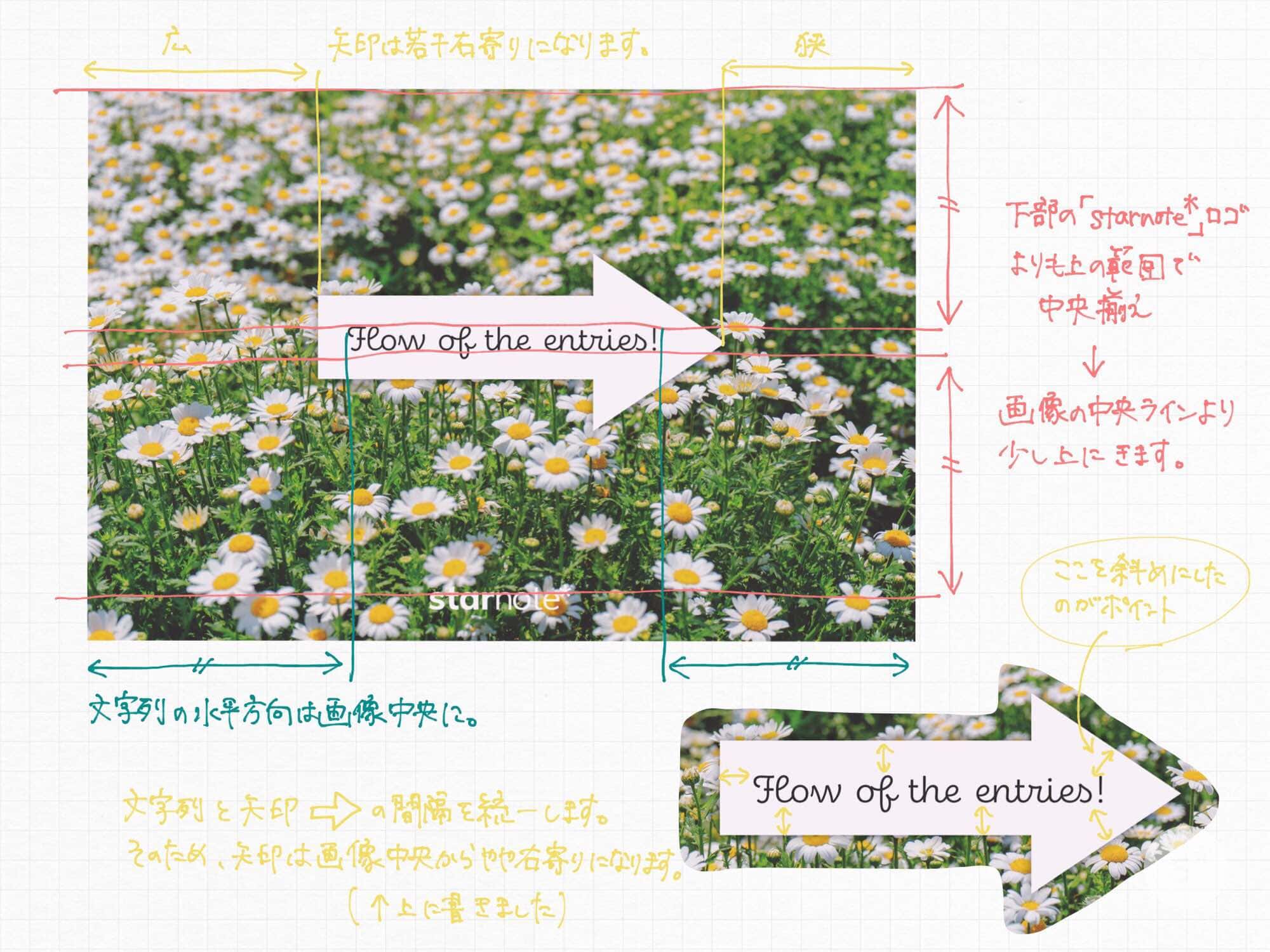
この画像だけではなく、僕は文字や図形の中央揃えに関してこだわっています。この画像では、
- 縦方向の中央揃えはロゴ上のエリア内で
- 横方向は文字を中央に、文字列と矢印の間の幅を統一する
という点に気をつけました。どこかでこのような理論を学んだわけではなく、日頃から「いちばんバランスをよくするためにはどうすればいい?」と試行錯誤しているうちに、感覚として身につきました。
図にするとこうなります。

記事を書く前にイメージできていたもの
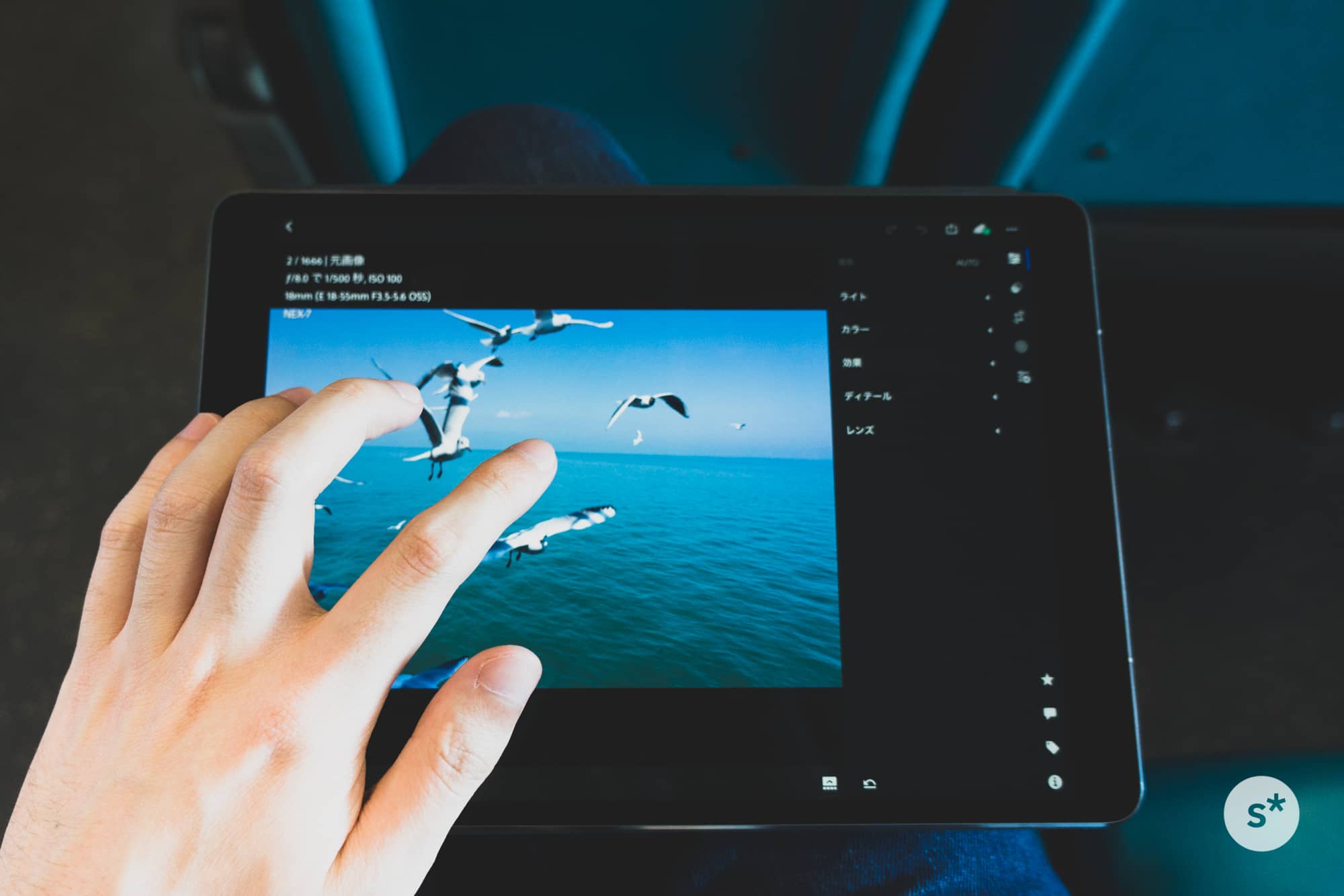
今月のはじめに「僕が契約している15のサブスクリプション。」という記事を書きました。そこで使ったのが、iPad ProでLightroomを起動して現像している様子を撮影した写真。
この記事を書いたそもそもの経緯として、撮影時に「この写真をアイキャッチにした記事を書きたい」と思ったのが始まりです。だから「記事の内容に合わせた写真を選んだ」というよりは、「写真に合わせて記事を書いた」と言った方がいいかもしれません。
この写真は、阿蘇に向かうフェリーの中で撮影しました。そのときの思考の過程としてはこんな感じ。
- デッキでカモメの写真をたくさん撮ってきたことだし、現像でもしておくか。
- この様子を上から撮ったらフォトジェニックじゃない?
- いい感じに撮れちゃったわ。
- 上の余白に文字入れたいね。手書きで入れたらエモいかも。
- じゃあそういう記事書いちゃおう。
