今年は裏側をたくさん公開しますよー!
理系の宿命なのかどうかは分かりませんが、僕はいろんな事象の「メカニズム」の部分に目が行ってしまいがちなんです。映画を観ているときは、内容よりも「これどうやって撮ってるの?」とか。センスのいいポスターを見つけたときは、「どうやったらこんな発想が生まれるんだろう?」とか。もちろん、普段の研究においても重要な視点です。
今年は、きっと皆さんもそうなんだろうと仮定して、僕のブログの作り方に関する話を書いていこうと思います。第1弾は、どうやって記事を書いているかについて晒してみましょう。
この記事には広告が含まれています。
starnote*の裏側公開シリーズ
→ starnote*流、アイキャッチ画像のつくりかた。
→ 僕がブログや論文の執筆に使うマシンたち。 #わたしのブログ環境
→ starnote*的、アイキャッチ画像に使う写真を選ぶ基準。
Macで執筆します
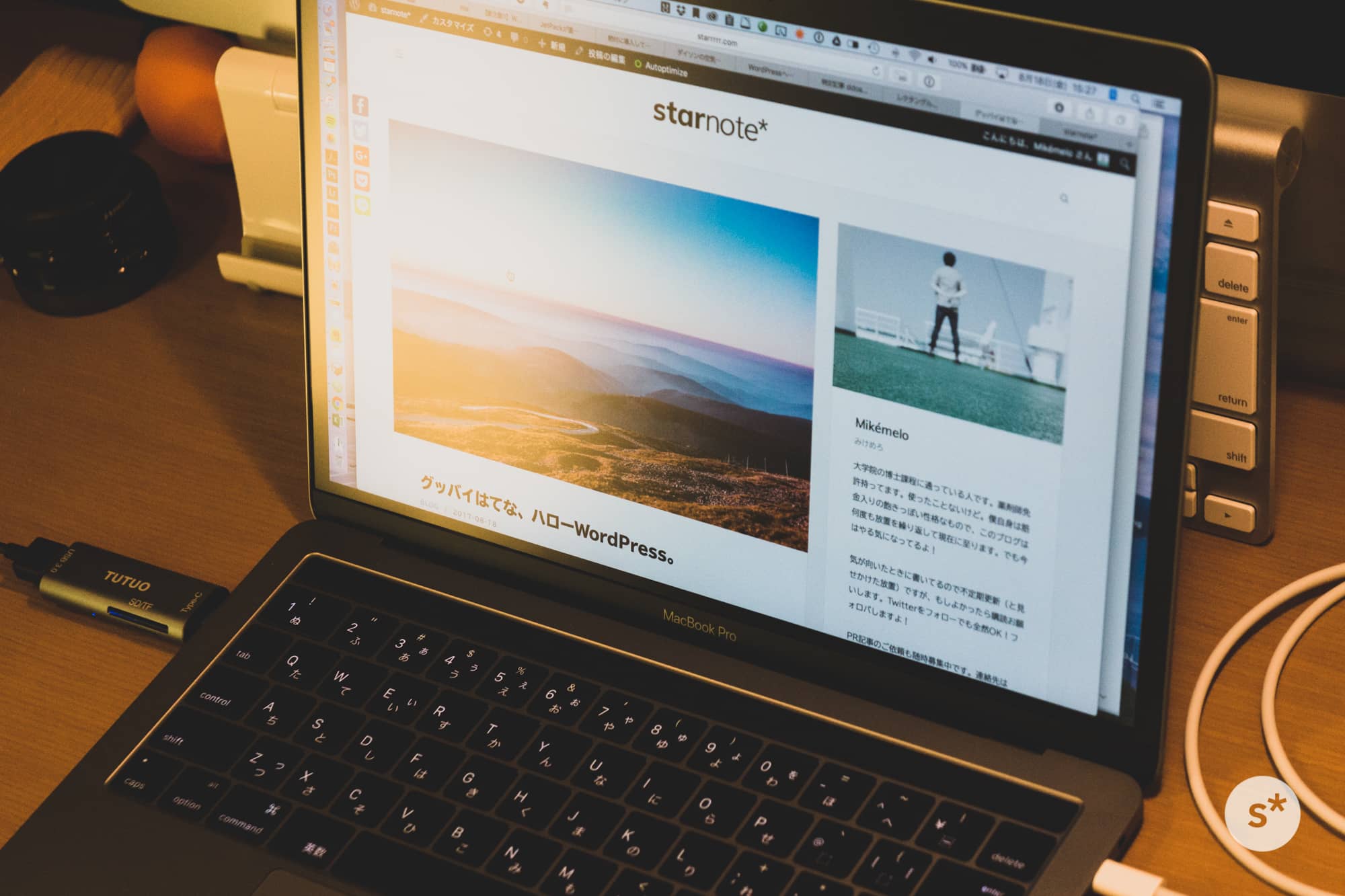
僕は研究も含め、普段からMacを使って作業をします。もちろんブログもMacで書いてます。それはなぜなのかという話題から。
WindowsではなくMac
Macの方が僕に合っているのでMacを使う。言ってしまえばこれだけのことですが、「日頃使うモノは自分に一番合うものを使いたい」という軸で、すべてのモノを選んでいます。だから「Windowsを選択肢に入れたくない」ということでは決してありません。
つまり、WindowsとMac、どちらでもいいというのが本音です。その時点でベストだと思えるモノを使いたいので、最近ではSurfaceシリーズでもいいかなーとは思っています。
ただ、現在Appleのエコシステムの中にのめり込んでいる以上、Windowsに乗り換えるには相応の投資をする必要があります。そこまでして乗り換える気にならないというのも、また正直なところ。
もちろん、好きでMacを使っているというのもありますが、わざわざ乗り換える程の魅力をWindowsに感じないので、そのままにしています。Macよりもいいモノが出てきたら乗り換えるかも。
iPad ProではなくMac
記事を書いたりアイキャッチを作ったりなど、記事づくりのメインとなる作業はMacでやります。10.5インチiPad ProとSmart Keyboardを持っているくせに、Macでブログを書くことが多いです。
なぜかというと、単純に大は小を兼ねるから。確かに文章を書くだけだったらiPad Pro + Smart Keyboardでもいいのですが、ブログ記事の要素ってそれだけじゃない。
少し凝ったアイキャッチ画像を作りたいと思ったらPhotoshopやIllustratorを使いたくなります。iPadでも同じようなことができなくはないですが、作業スピードを考えたらMacの方が断然早い。
さらに、Macの方がフルサイズのキーボードだから打ちやすいのです(これは12.9インチiPad Proだったら解決するかもしれませんが)。
要するに、iPadを使ってブログを書いていると、あぁMacがあったらなーと思うことがよくあるので、最初からMacでやります。
ただ、ちょっとした外出で、軽い文章しか書かないような状況では「iPad Pro + Smart Keyboard」を持ち出すこともあります。このへんは柔軟な運用をしています。
では、本題に参りましょう。
記事執筆のフロー
僕は計画を立てる前に実行に移してしまうタイプの人間。なので先に記事を書き始めて、必要に応じて写真を撮ったり図を描いたり。良く言えば柔軟性がある、悪く言えば行き当たりばったりです。
もちろん、旅行に行ったレポートとかは写真が先なのでこの限りではありませんが、レビュー系の記事ではこんな感じです。(とはいえ、最近そんな記事書いてないな…)
- ネタを見つける
- テキストエディタ(Ulysses)を立ち上げて書き始める
- 写真を撮影・現像する
- アイキャッチを作る
- 書き上げる
- 最終チェック&公開
