「コピー・アンド・ペースト」という便利な機能によって、人が作ったものを簡単にパクれる時代になりました。文章だろうと、画像だろうと、コードだろうと、クリック一発で自分のデバイスに保存できます。
それは同時に、自分が作ったものも簡単にパクられてしまうことも意味します。
こうしてブログメディアを運営していると、時間と労力とお金をかけて作り出したモノがパクられてしまう悲しさが、手に取るようにわかります。怒りではなくて悲しみなんです。
そんな思いはしたくないから、できるだけパクりにくくするような自衛策を講じておくべきなのです。
この記事には広告が含まれています。
もくじ
パクリ ダメ ゼッタイ
2018年10月頃、当サイトでいちばん検索されている「Apple Music学生プラン」の登録方法を解説した記事のアクセスが、突然落ちてしまったことがありました。
不審に思って調べてみると、中国の業者が僕の画像を丸パクリして、同じような解説記事を書いているではありませんか!
お、記事の画像がパクられてる。利用料を請求するようなアプローチがいいんだっけ?
— みけめろ@starnote* (@info_starnote) 2018年10月5日
すぐにGoogleに著作権侵害を申し立てると、4日くらいで認めてもらえてアクセスが回復しました。(申し立ての記録はこちらのページで公開されています)
先日発覚した画像がパクられてる件。この記事のスクショが無断で二次利用されてました。https://t.co/Z6wQPzj4qg
スクショなので利用料を請求するのは微妙だと思い、ひとまず検索結果に表示しないよう申し立てをしたところ承認されましたー!Googleさんグッジョブ!
— みけめろ@starnote* (@info_starnote) 2018年10月9日
これが、僕が初めてパクりに遭遇した事例です。このときはiPhoneのスクリーンショットだったので、Googleに申し立てをするだけに留めました。
でも僕が時間とお金をかけて撮った写真がパクられているのを見つけたら、ただでは済みません。最大級の請求をして全力で潰しにいきます。
記事を書くのってすごく時間がかかります。
今日のは〈写真撮る→現像→アイキャッチ作る→本文書く→アップロード〉という流れですが、写真を撮り始めたのが19:36で、アップしたのが21:26です。
こんな軽い記事でも2時間弱かけて必死になって書いてるので、もしパクられたら全力で潰しにいきます?
— みけめろ@starnote* (@info_starnote) 2019年2月16日
ツイート中の「今日の記事」というのは、電動ドライバーを購入したときに書いた記事です。
はじめての電動ドライバーに「BOSCH IXO5」を買いました。 – starnote*
→ はじめての電動ドライバーに「BOSCH IXO5」を買いました。
——とはいえ。
自衛することが大切
いくら全力で潰しにいくと公言していても、そもそもパクられたことに気づけないと意味がないです。だから「最初からパクりにくいようにしておく」という自衛策を講じるのが、とてもとても大切だと思うのです。
このような考えのもと、ブログを始めた初期の頃から「写真の右下にウォーターマーク(透かし)を入れる」というのを徹底してきました。こんな感じです。
→ 週末台湾|第2回|くつろげるおしゃれカフェ「Woolloomooloo」
ウォーターマークを入れる「メリット」
- コピペで使いにくくなる
- パクったら許さないという意思表示になる
- パクられたときに見つけやすい/証明しやすい
