イメージしているのは、「iPhoneやAndroidのユーザーインターフェイス」のような心地よさ。
この記事では、Keynoteで作る自然なアニメーションについて、3つ解説しています。いずれも、プレゼンの理解を深めるのに貢献するようなアニメーションです。
この記事には広告が含まれています。
Keynoteのアニメーションを使いこなす
プレゼンのときに余計なアニメーションを使いまくるとウザがられますが、自然なアニメーションを適切な場面で使うことで、視覚的ノイズが減り、聴衆の理解が深まると考えます。
そのためには、標準の設定をそのまま使うのではなく、いくつかカスタマイズして最適化を施したり、複数のアニメーションを組み合わせたりして、より自然な動きを演出することも必要です。
今回は、Keynoteでのアニメーションについて、僕がよく使っているものを3つ紹介します。詳しい設定方法も解説するので、この記事に書いてあることを実践すれば、すぐに作ることができると思います。
紹介するアニメーションは以下の3つです。
- スライドオーバー
- トランジション後の要素移動
- ポップアップ
上から順番に読むことを想定していますが、一応目次も置いておきますね。
もくじ
この記事に出てくるスライドは、ブログに合わせて「3,200×2,000px」という変則的なサイズで作っています。
通常のプレゼン用に4:3でスライドを作ると「1,024×768px」になると思うので、記事中で出てくる座標は適宜スケールを合わせて換算してください。