もちろん、最初に計画を立てて写真も全部撮影して記事を書いた方が効率がいいのは分かってます。が、これまでいろいろと試行錯誤しながらブログを書いてきた結果、まず最初に書き始めた方が方向性を決めやすい。そのあとで、方向性に合わせて必要な写真を撮る。
また、先に書き始めた方がモチベーションを保つのにいい気がしています。書きたいことを思いついた瞬間が記事を書くエネルギーが最大化されている状態なので、その状態である程度形にしてしまった方がいい。
要するに、「計画段階からいきなり本文を書き始めて、必要に応じて加筆・修正していく」というやり方です。記事の構成を図に書き出したりとかはせずに、最初から文章を書き殴る。僕にとってはこれがベストだという結論に達しました。
ネタを見つける
このブログは『僕が書きたいことを書きたいときに書くブログ』というコンセプトのもと運営しているので、書くネタはそのときによって変わります。僕の気分次第ということです。そのへんに転がっている内容で、誰かとシェアしたいなーと思えることを書いてます。
テキストエディタ(Ulysses)を立ち上げて書き始める
以前も紹介しましたが、僕は「Ulysses」というテキストエディタを使って書いています。気持ちよく文章を書けることに特化したアプリで、僕のパフォーマンスを最大限に引き出してくれます。
→ 【Macアプリ】Markdown形式のテキストエディタ「Ulysses for Mac」を導入しました。操作性バツグンで文章を書くのが楽しくなるアプリ。
こう言ったら誤解を招くかもしれませんが、ブログって書かなくても生きていけるんですよ。少なくとも僕はブログを本業にしていないので、「ブログを書く」という行為はあくまでも自主的なもの。だから、気持ちよく文章を書けるツールを使わないとモチベーションが続かなくなってしまいます。
また、このUlyssesというテキストエディタはWordPressブログへの投稿機能も持っているので、気持ちよく文章を書いて、写真を入れ込んで、そのまま投稿することが可能。こんなにいいツールを開発してくれたことに感謝です。
「書き始める」というのは、たとえば電車の中でいいアイデアが思いついたら、iPhoneで記事タイトルだけ作っておくとか、思いついたことを箇条書きで書き出しておくとか、メモの要素も含みます。また、Macに向かっているときに思いついたことがあれば、そのままの勢いで本文を書き殴ることもあります。
そのあと、時間がとれるときにMacに向かって、大まかな流れを本文ベースで作っていきます。この時点で書き上げるのは稀で、本文の完成度としては3割くらい。
写真を撮影・現像する
モノのレビューの場合、自宅のデスクで写真を撮ります。以前にメインで使っていたNEX-7というカメラはフラッシュを内蔵していたので、壁にバウンスさせて撮影していました。
でも最近購入したα7 IIIはフラッシュが内蔵されてなくて、外部ストロボを使わなければなりません。今はどれを買うか検討中なので、いいモノがあったら教えてもらえると嬉しいです。
いずれにせよ、僕はRAWで撮影してLightroomで現像します。この作業はiPad Proでやることにしています。
カメラからSDカードを取り出して、Lightning – SDカードリーダーでiPad Proに取り込む。そのあと、iPad版のLightroom CCに読み込んで現像すると同時にAdobe CCにアップロード。ここまで、僕がカメラで撮影した写真を現像するフローとして定着していて、ブログ用か否かにかかわらず共通です。
→ Eyefi亡き今、ワイヤレス転送難民はどうすればいいのか? 僕の写真取り込みフローがどう変わったか実例をレポート。
ブログ用の写真の場合、右下にウォーターマークを入れて長辺2,000pxにリサイズしています。この作業を行う比率はiMacとiPad Proがちょうど半々くらいです。自宅にいるときはiMacで、外出しているときはiPad Proで、という感じ。
