iPad ProとApple Pencilの書き心地がとてもいいのは周知の事実ですが、使うアプリによって書き味が微妙に変化したり、それぞれのアプリの得意分野が違ったりします。
なので、僕は書く内容に応じてアプリを使い分けることが多いです。この記事では、そんなときにどのようなアプリを使っているかということについて紹介します。
この記事には広告が含まれています。
もくじ
よく使うアプリ5つ
よく使うのはこちらの5種類のアプリです。使う頻度で並べるとこんな感じになります。
- Adobe Draw —— 文字を入れる
- Adobe Sketch —— 文字を入れる/絵を描く
- Tayasui Sketches Pro —— 絵を描く
- Documents by Readdle —— PDFに書き込む
- GoodNotes 5 —— 読書ノートをつくる
では、ひとつずつ紹介していきましょう。
Adobe Draw
「Adobe Draw」と呼ばれていますが、正式名称は「Adobe Illustrator Draw」です。その名のとおりAdobeからリリースされているので、IllustratorやPhotoshopとの相性もバツグンなんです。
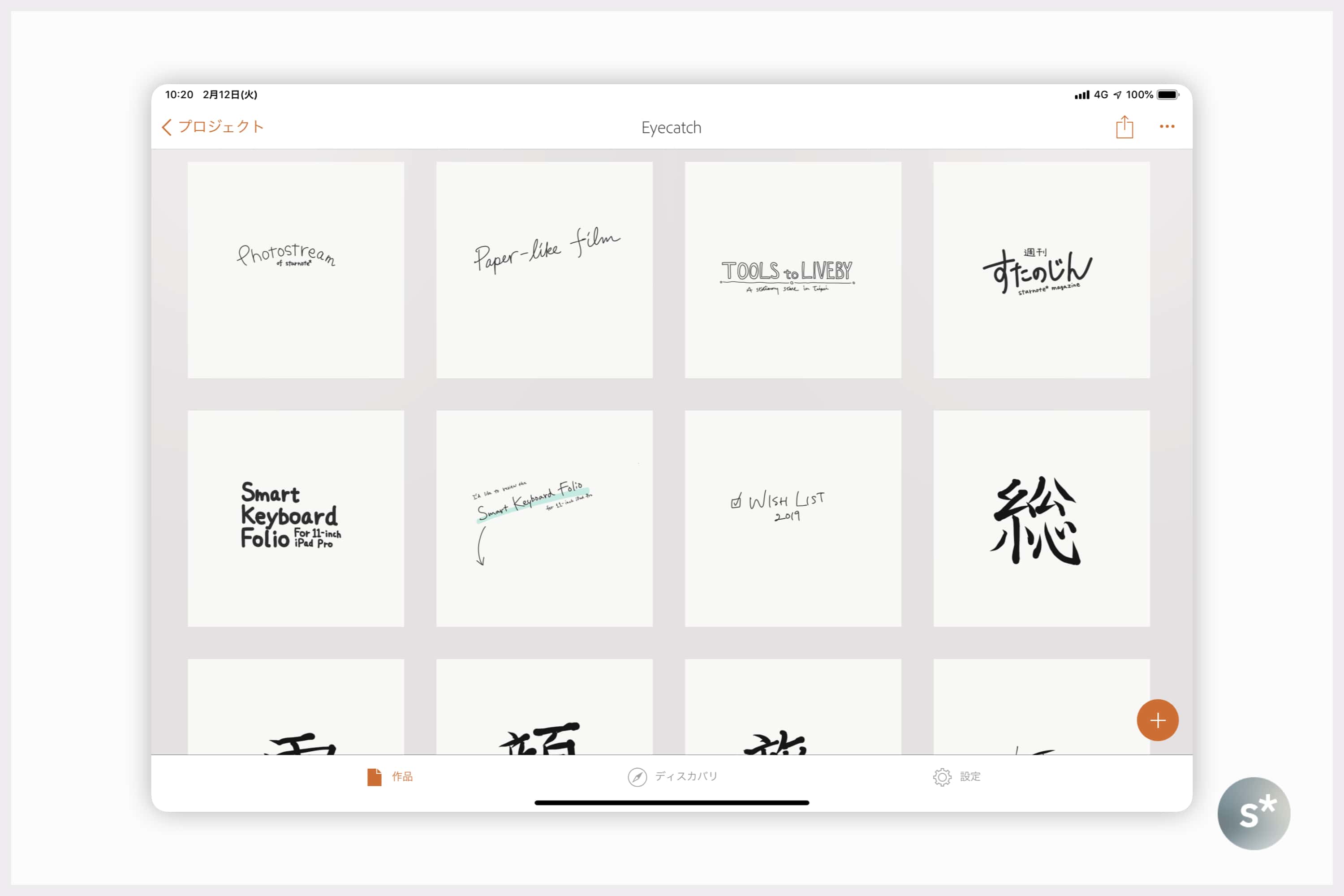
僕はアイキャッチ画像用の手書き文字を入れるのに使うことが多いです。下のようにプロジェクトを作っていて、アイキャッチに使うものはひとまとめにしています。