スライドオーバー
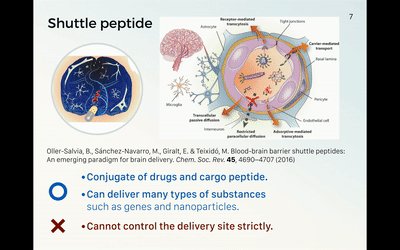
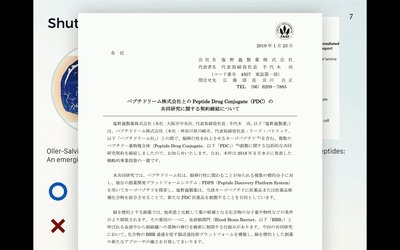
このように、補足資料の書類などを提示するときに使います。下からスライドオーバーするので、書類の下を切って上部2/3くらいを表示するといいでしょう。
書類全体を表示したいときは後述する「ポップアップ」を使ってみてください。下を切らずに書類全体をスライドオーバーさせると間抜けな印象になってしまうので。
以下、つくりかたです。
「スライドオーバー」をつくる
ここでスライドオーバーさせるのは青い図形です。スライドの外に配置し、左右方向は中央揃えしておいてください。(スライドの下に見切れているやつです)
上に重ねる青い図形にはドロップシャドウをつけましょう。「層の重なりは影で表現する」というのが最近のデザインの共通認識になっているからです。
→ 【マテリアルデザイン】重なり順の考え方とコンポーネントの高度早見表
僕は柔らかいドロップシャドウが好きなので、ぼかしを大きめにして不透明度を下げています。オフセット(図形からのズレ)は0ptでOKです。
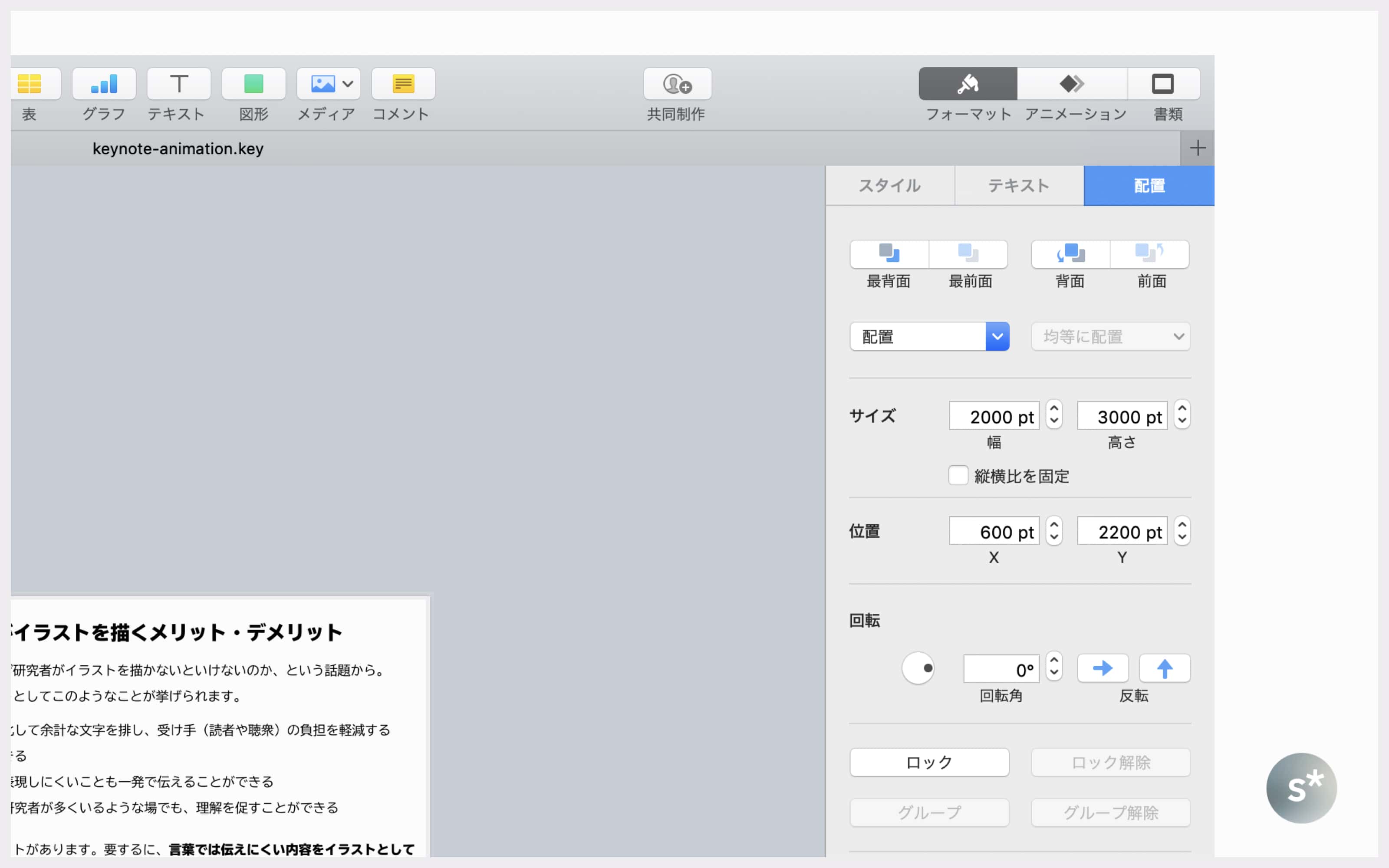
青い図形の座標を確認しておきます。「配置」タブの「位置」を見ると【X 600pt:Y 2200pt】とありますが、これが座標です。