このようなウォーターマークを入れていくと、コピペで使いにくくなります。人の写真をパクってまで使うような人は、わざわざ端の部分を切り取るような面倒な作業をしないと思うのです。もちろん100%じゃないけどさ。
また、ウォーターマークを入れておくことで、「パクりに対して警戒してますよ」という意思表示にもなるかなと思っています。1枚ずつコピーライトを書いてもいいけれど、それはやり過ぎな気がするので、ウォーターマークに落ち着いています。
さらに、もしコピペでパクられても、右下に自分のブログのマークが入っているので見つけやすいです。見ただけでわかるので、証拠を突きつける必要すらないですよね。
「ただのスクショだからいいかな」と思ってウォーターマークを入れていなかったApple Musicの記事が、ピンポイントで被害に遭いました。だから例外なく入れておくべきです。
なのでそれからは、スクリーンショットを使う場合もそのままではなく、いったんKeynoteに取り込んでから書き出すようにしています。(後述します)
ウォーターマークを入れる「デメリット」
- 面倒くさい
- 写真が見づらくなる
確かに1つずつ手動で入れていたらとても面倒ですが、手順はほぼ自動化できます。元画像から書き出したり、リサイズする流れの中に組み込むことができるからです。その手順はこれから解説します。
しかし、写真のウォーターマークと重なった部分が見づらくなってしまうのは、どうしようもありません。こればっかりは諦めるしかなさそうです。
個人的には、何も入れずにパクられ放題にしておくよりは、多少見づらくなってもウォーターマークを入れておく派です。
ブログの写真にウォーターマークを入れよう
僕がブログで使う写真/画像の出所はこの4パターンです。
- Lightroom Classic CCから書き出す —— RAW画像を管理している母艦のiMacで記事を書いているときは、元のRAW画像から直接書き出します。
- Lightroom CCから書き出す —— MacBook ProやiPad Proで記事を書いているとき。
- iCloudフォトライブラリから書き出す —— 現像が終わってiCloudでの管理に移行している写真はLightroom CCに入っていないので、写真.appから書き出します。
- Keynoteで作ったスライド —— 解説用のスライドはKeynoteで作って、写真として書き出します。
それぞれの場合におけるウォーターマークの入れ方について、解説していきますね。
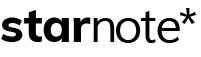
Lightroom Classic CCから書き出す
Lightroom Classic CCには「書き出し時に透かしを入れる機能」が備わっています。最初に設定するだけで、あとは全自動でやってくれます。
透かしにしたい画像を用意して、その場所を指定すればOKです。とても簡単。
Lightroom CCから書き出す
一方、Lightroom CCには書き出し時に透かしを入れる機能がありません(Mac版/iOS版のどちらにも)。
なので僕は、
- いったんJPEGで書き出す
- Automator/ショートカットを使ってウォーターマークを入れる
- ImageOptimで圧縮(Macのみ)
- Ulyssesに取り込んで記事を書く
こんな感じのフローにしています。あらかじめ設定しておけば、ウォーターマークの挿入は数回クリック(タップ)するだけでよくて、とても簡単です。
使うツールは、
- Macの場合 → Automator
- iPad Proの場合 → ショートカット
です。
その設定方法は、いずれもごりゅご.comでとてもわかりやすく解説されているので、参考にしてみてください。