このアプリのポイントとしては、ベクター形式のままIllustratorに出力することができるという点。つまり、拡大してもギザギザにならない線をそのままMacに送り込むことができます。
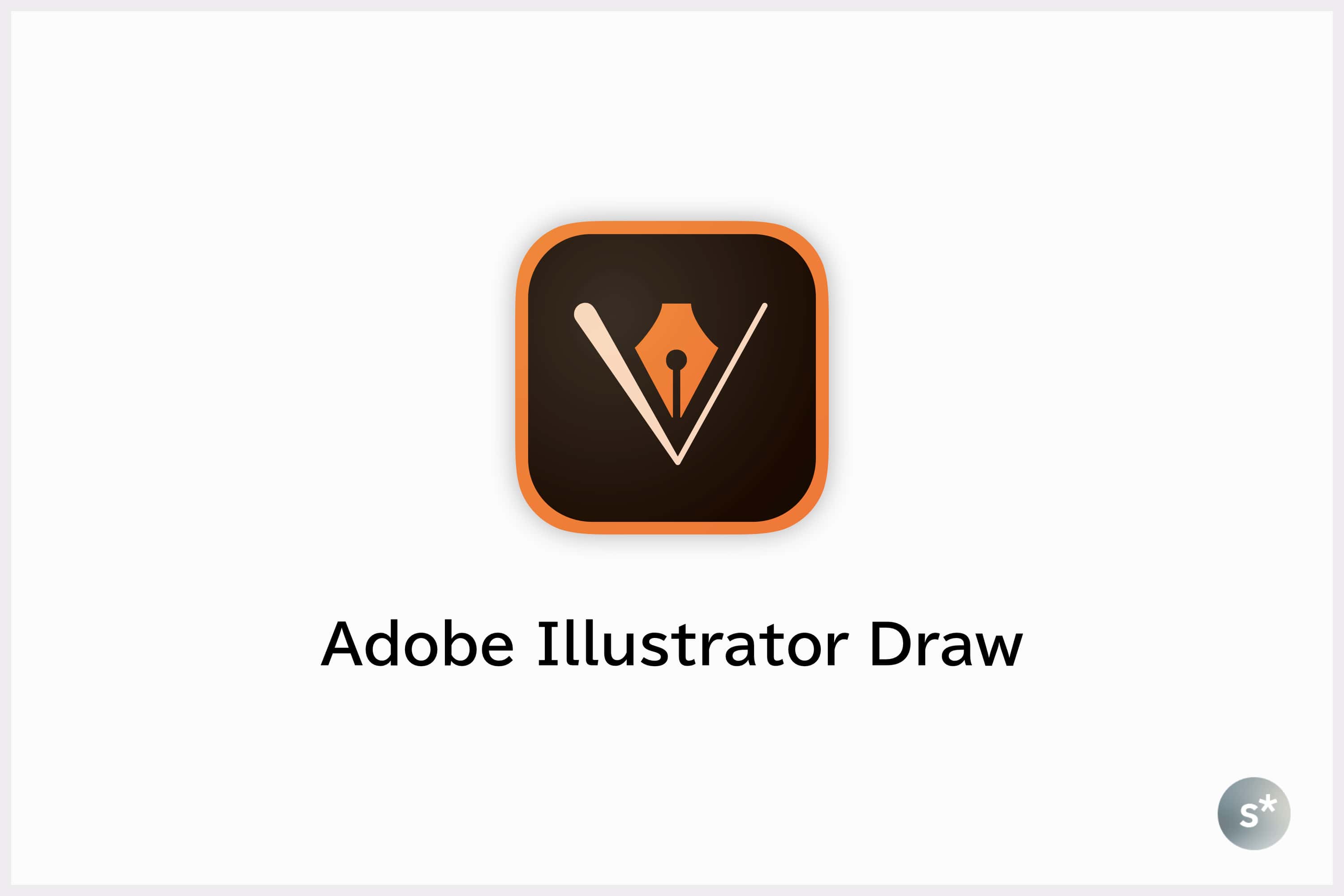
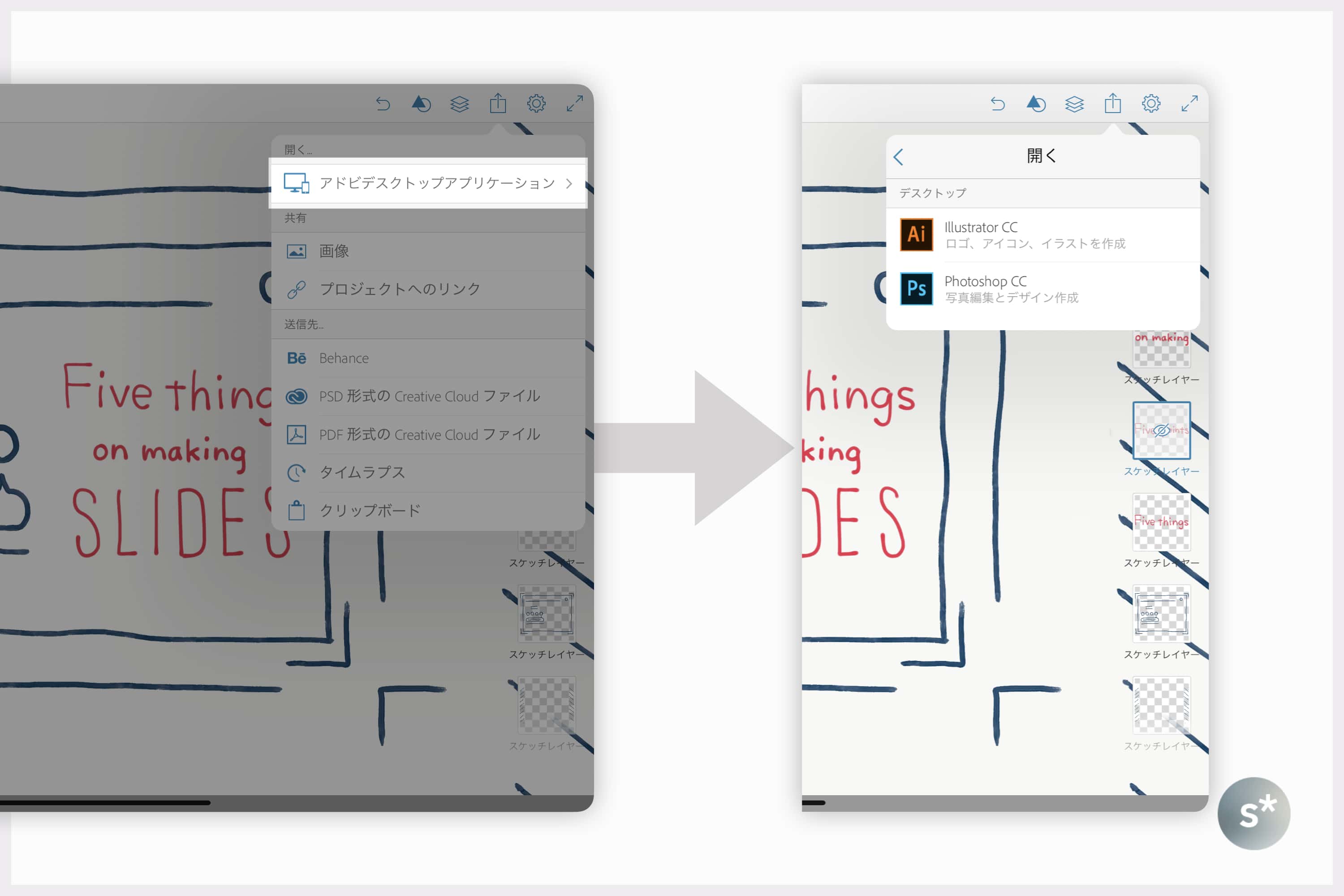
共有メニューから「アドビデスクトップアプリケーション」をタップすると、同じAdobeアカウントでログインしているIllustraorやPhotoshopに送信することができます。
ただしPhotoshopにはベクター形式で送信されないので注意。なので僕はいったんIllustratorに送って、アイキャッチ用のPSDテンプレートにコピペしています。