右上の「アニメーション」ボタンをクリックし、その下の「アクション」タブを選択します。そのあと「移動」というアニメーションを追加してください。
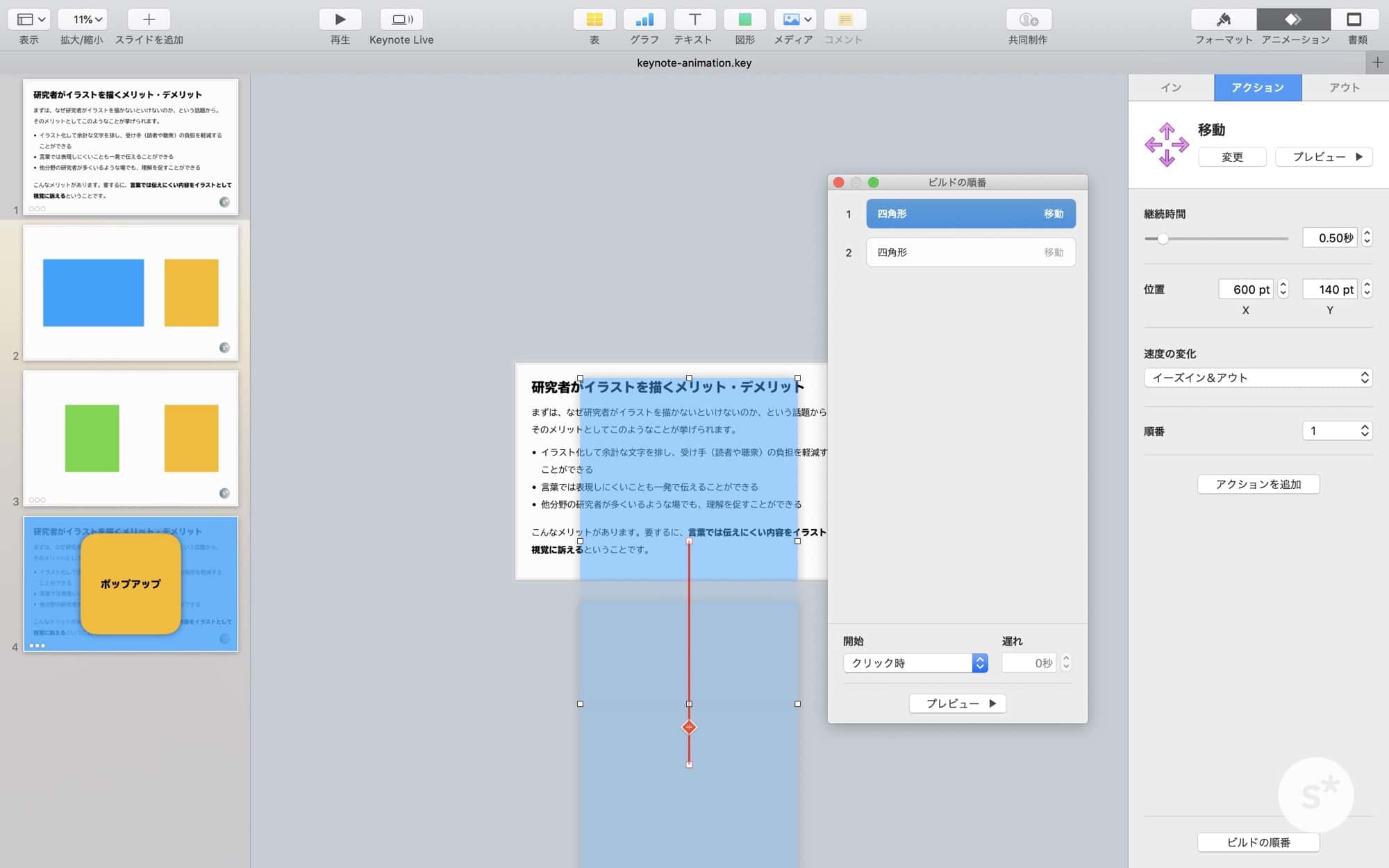
追加すると以下のような画面になります。(「ビルドの順番」という小さなウインドウは右下のボタンから表示することができます)
設定するのは「継続時間」と「位置」です。
まずは「継続時間」を0.50秒にしました。デフォルトの1.50秒はちょっと遅いかなと思うので、お好みでどうぞ。
また、位置に関しては先ほど確認した元の座標【X 600pt:Y 2200pt】を使います。
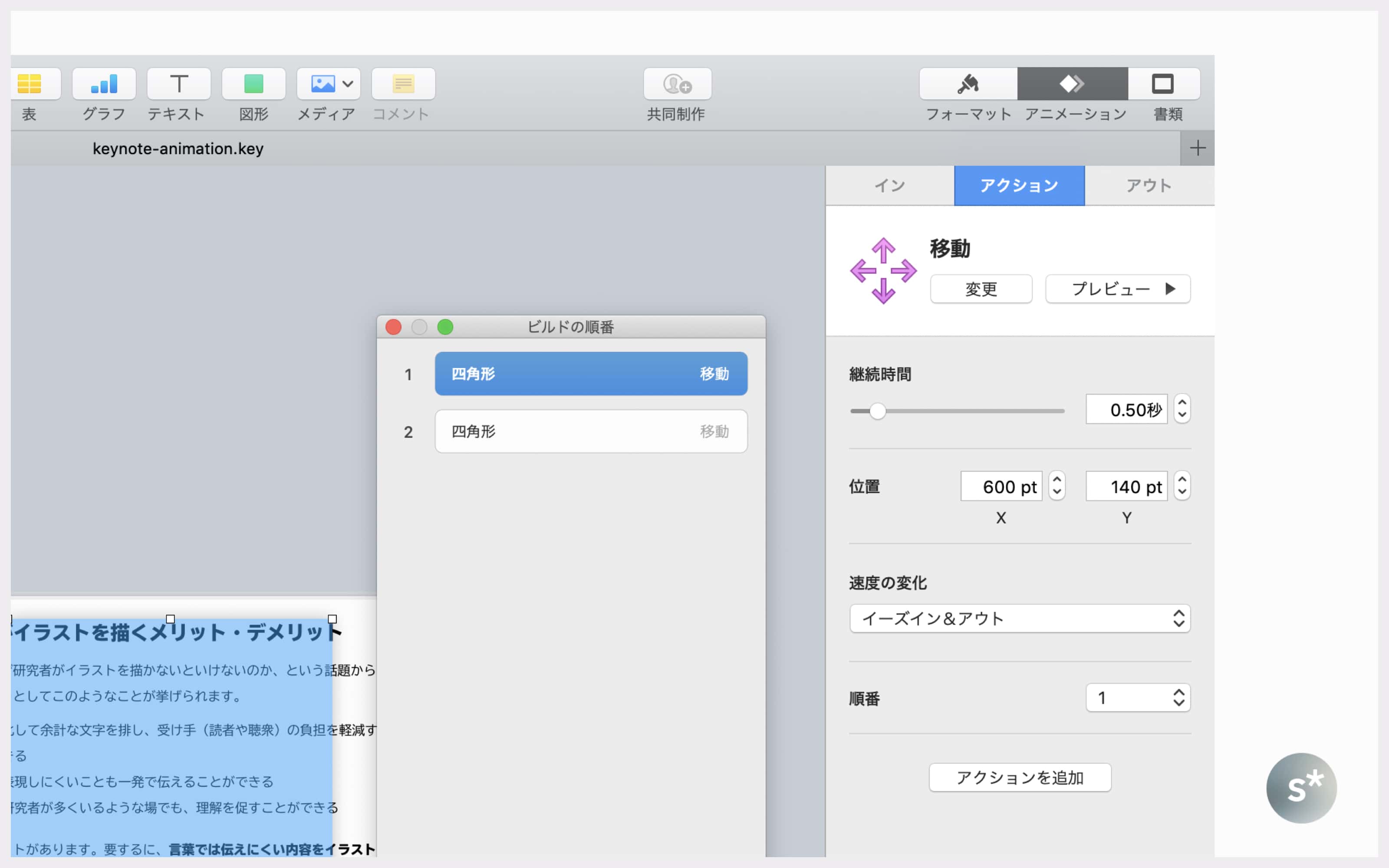
下から垂直に持ち上げるので、X座標は動かさずに600ptのままとします。Y座標は持ち上げる高さの分だけ変化させてください。
今回は【X 600pt:Y 140pt】としました。ここまでで下から上へのスライドオーバーは完成です。
青い図形を表示させたあと本編に戻る場合は、逆方向のアニメーションを追加しておくといいでしょう。
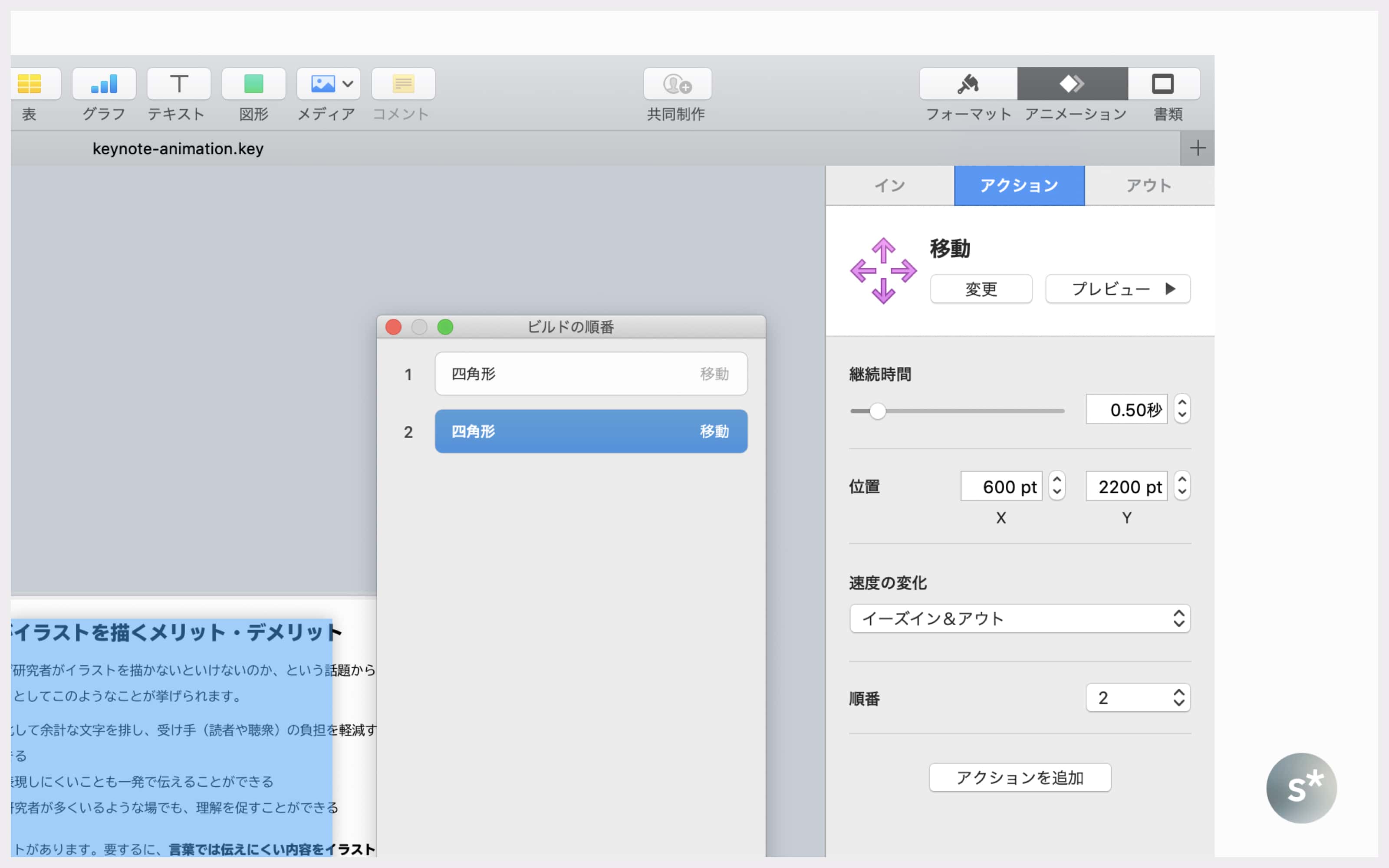
下にある「アクションを追加」ボタンから「移動」を選択して、継続時間を0.50秒、位置を元の座標【X 600pt:Y 2200pt】にします。