Macでの設定方法はこちら。
MacのAutomatorを使って画像に透かしを入れる
→ MacのAutomatorを使って画像に透かしを入れる | ごりゅご.com
AutomatorはMacに最初から入っているアプリです。使ったことのある人は少ないと思いますが、やってみるととても簡単です。
iPad Proはこちら。
iPhoneだけで写真に透かし(ウォーターマーク)を入れる方法
→ iPhoneだけで写真に透かし(ウォーターマーク)を入れる方法 | ごりゅご.com
iPhoneもiPadもやり方は同じなので、適宜読みかえてください。また、記事中でのアプリ名が「Workflow」となっていますが、現在は「ショートカット」というアプリに生まれ変わりました。
iCloudフォトライブラリから書き出す
iCloudフォトライブラリから書き出す場合も、Lightroom CCのときと同じです。
つまり、
- いったんJPEGで書き出す
- Automator/ショートカットを使ってウォーターマークを入れる
- ImageOptimで圧縮(Macのみ)
- Ulyssesに取り込んで記事を書く
というようなフロー。設定も同じものを使っています。
Keynoteで作ったスライド
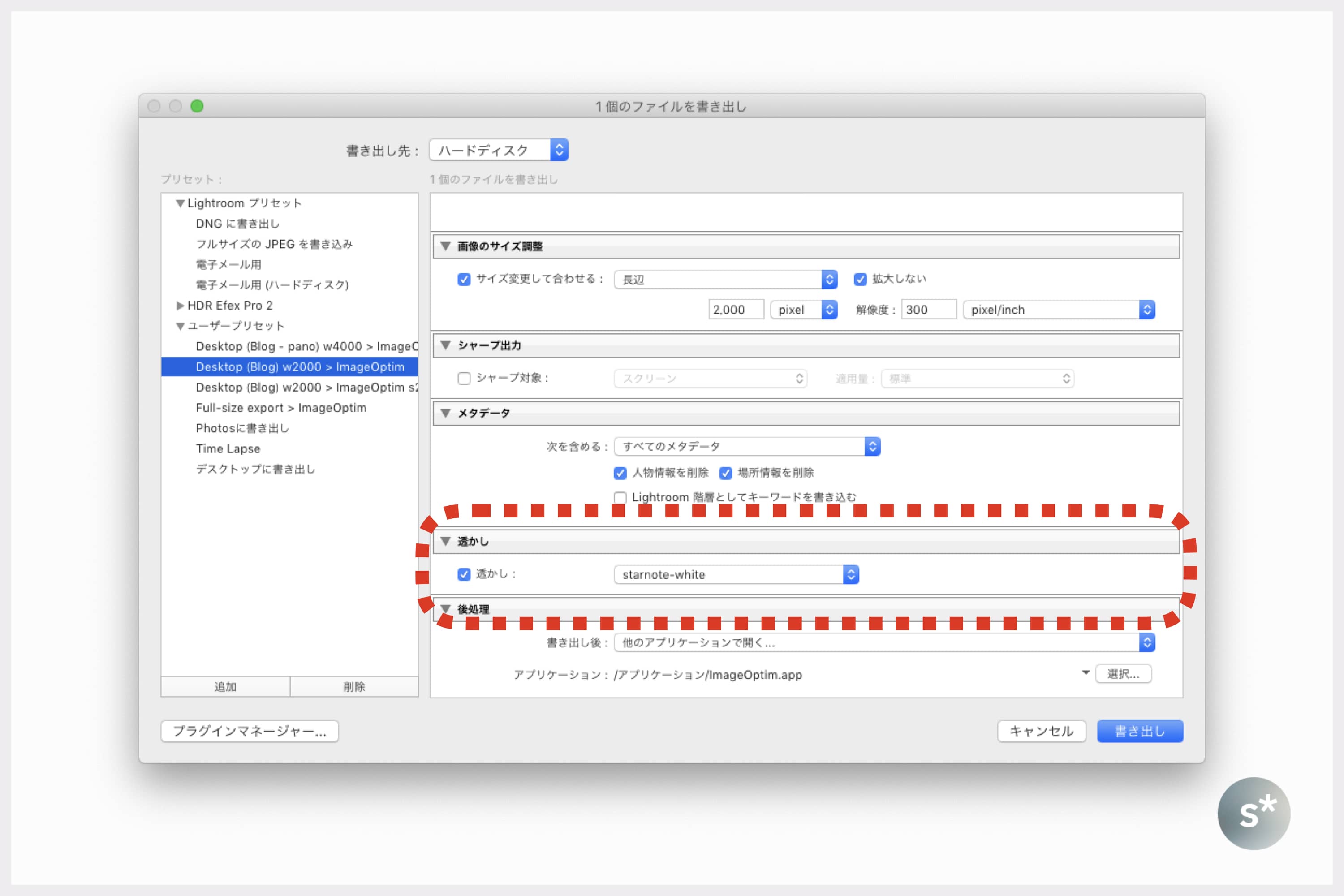
たまに解説用のスライドをKeynoteで作って載せることがあります。こんな感じですね。
→ 初心者がMacBookシリーズを購入する前に知りたい情報をまとめて図解します
このようなスライドの右下にもブログのロゴを入れています。ただし、これは後から入れたものではなくて、スライドの中に入れ込んでいるだけです。なので厳密には透かしではないですね…
スクリーンショットも同じフォーマットで
また、このKeynoteテンプレートを使って、ブログに載せるスクリーンショットも同じ形式で揃えています。前述のような事件があったので、最近はスクショでも一手間かけています。
- スクリーンショットを撮る
- Keynoteに取り込む
- 画像として書き出す
このように、ブログのマークを入れ込んだKeynoteのテンプレートに取り込んでから、スライドこと画像として書き出しています。
例外はアイキャッチ画像
アイキャッチ画像は例外で、右下にウォーターマークを入れるのではなく、中央下部にブログ名をそのまま入れることにしています。こんな感じです。
→ 長崎ランタンフェスティバル2019|街全体が橙色に彩られる特別な2週間
もちろんブログ名をアピールするという目的もありますが、パクられ防止策でもあります。
その記事の中で最も時間をかけて作っている画像はアイキャッチです。記事の顔なので、これがパクられたらとても悲しいのです。
ちなみに、アイキャッチ画像に関する詳しい作り方や僕の思考の過程については、以下の記事にまとめています。ぜひ一度読んでみてください。
starnote*流、アイキャッチ画像のつくりかた。 – starnote*
まとめ
最後にこの記事の要点を3行でまとめると、
- 前提として、パクられても容赦しない
- いろいろ面倒なことになるので、最初からパクりにくい自衛策を講じておく
- その1つとしてウォーターマークがありますよ
というような内容でした。
ウォーターマークを入れることによって、パクりに対する心理的な抵抗が生まれることを期待しつつ、一定の抑制効果があるんじゃないかなーと思っています。
だから、写真にこだわっているブログほど、ウォーターマークを入れて自衛する意味が大きいと思うのです。導入のハードルは全然高くないので、ぜひご検討ください。