11インチiPad Pro用「Smart Keyboard Folio」1か月使用レビュー。旧モデルより安定感は抜群。 – starnote*
→ 11インチiPad Pro用「Smart Keyboard Folio」1か月使用レビュー。旧モデルより安定感は抜群。
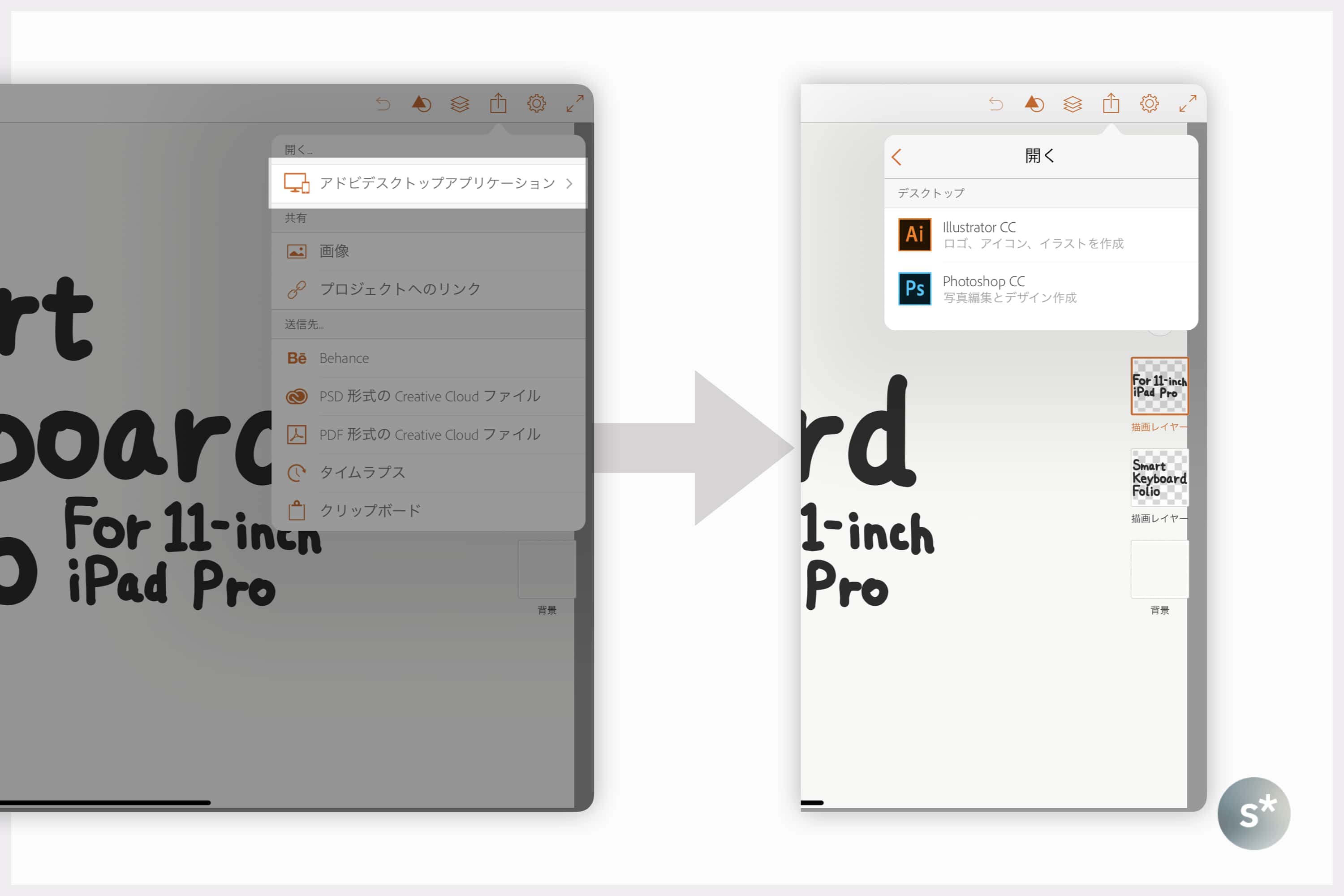
Adobe Draw側でレイヤーを分けていればそのまま引き継がれるし、さらにMacのIllustraorで編集もできるので、とても重宝しています。
下の絵はいくつかのレイヤーに分けて描き、必要なレイヤーだけ使いました。
2019年、starnote*は「旅とガジェットとアカデミックな個人メディア」へ – starnote*