再生するとこんな感じです。
トランジション後の要素移動
次のスライドで片方の図形だけ入れ替える、というようなシチュエーションで使います。上のような感じで、サイズに合わせて中央に揃えるようなアニメーションです。
「トランジション後の要素移動」をつくる
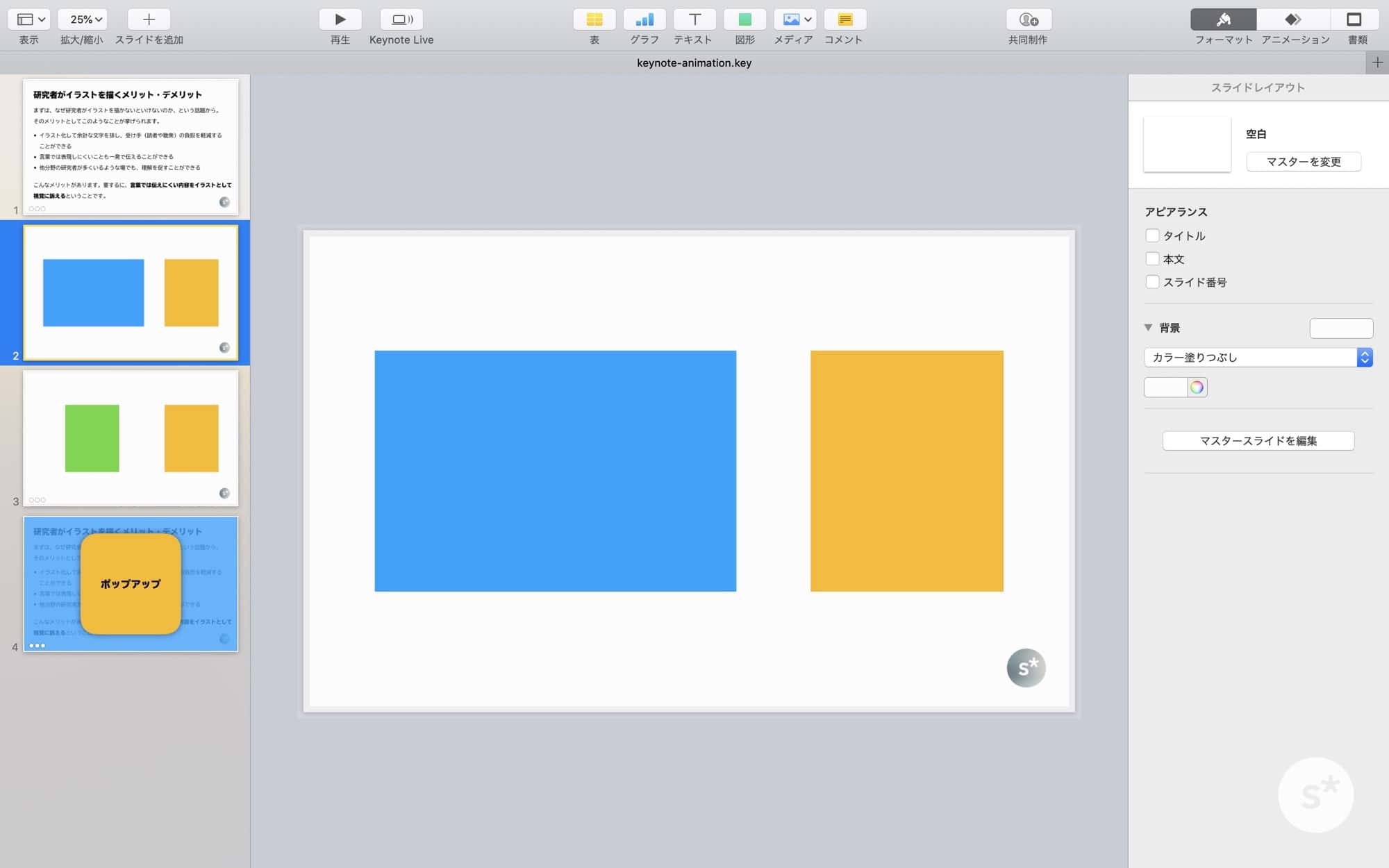
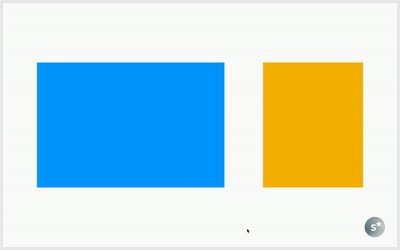
1枚目には、左に青い図形、右にオレンジ色の図形が並んでいます。
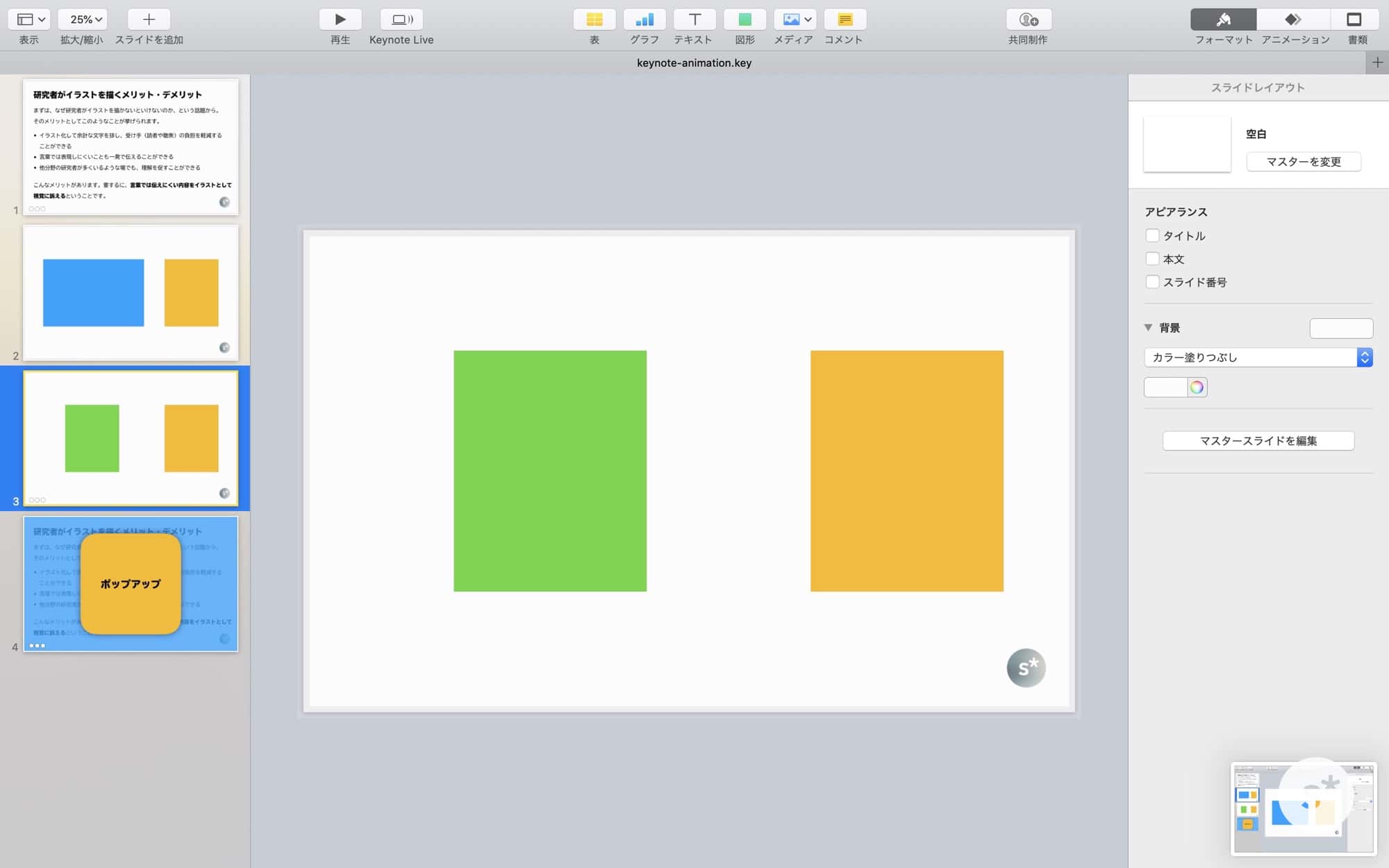
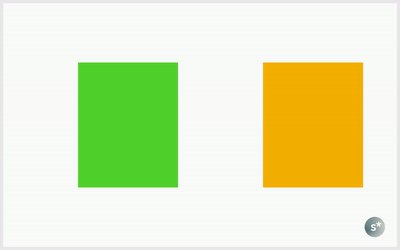
2枚目では、青い図形を緑のものに入れ替えました。オレンジ色の図形は1枚目と同じ座標に配置しておきます。
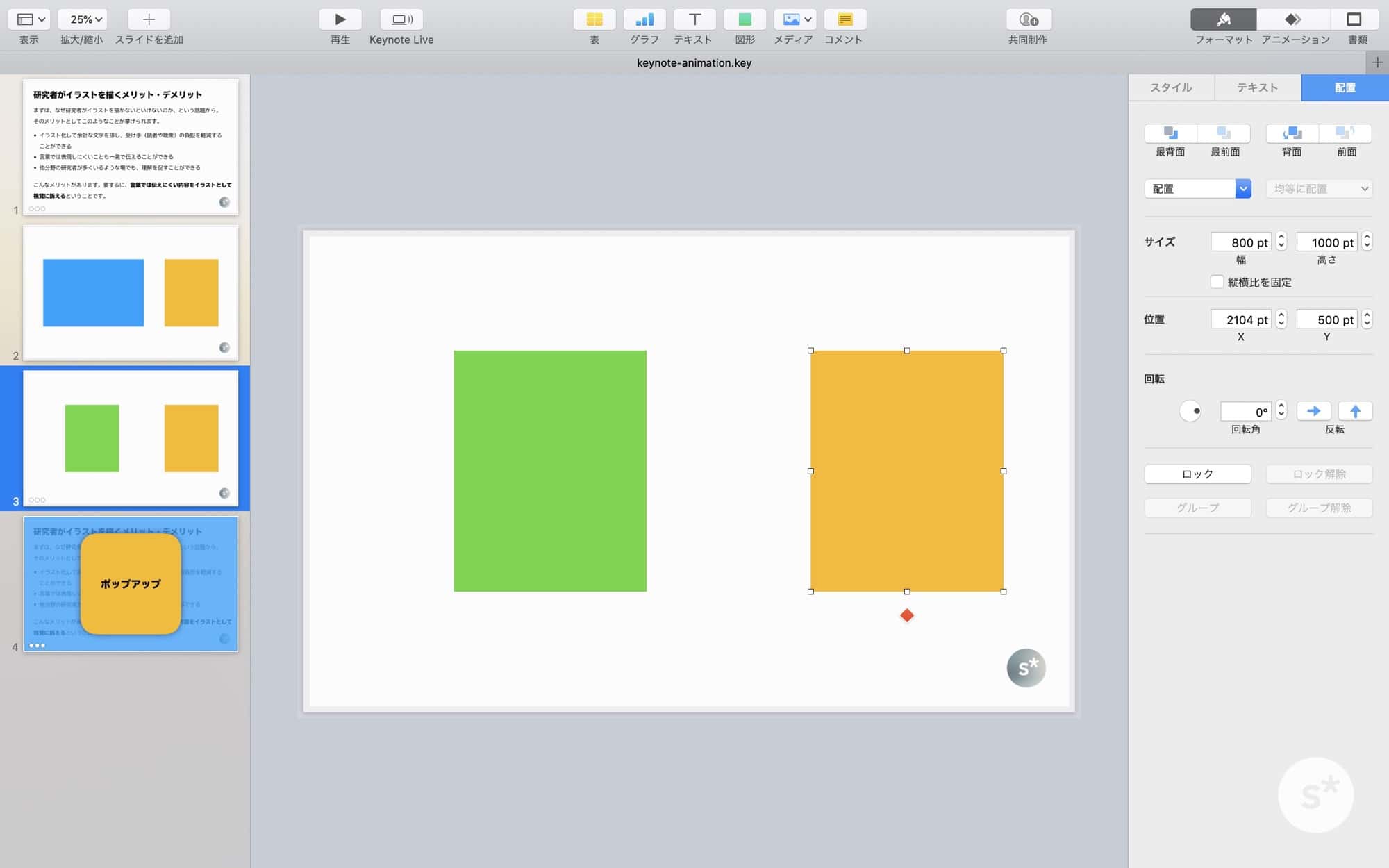
オレンジ色の図形の座標を確認しておきましょう。【X 2104pt:Y 500pt】となっています。
2枚目のオレンジ色の図形に対してアニメーションを追加します。
スライドオーバーのときと同じように、「アクション」タブの「移動」というアニメーションを追加してください。継続時間は0.50秒で。
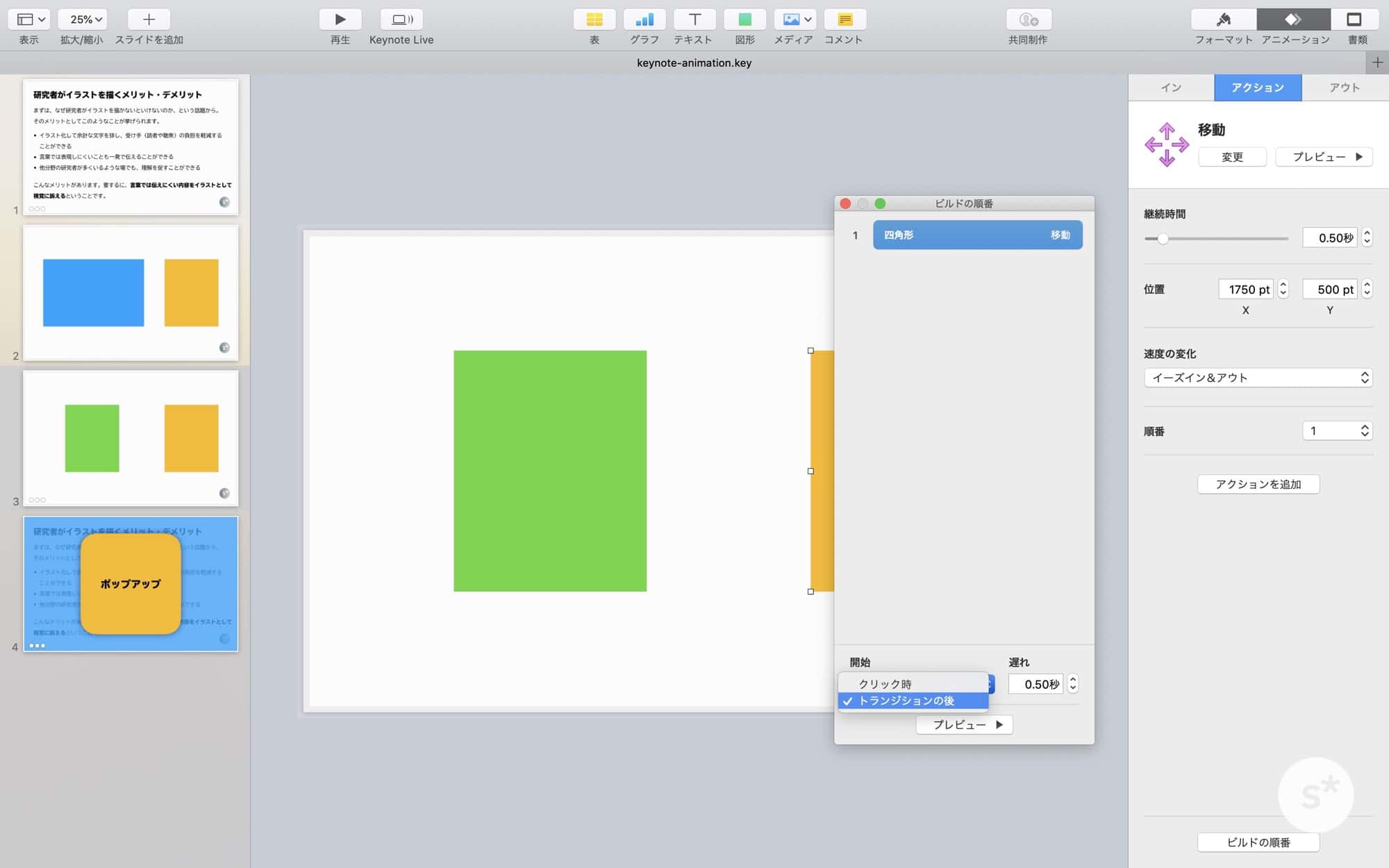
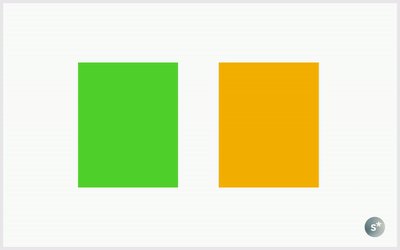