こういう思考で出来上がったのが「僕が契約している15のサブスクリプション。」という記事。ちょうどこのとき使っていたLightroomは、「Adobe Creative Cloud」というサービスを契約しないと使えないので、このような記事にしました。
また、「写真に手書きで文字を入れる」というアイデアを発展させて「阿蘇、くじゅう、ドライブ日和。」という記事を書きました。これはこれで評判が上々だったので安心しています。
ポイント
iPadを上から撮影しようというアイデアは、たぶんFukulow氏のブログ「DRESS CODE.」の写真を見てインスパイアされたのだと思います。
Adobe Lightroom CCはiPadでのRAW編集アプリの決定版!使い方や便利な機能を解説。 | DRESS CODE.(ドレスコード) -メンズファッションブログ-
日頃からセンスのいい人が書くブログを読むことが、今回の写真とその記事につながりました。
写真を決めたらアイデアが湧いてくるパターン
これは「iPhone Xに乗り換えて2か月。良いところも悪いところも、そろそろ徹底的に丸裸にしておきましょう。」という記事に当てはまります。
iPhone Xのレビュー記事のために撮影した写真を見返しながら、アイキャッチに使えそうな画像を探していました。思考の過程はこんな感じ。
- アイキャッチだし、やっぱり「どアップ」で写した写真がいいよね。
- じゃあこれかな。
- とりあえずテンプレートにはめ込んで、文字を入れてみる。
- フォントはかっこよくDINでしょ!