→ 2019年、starnote*は「旅とガジェットとアカデミックな個人メディア」へ
Adobe Sketch
正式名称は「Adobe Photoshop Sketch」で、上の「Adobe Draw」の兄弟アプリです。書き味はSketchの方が上なので、細かい文字を書き込むときはこちらを使っています。
Drawと同じくIllustratorやPhotoshopに出力できますが、こちらはベクター形式ではなく普通のイラストとして出力されます。
なので、キャンバスを作るときのサイズ設定には注意してください。starnote*のアイキャッチ画像は3,000×2,000ピクセルで作っているので、Adobe Sketchでも同じサイズにしています。
わかりやすい発表スライドを作るための5つの鉄則 〜内容とデザインの両面から〜 – starnote*
→ わかりやすい発表スライドを作るための5つの鉄則 〜内容とデザインの両面から〜
Tayasui Sketches Pro
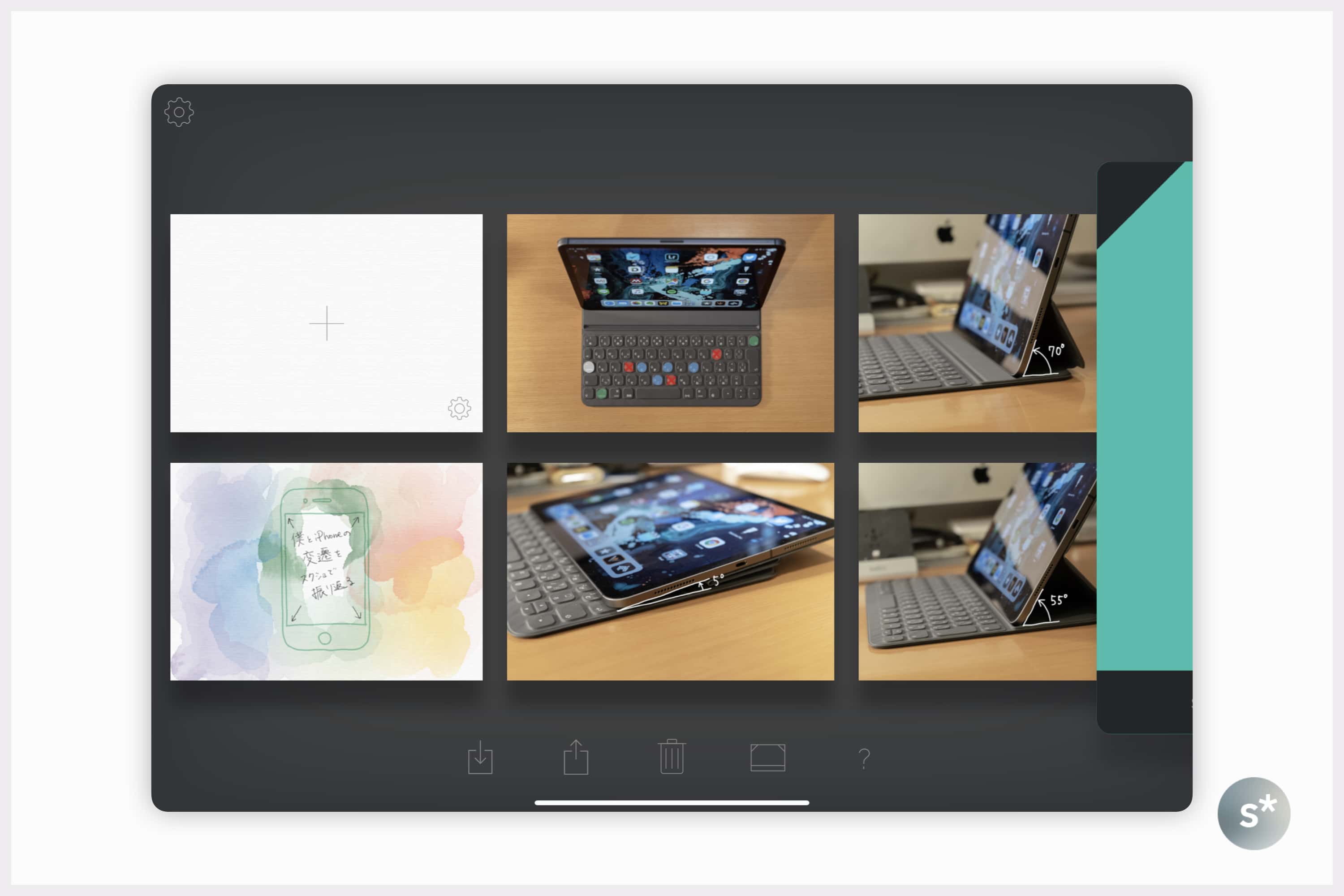
絵を描きたいときは「Tayasui Sketches Pro」を使うことが多いです。無地のキャンバスの上に描くこともできるし、写真を取り込んでその上に描くことも可能。
描いたものをAirDropでMacに送ると、PNG形式で転送されます。それをJPEGに変換したり、アイキャッチ画像用のPSDテンプレートに入れ込んだりしています。
僕とiPhoneの変遷をスクショで振り返ると、偏愛の歴史が浮かび上がる。 – starnote*