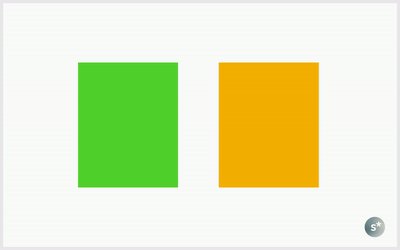
この場合は図形を左側に動かすので、Y座標は変更せずに500ptのままにします。X座標のみを動かして、左右の図形のバランスのいい位置を探ってください。ここでは【X 1750pt:Y 500pt】としました。
さらに、右下の「ビルドの順番」というボタンをクリックして小さなウインドウを出します。そのウインドウの中に「開始」「遅れ」という項目がありますが、
- 開始 —— トランジションの後
- 遅れ —— 0.50秒
このように設定すると、2枚目のスライドに進めたときに自動でアニメーションが実行されます。移動の開始を0.5秒遅らせるくらいが自然かなと思いますが、お好みで調節してください。
完成形がこんな感じです。
ポップアップ
スライド本編に書くほどの内容ではないけれど、補足として示しておきたい情報があるときに使います。クリックするとポップアップを表示し、もう一度クリックすると消えるようなアニメーションを作ります。
「ポップアップ」をつくる
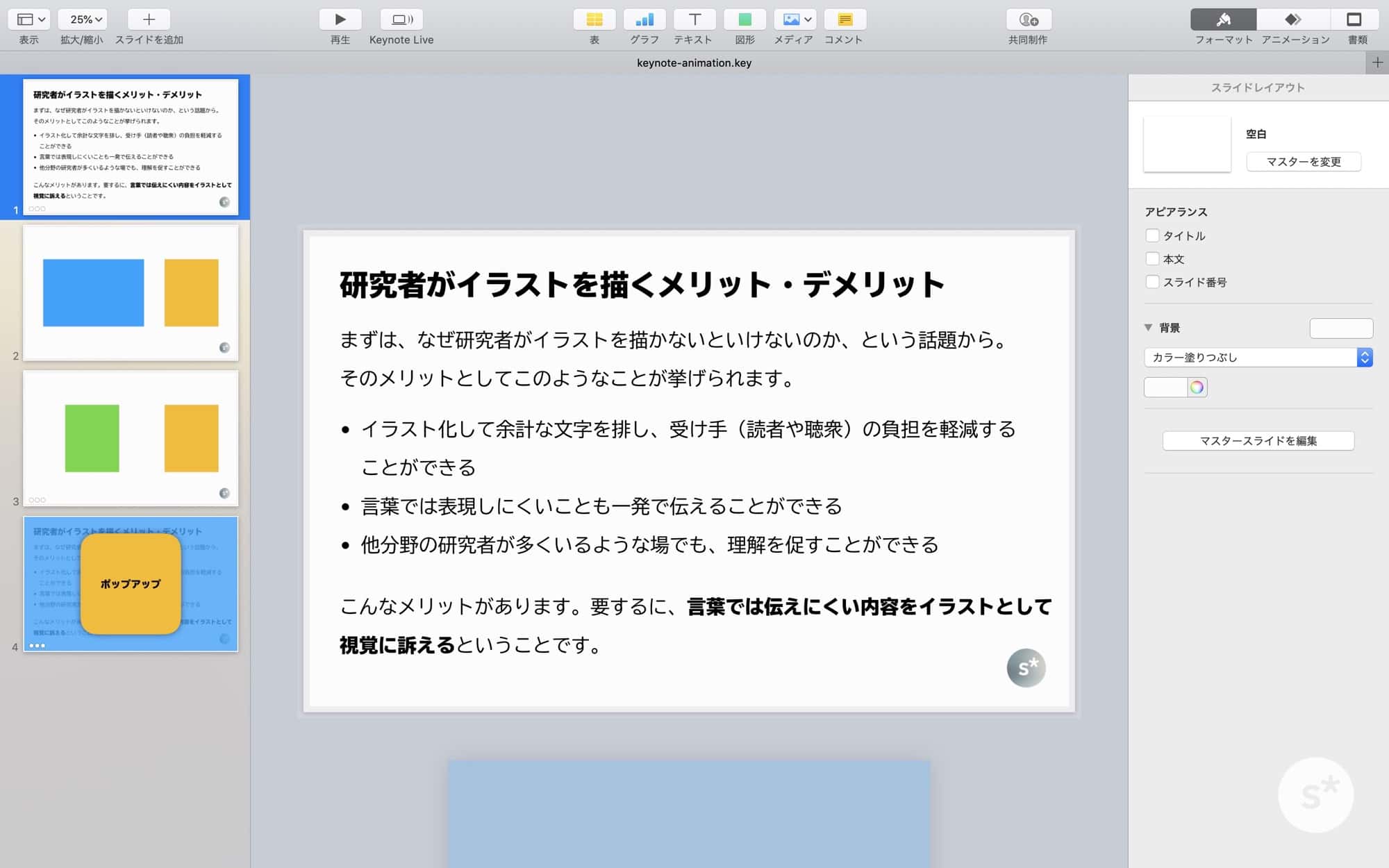
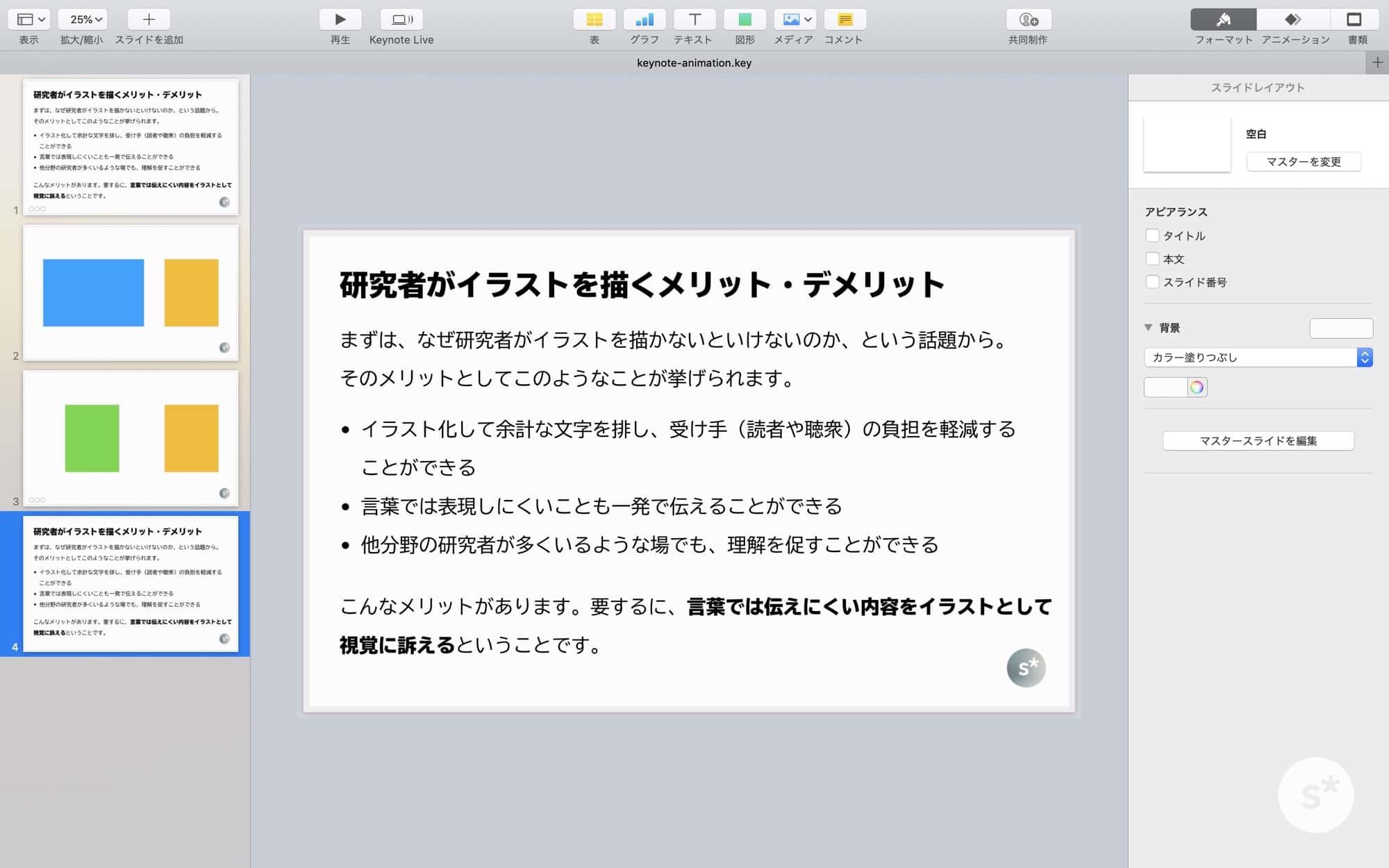
こちらが本編のスライド。
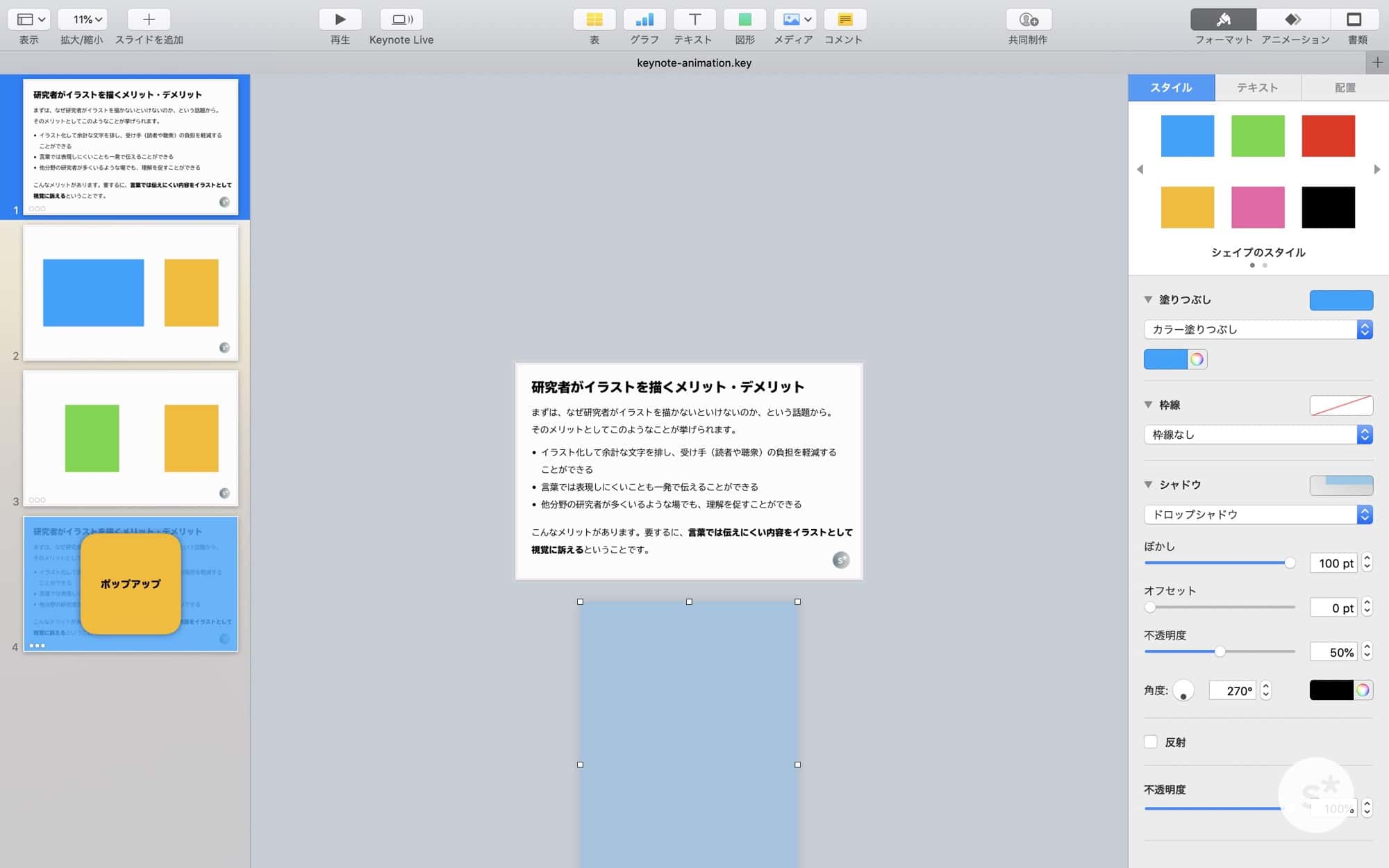
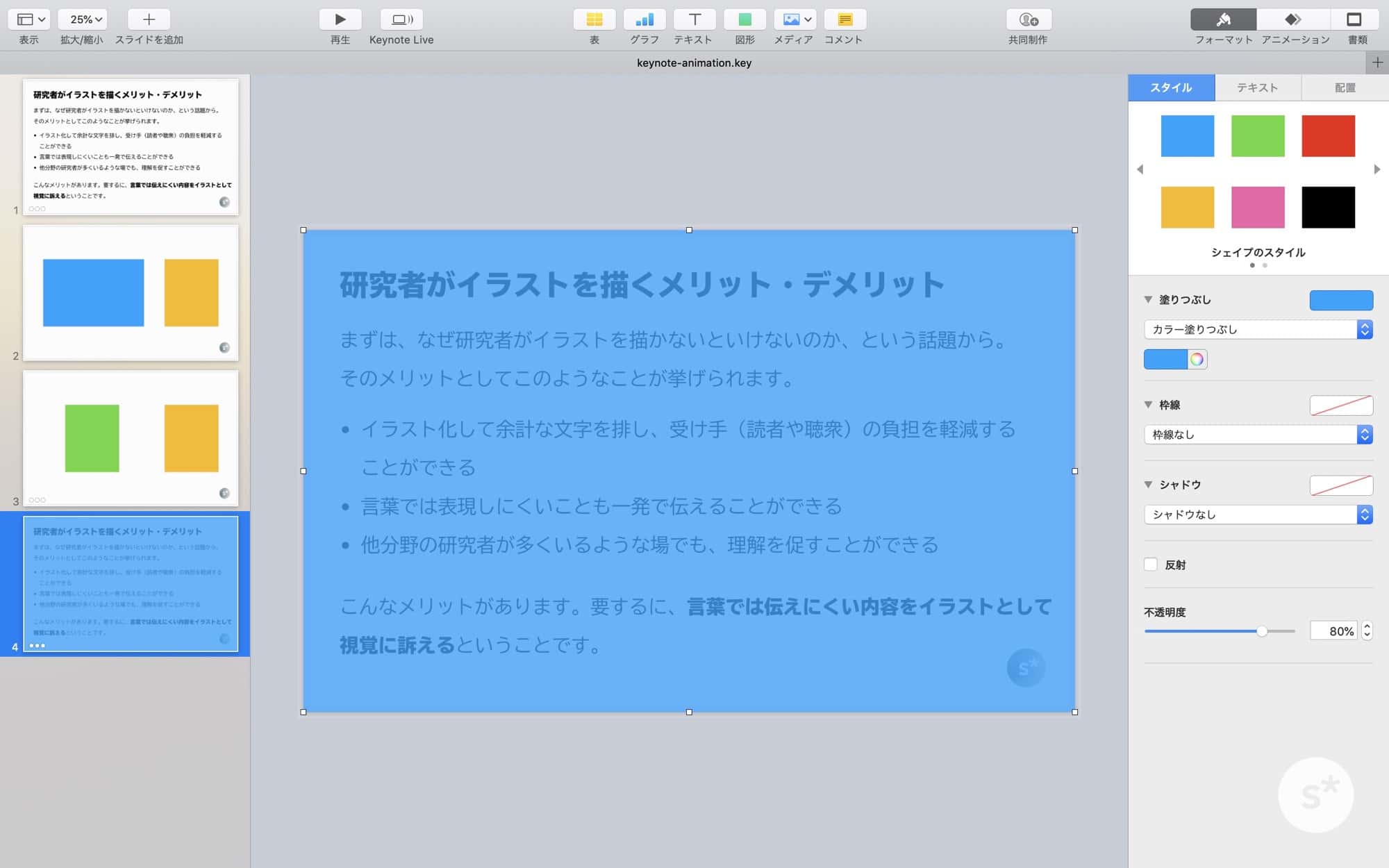