iMacでは、Adobe CCを経由してデスクトップ版のLightroom Classic CCにRAW画像が同期されるので、ここから書き出します。Lightroomの設定でウォーターマークを入れて、長辺2,000pxで書き出し。そのあとImageOptimというアプリで圧縮しています。
一方、iOS版のLightroomにはウォーターマークを入れる機能がありません。なので、iPad Proから書き出すときは、Workflowというアプリでウォーターマークとリサイズと圧縮を同時にしています。この設定はごりゅごさんの記事を参考にしました。ありがとうございます!
アイキャッチを作る
撮影した写真の中から、その記事を最もよく表している写真を1枚選び、アイキャッチ画像(記事トップの画像)を作ります。
Photoshopでテンプレートを作っているので、その中に画像と文字を入れ込んで作っています。一発でバシッと決まることもあれば、何度も何度も作り直すこともあります。そのときの僕の調子と、アイキャッチを作りやすい写真が準備できているかどうか、という部分に依存します。
アイキャッチに関しては需要がありそうなので、思考の過程を改めて記事にする予定です。
追記:書きました。
→ starnote*流、アイキャッチ画像のつくりかた。
書き上げる
撮影した写真と作成したアイキャッチ画像を貼って、それに合わせて文章を書き上げます。
基本的に、最初に書いていた草稿に沿って文章を書きます。僕はこの作業を「骨組みに肉付けする」と呼んでいます。
でも書いているうちに骨組みごと変えた方がいいと思えてくると、ごっそり入れ替えることもあります。レビュー記事などでは入れ替えが発生するのは稀ですが、この記事のような「思考の過程」を記してくような記事では頻繁に入れ替えてます。
また、記事の中の1つの話題が結構なボリュームを占めてくると、別の記事として独立させることもよくあります。上ではアイキャッチに関する話題を書きかけていましたが、もっと詳細に書いた方が伝わると思い、記事を分けることにしました。
最終チェック&公開
ここまで来たら、あとはチェックして公開するだけです。誤字脱字はもちろん、文章の表現や構成が分かりにくくないか、ということを中心に読み返します。ただ、書いた本人がやるので甘いチェックとなってしまいますが、個人ブログなのでそれでもいいかなと開き直ってます。
テキストエディタ「Ulysses」では直接WordPressにアップできるので、この機能を使います。下書きとしてブログにアップしたあとはブラウザ上の作業です。カテゴリを指定し、アイキャッチ画像を確認して、プレビューを見て問題がなければ投稿ボタンを押します。
そのあと、Twitterで更新のツイートをします。以前は投稿と同時に自動でツイートするようにしていましたが、最近は記事に関するコメントをつけたくて、手動でやってます。こんな感じです。
【ブログ更新】ブログの裏側を公開していく企画の第1弾として、僕が記事を書くフローをまとめました。
starnote*の記事ができるまで。 – starnote* https://t.co/BovKiBPtXa pic.twitter.com/MODoqArmhp
— みけめろ@starnote* (@info_starnote) 2018年4月15日
まとめ
今回は、裏側公開シリーズ第1弾として、starnote*の記事ができるまでのフローを紹介しました。ブロガー界隈にしか需要が無さそうな記事ですが、きっとどこかに参考にしてくれる人がいるはず。
次は、アイキャッチ画像の作り方や、ブログを書いている環境について書ければいいなーと思っています。こんなことも書いてほしい!というような要望があればTwitterでリプライ送ってくださいー!では!
starnote*の裏側公開シリーズ
第2弾はアイキャッチについて書きました。よかったらぜひ。
starnote*流、アイキャッチ画像のつくりかた。 – starnote*
3回目はトバログさんの企画に乗ってみました。結構読まれています。
僕がブログや論文の執筆に使うマシンたち。 #わたしのブログ環境 – starnote*
4回目はアイキャッチ画像に使う写真を選ぶポイントについて。2回目の記事の続編です。