→ 僕とiPhoneの変遷をスクショで振り返ると、偏愛の歴史が浮かび上がる。
ペンの種類も豊富で、シャープペンシル、ボールペン、マーカー、筆など、場面に合わせて使い分けることができます。必要に応じてレイヤーを分けることもできます。
Documents by Readdle
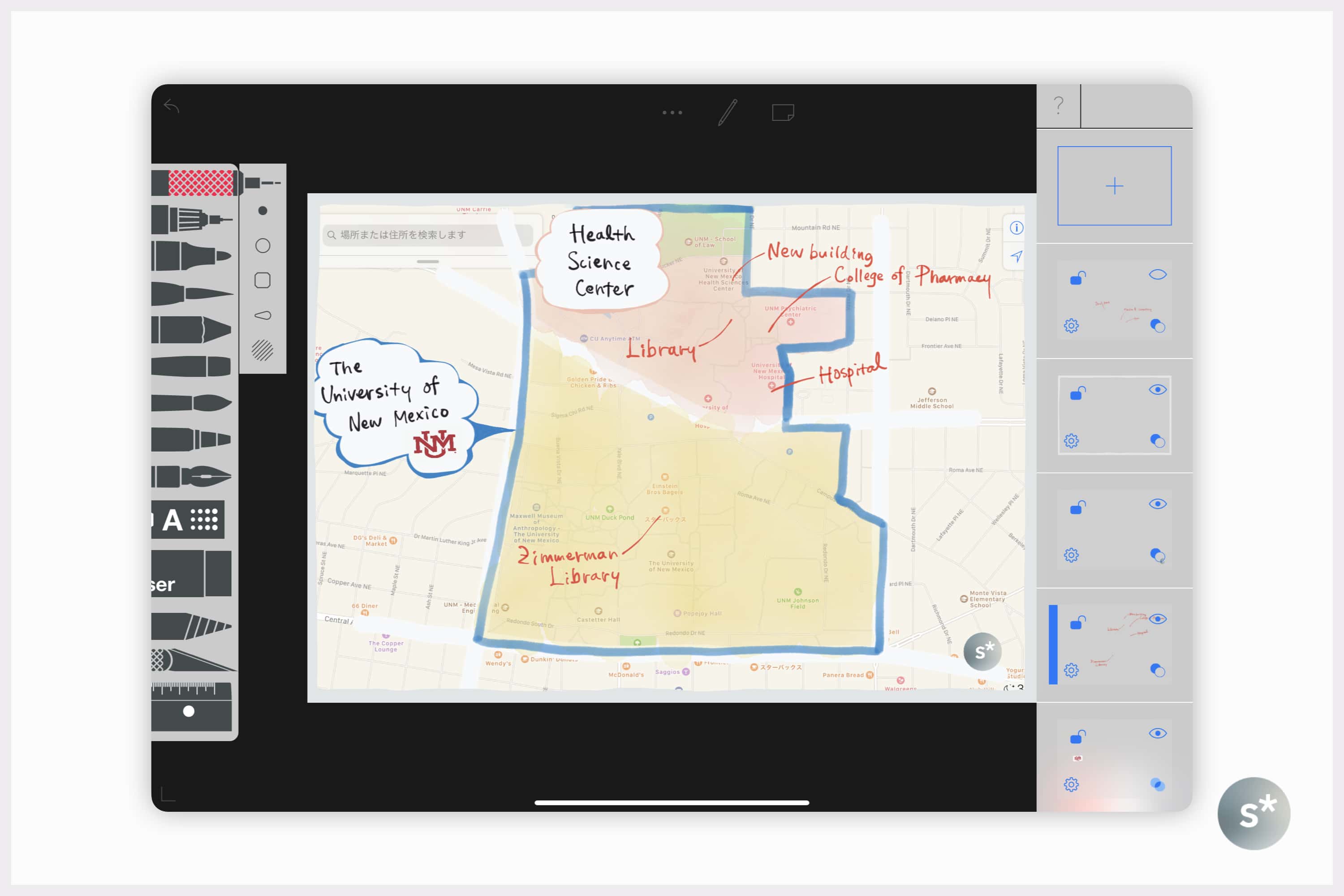
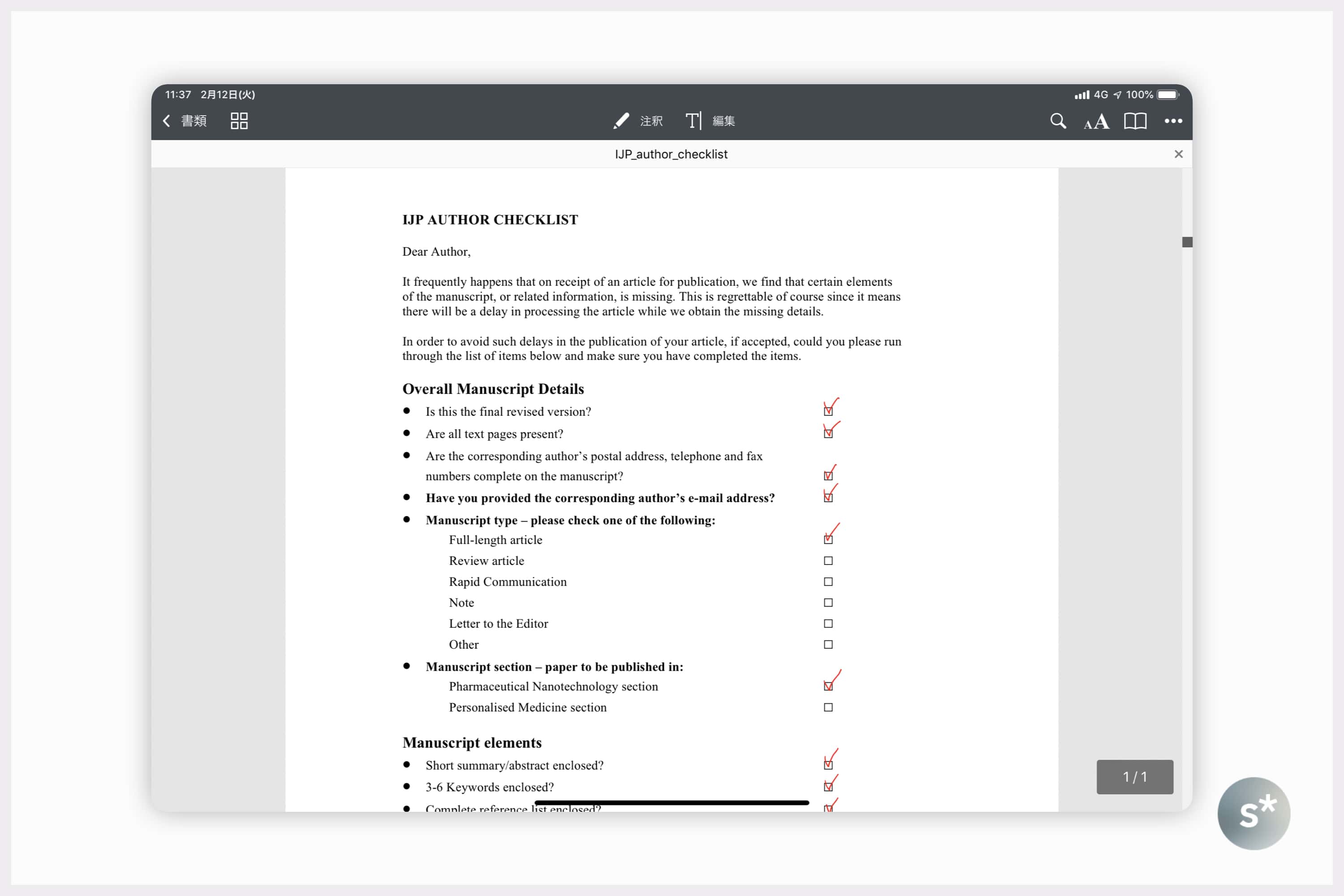
PDFに書き込むときはこのアプリを使っています。こちらはブログというよりも、研究室内で配布されたものに対して書き込むことが多いです。