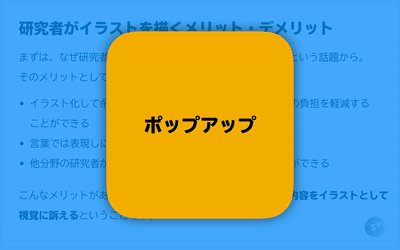
その上に、白または黒で、スライド全体を覆うような四角形を配置します(ここではわかりやすいように青にしています)。
不透明度は80%くらいにしてください。下の本編が透けて見えないとポップアップ感がないし、逆に薄すぎると本編の文字がノイズになります。
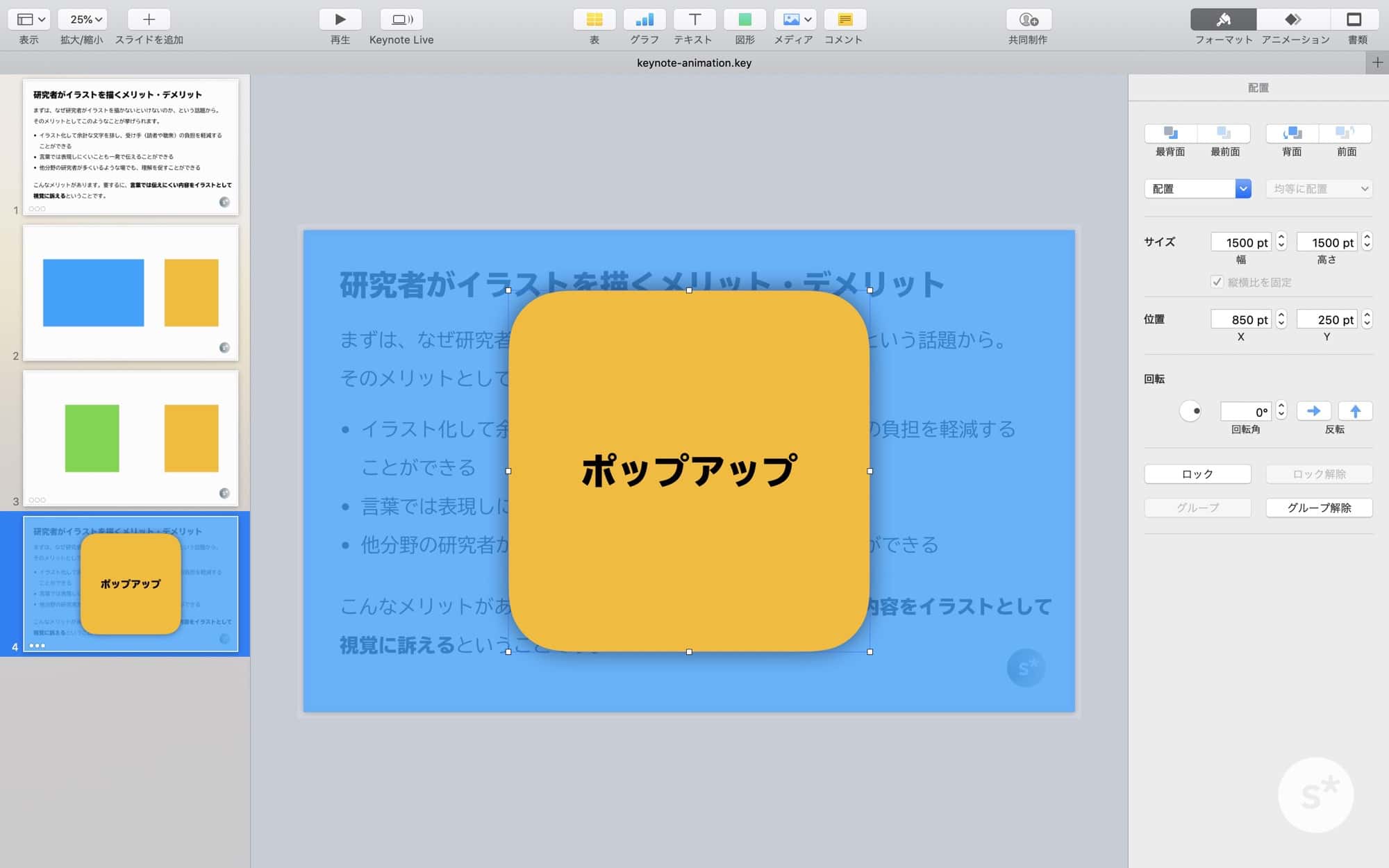
さらにその上にポップアップさせたいものを配置します。
- 角丸四角形に大きめのドロップシャドウをつけたもの —— ここではオレンジ色の図形
- 文字、イラスト、写真など —— ここでは「ポップアップ」という文字
これらをグループ化してください。そうしないと、まとめてアニメーションを適用することができません。
角丸四角形にドロップシャドウをつける理由は先ほどと同じで、「層の重なりは影で表現する」というメソッドから。
→ 【マテリアルデザイン】重なり順の考え方とコンポーネントの高度早見表
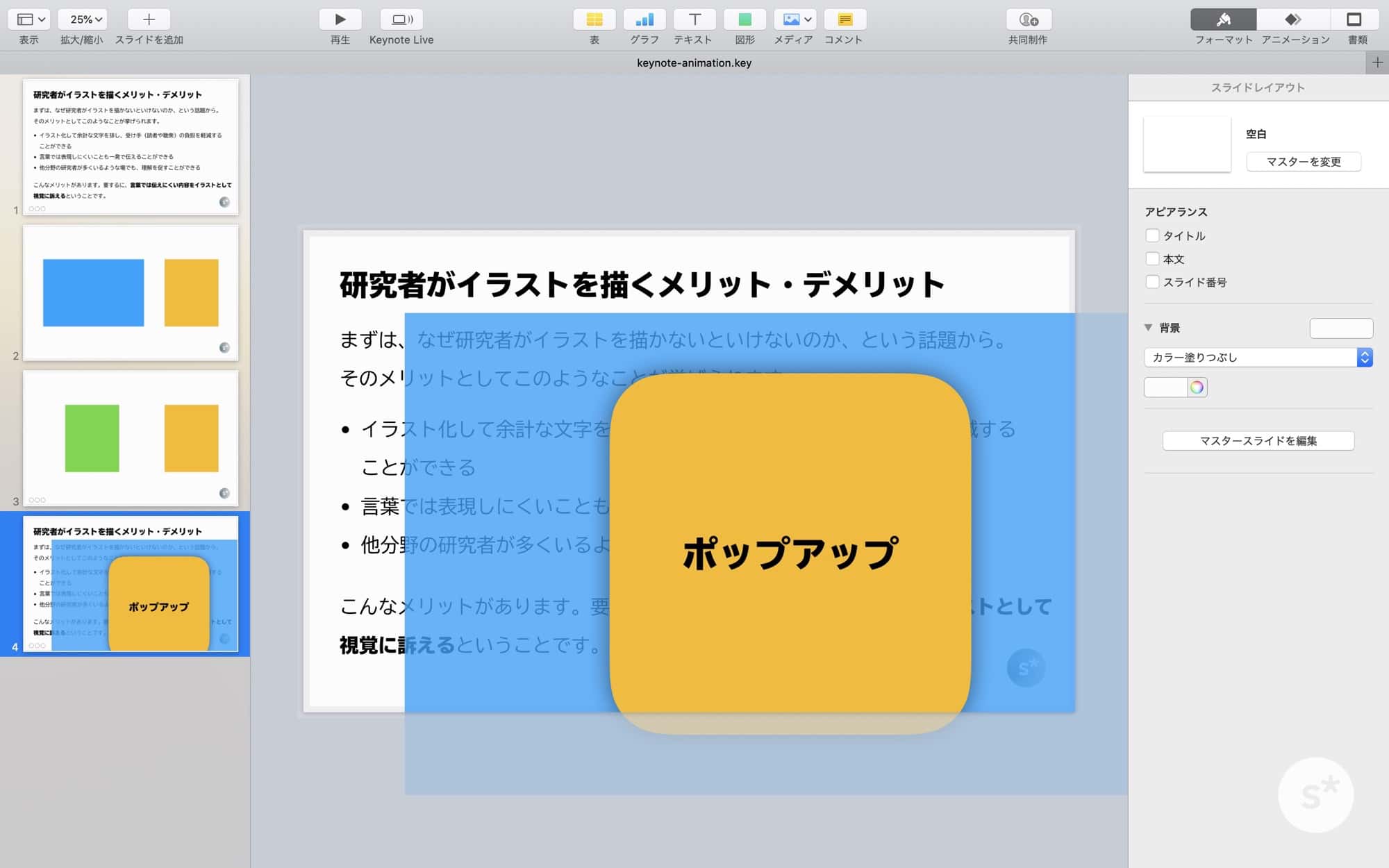
このように配置すると、「本編スライド」「半透明な四角形」「ポップアップさせるグループ」という3層構造になります。
ここからはアニメーションを追加します。
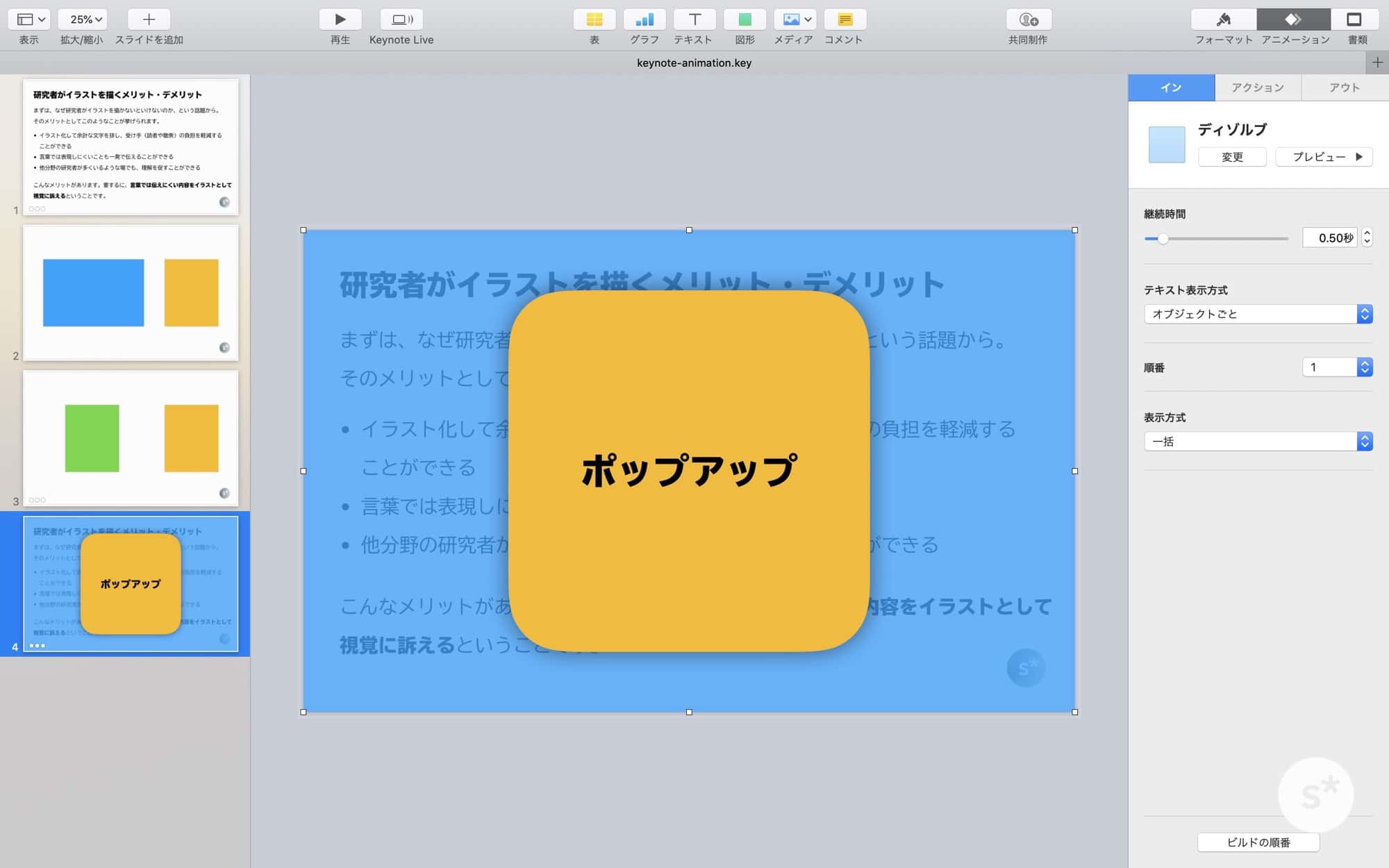