- お、全然しっくりこないぞ…!さてどうするか?
- じゃあ文字を四角で囲んで、目立たせてみよう。
- そういえば、最近グラデーション使ってないな。
- 四角形をグラデーションにしてみよう。青紫系とかかっこいいやん?
- ついでに元画像にも同じグラデーションをかけたらおもしろい? 絵画モードをソフトライトにして重ねたらいいんじゃね? 俺って天才かも!
- ほら、やっぱりかっこいい!これで完成。
ポイント
いくらアイデアが湧いてくるといっても、これまで試行錯誤して作品(アイキャッチ)を作ってきた積み重ねが源泉となります。だから経験を積むことが大切。と、偉そうなことを言ってみます。
そうすると、源泉を掘り当てる力を身につけることができるのに加え、湯水のように湧いてくるアイデアを受け止めるスキルを身につけることができる。このように思っています。
何も思いつかなくて作りながら考えるパターン
このパターンが一番やっかいです。作れども作れども納得のいくものができない。そのため「いくつか作った中で一番マシなものを選ぶ」というネガティブセレクションを強いられます。
その具体例が、つい最近書いた「妥協しないミニマム。ULYSSESのキーホルダー「OTTO」レビュー。」という記事のアイキャッチ画像。試行錯誤の記録はこちらです。
- うわ全然思いつかない。どうしよ。
- 「OTTO」ってシンメトリーだから、それっぽいフォントで適当に入れてみよう
- 二番煎じだけど、この前のグラデーションを入れてみる。
- うん。可もなく不可もなく。
- とりあえず別の色のグラデーションで。文字も太く。
- うーん。やっぱ文字列が変かな?
- そもそも写真のセレクトをミスってる?
- 真ん中に持ってって色をつけてみよう。
- いや、これはないわ。
- やっぱ写真は戻す。上の余白に文字を入れた方がいいかも。横長にしてみよう。
- ポップになりすぎ。製品のコンセプトと真逆じゃんか。ダメダメ。
- もうどうすればいいのー!!
- 結局最初のやつが一番マシな気がするー。もうこれでいいや!
このようにドツボにはまったときは、最初に作ったものが一番よかったり。
なかなかアイキャッチができなかったら、しっくりくるものができるまで記事の公開を遅らせることもあります。翌日に作ってみると、意外とすんなりできることもあるんですよ。
でもこの記事はすぐに公開したかったので、妥協してしまいました。記事タイトルには「妥協しない」とか書いてるクセにね。
また、この画像はブツ撮りの際にも対象が中央の正方形におさまるように配慮した例でもあります。正方形を書いてみるとよく分かります。
中央の正方形に要素をぐっと詰め込んで、両サイドは余白として扱う。こだわりすぎかもしれませんが、目立たない部分にも配慮するって素敵だと思うんですよ。だからこのままでいい。
〔番外編〕文字を入れなかったもの
写真のインパクトが強いがために、文字を入れる必要がないこともあります。たとえば、「山の頂上にそびえ立つ巨大な構造物。星鹿城山展望台。(長崎県松浦市)」という記事。
文字を入れなかった理由は、
- 文字を入れる場所がなかった
- そもそもかっこいい写真が撮れたから文字いらなくない?
と思ったから。写真の持つインパクトに頼ってみるのも、ときには必要なことなのです。
最後に
たぶんデザインのプロの方から見ると、「素人が偉そうに…!」と思われることでしょう。そう思ってしまった部分は、さらっと聞き流してもらえるとありがたいです。(本当はデザイン学んでみたいけどね)
今回は、アイキャッチ画像の作成における僕の思考の過程を共有してみました。この記事が、少しでもご参考になれば幸いです。
また、今回紹介したもの以外にも、「この記事のアイキャッチどうやって作ったの?」というような質問があれば、答えられる範囲で答えたいと思っています。お気軽にリプライください〜。ではー!
starnote*の裏側公開シリーズ
1回目は記事ができるまでの流れを書きました。僕は考えるよりも前に手を動かしたいタイプなので、若干面倒くさいフローになってます。
starnote*の記事ができるまで。 – starnote*
3回目はトバログさんの企画に乗ってみました。結構読まれています。
僕がブログや論文の執筆に使うマシンたち。 #わたしのブログ環境 – starnote*
4回目はアイキャッチ画像に使う写真を選ぶポイントについて。2回目の記事の続編です。