半透明な四角形には「イン」タブから「ディゾルブ」というアニメーションを追加してください。継続時間は0.50秒にしましょう。
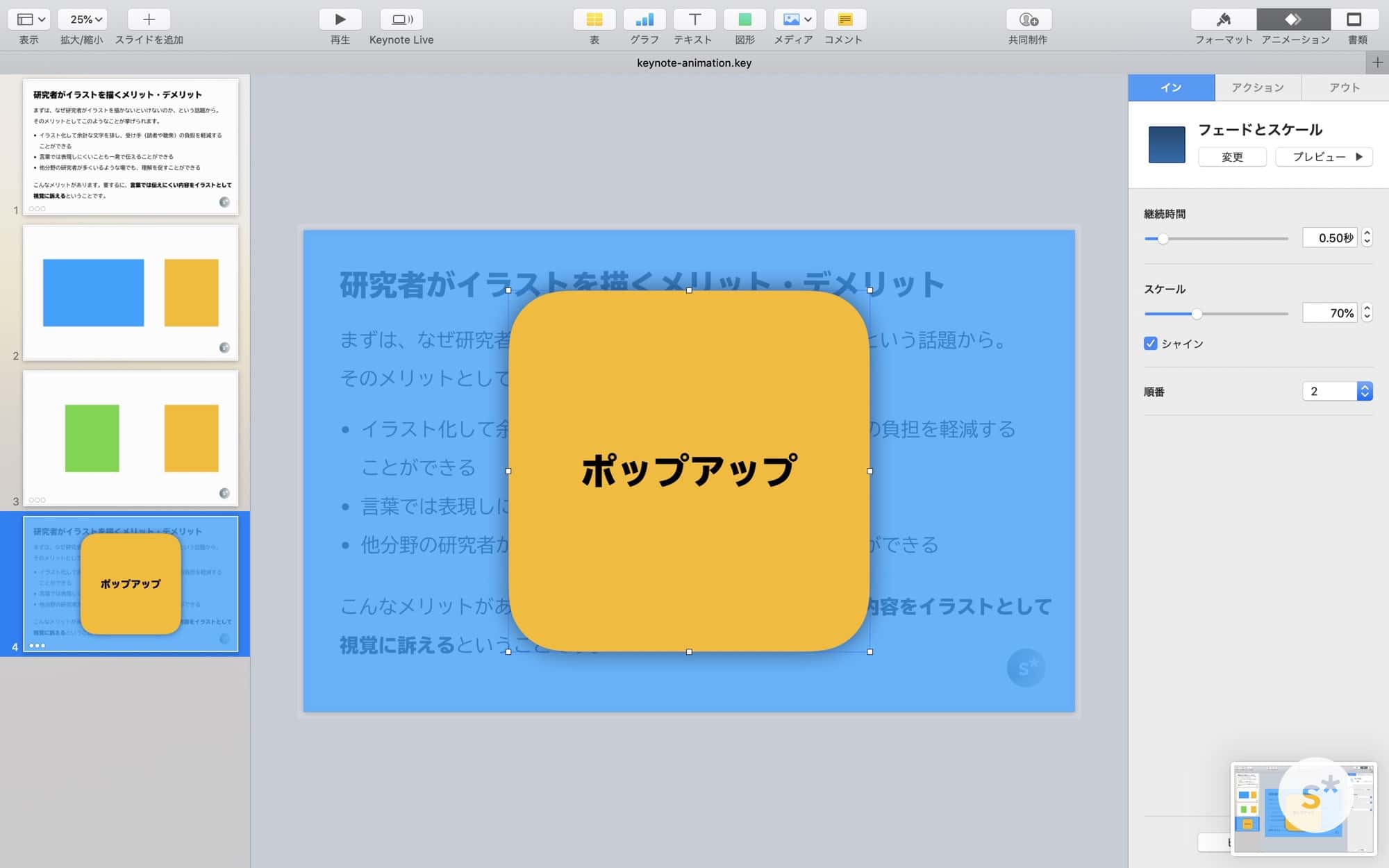
ポップアップさせるグループには「イン」タブから「フェードとスケール」というアニメーションを。こちらも継続時間を0.50秒にしてください。
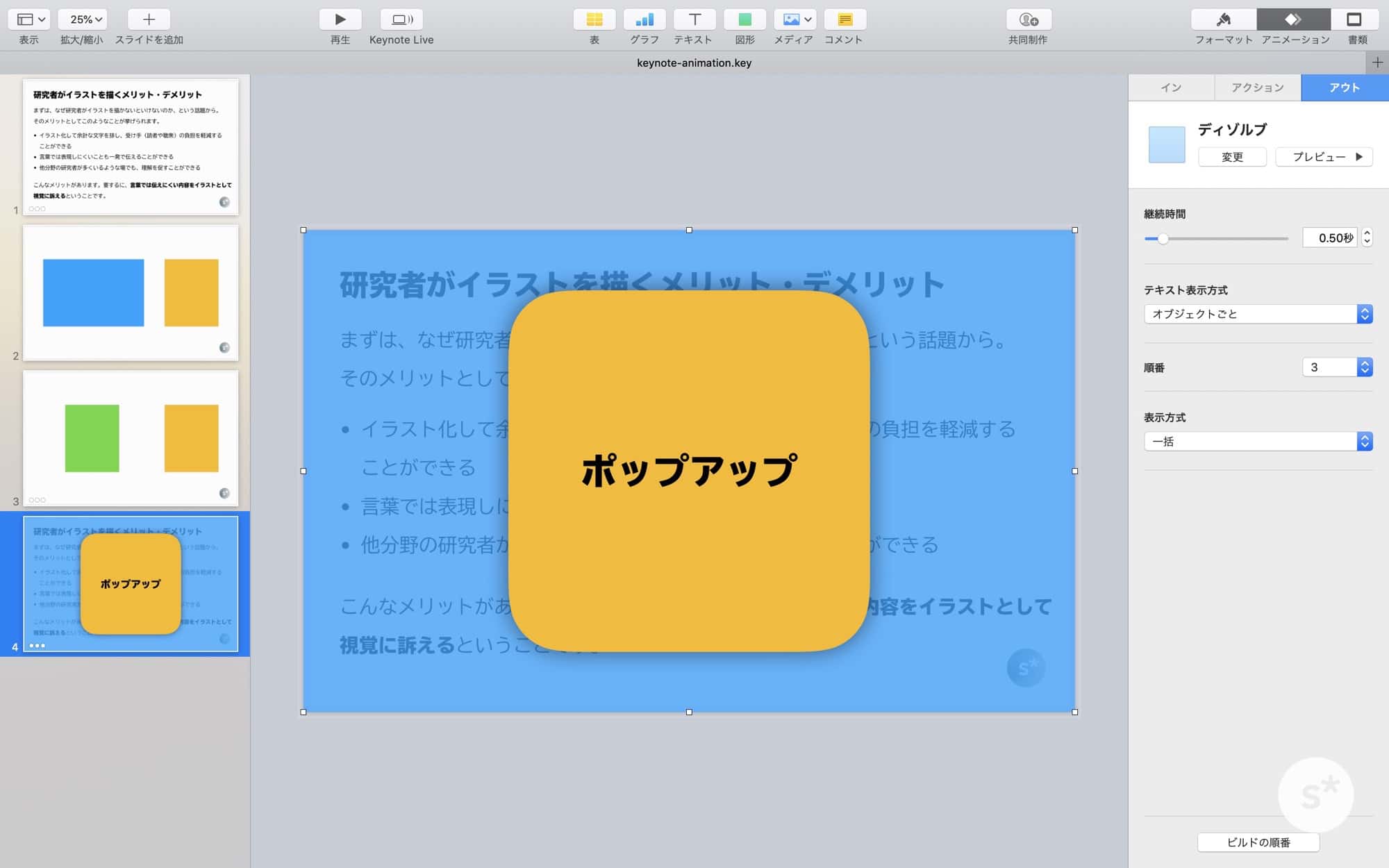
ポップアップを消すのは「アウト」タブから設定します。インと同じように、半透明な四角形には「ディゾルブ」を0.50秒で。
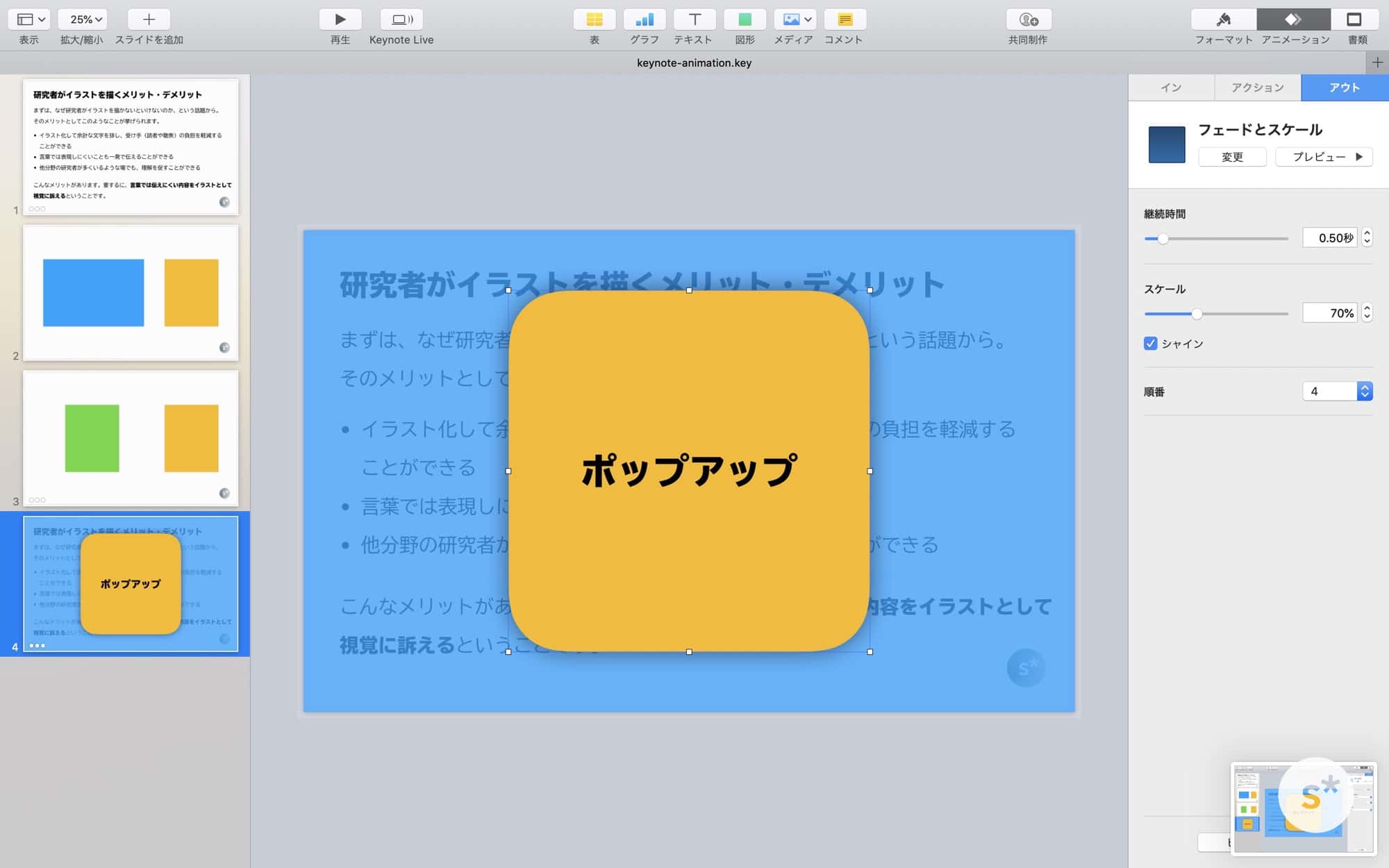
ポップアップグループには「フェードとスケール」を0.50秒で。
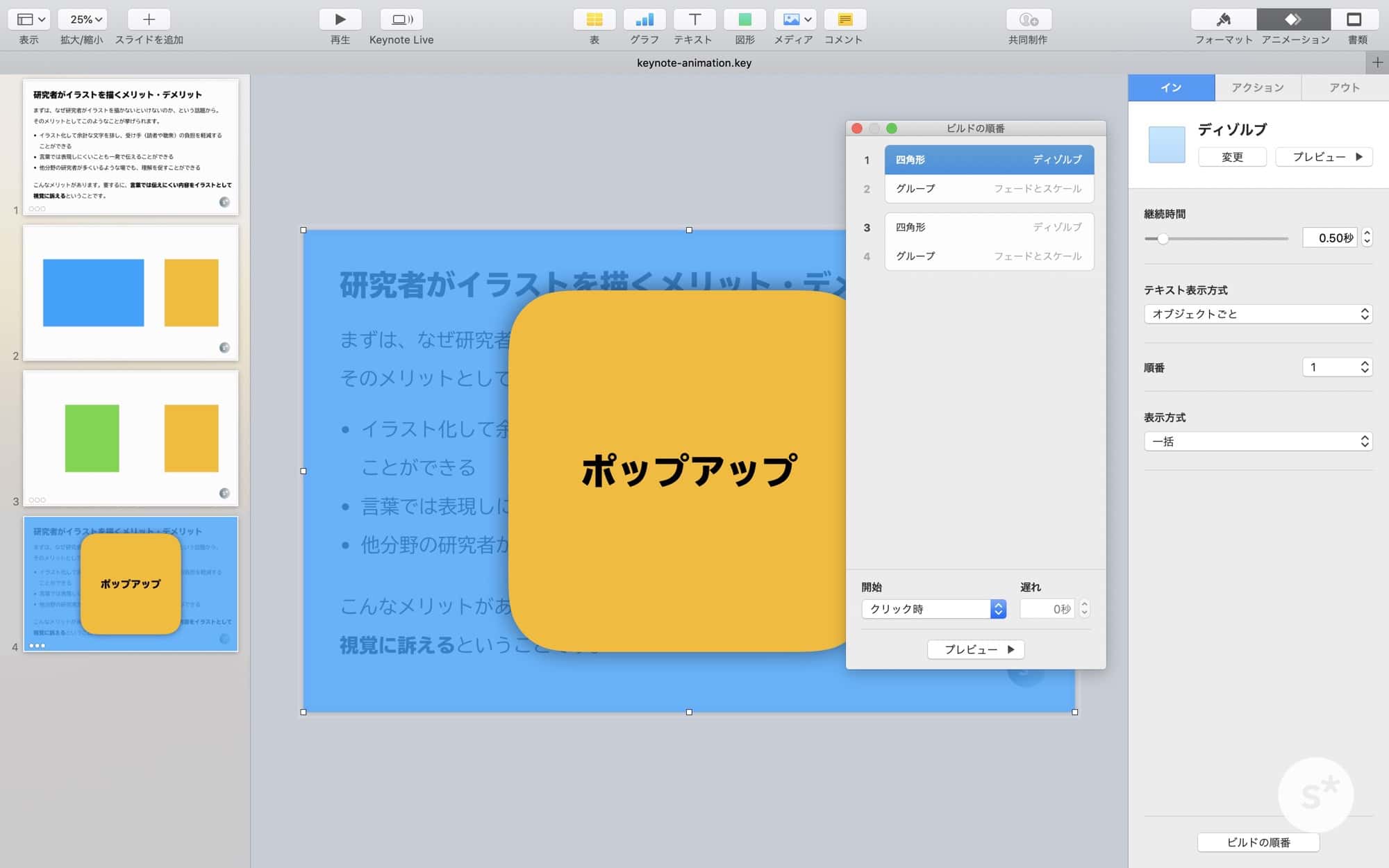
ここで「ビルドの順番」をクリックすると、このような順番で並んでいるかと思います。
- 半透明な四角形 —— イン —— ディゾルブ
- ポップアップグループ —— イン —— フェードとスケール
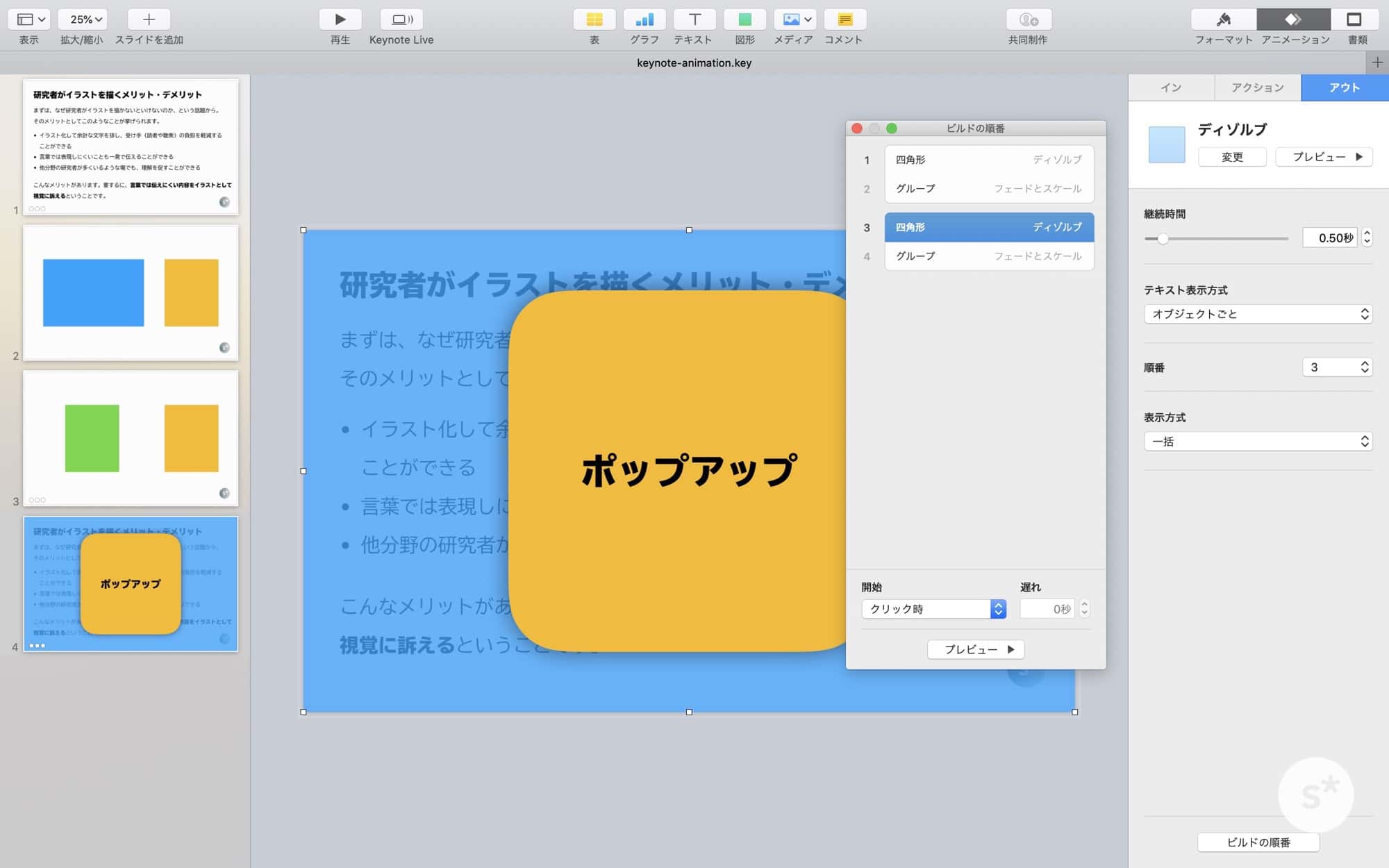
- 半透明な四角形 —— アウト —— ディゾルブ
- ポップアップグループ —— アウト —— フェードとスケール
1番の「半透明な四角形 —— イン —— ディゾルブ」の設定はそのままOKです。つまり「クリック時に開始」で「遅れ0秒」。
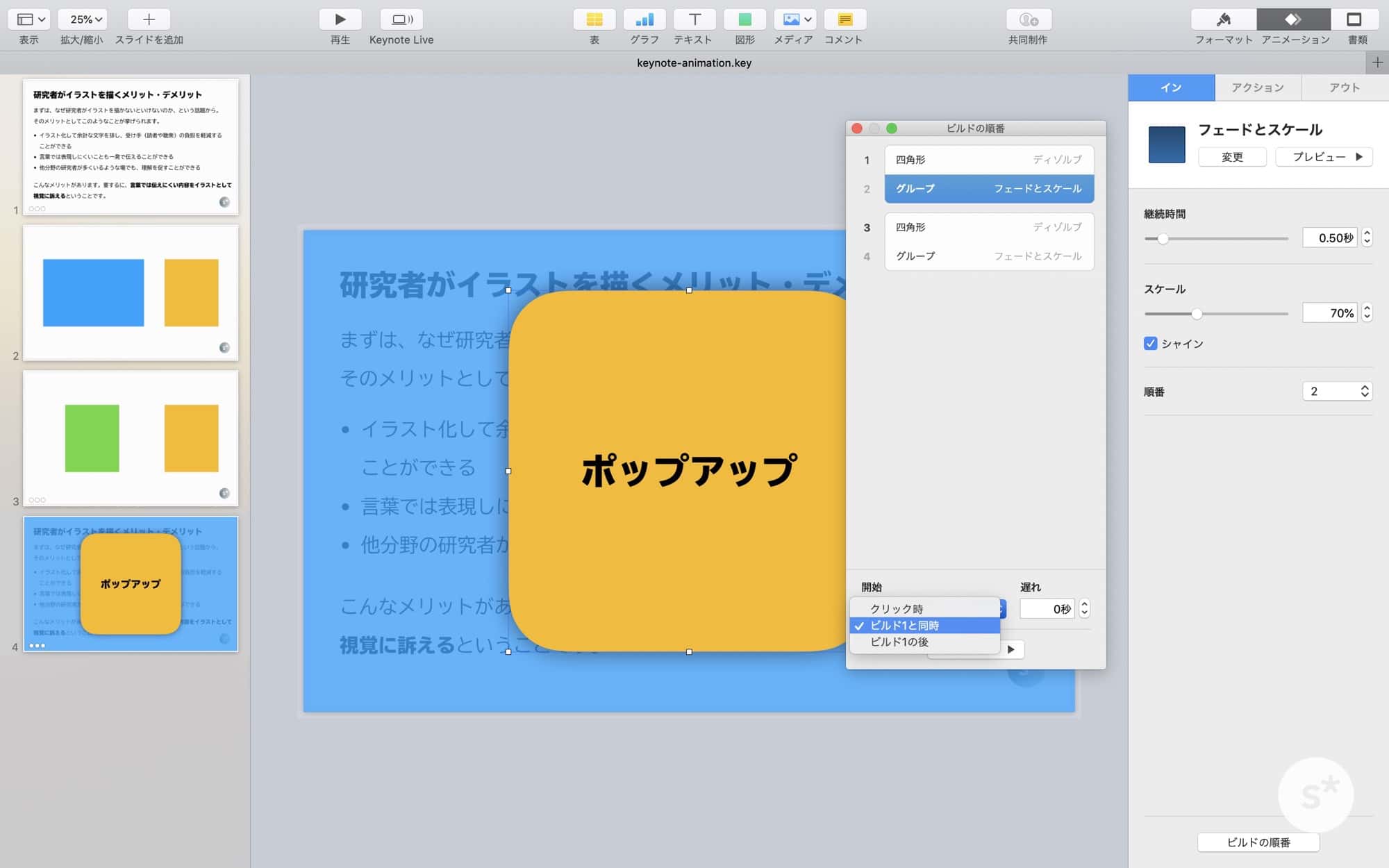
2番の「ポップアップグループ —— イン —— フェードとスケール」には、
- 開始 —— ビルド1と同時
- 遅れ —— 0秒
このように設定してください。そうすると、1回のクリックで1番と2番が同時に実行されます。
アウトにも同じように設定します。
3番の「半透明な四角形 —— アウト —— ディゾルブ」の設定はそのままでOKで、「クリック時に開始」かつ「遅れ0秒」。
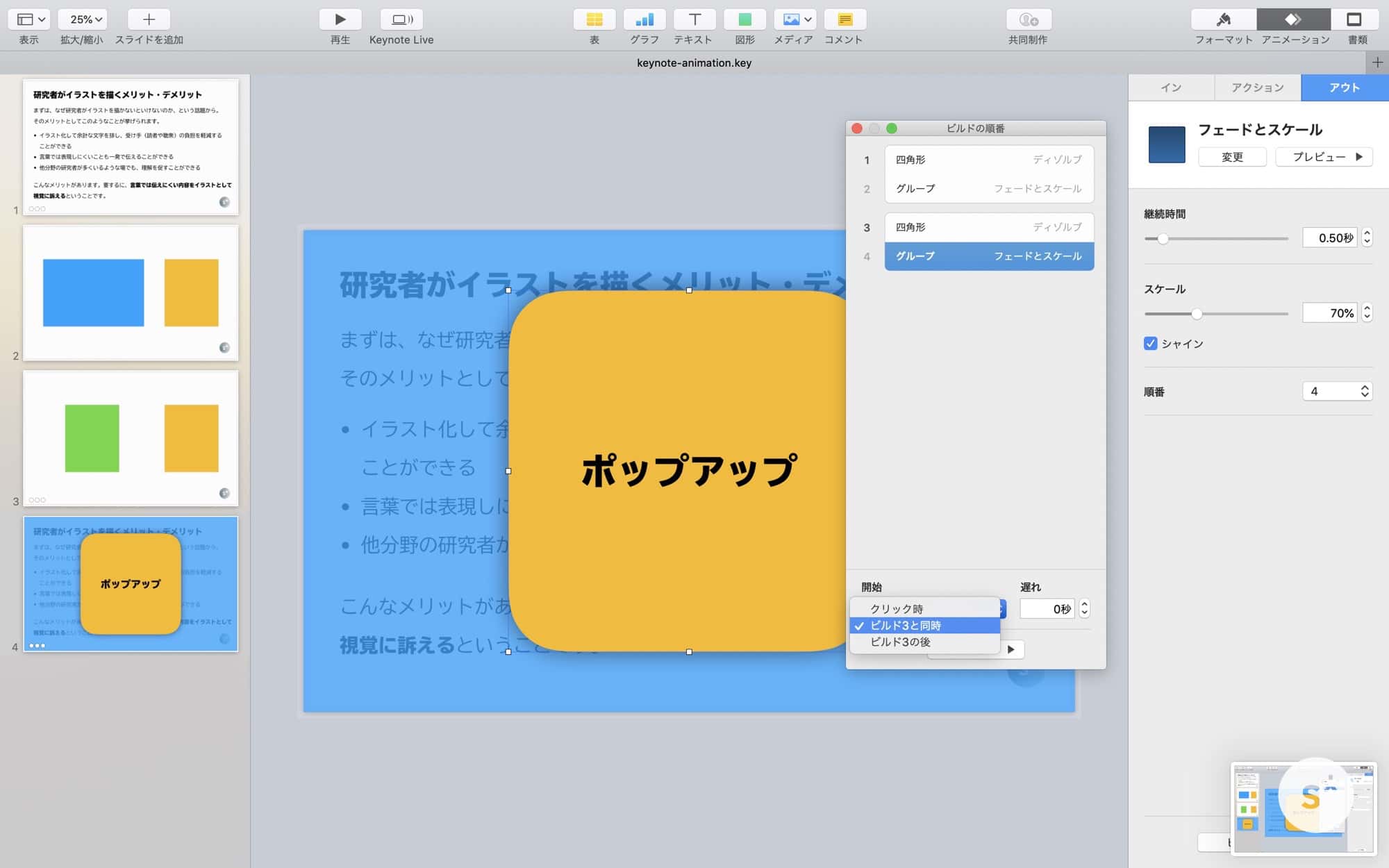
4番の「ポップアップグループ —— アウト —— フェードとスケール」には、
- 開始 —— ビルド3と同時
- 遅れ —— 0秒
このように設定します。
再生して以下のように表示されたら成功です。
最後に
このように、自然なアニメーションをスライドに取り入れることで、余計なノイズを減らして聴衆の理解を深めることができます。
ノイズを減らすことが目的なので、そこには心地よさが必要です。そのために僕は、デザインのプロが研究し尽くしている「iPhoneやAndroidのユーザーインターフェイス」をモデルにしました。
こんな感じなので、日々使っているスマートフォンのアニメーションを観察することで、それをプレゼンのスライドにも取り入れることができると思います。ぜひオリジナルのものも作ってみてください。