僕は同じくReaddle製の「PDF Expert」もインストールしているので、Documents側の機能制限が解除されています。なので初期状態とは見た目が少し違うかもしれません。
GoodNotes 5
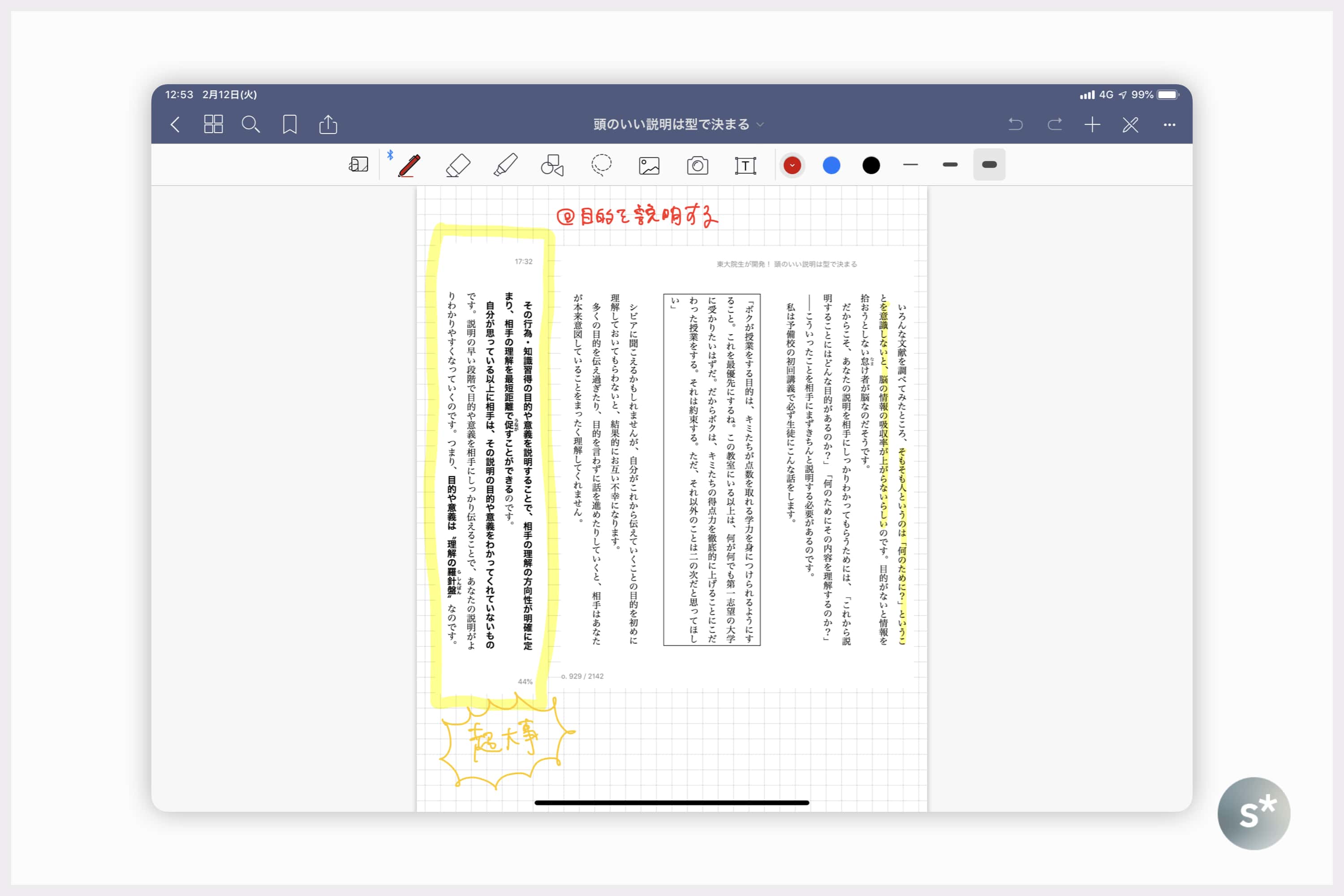
一応ノートアプリですが、僕は普段講義を受けることはないので、専ら読書ノートとして使っています。
Kindleアプリで本を読んでいるときに書き込みたいフレーズがあったら、スクショを撮ってGoodNotesに貼り付け、マーカーを引いたり文字を書き込んだりしています。
たまに使うアプリ2つ
たまに使うのはこちらのアプリです。最近使わないものや、高度すぎて使いこなせていないものも。
- Paper —— 絵を描く
- Procreate —— 使い方を思案中
Paper
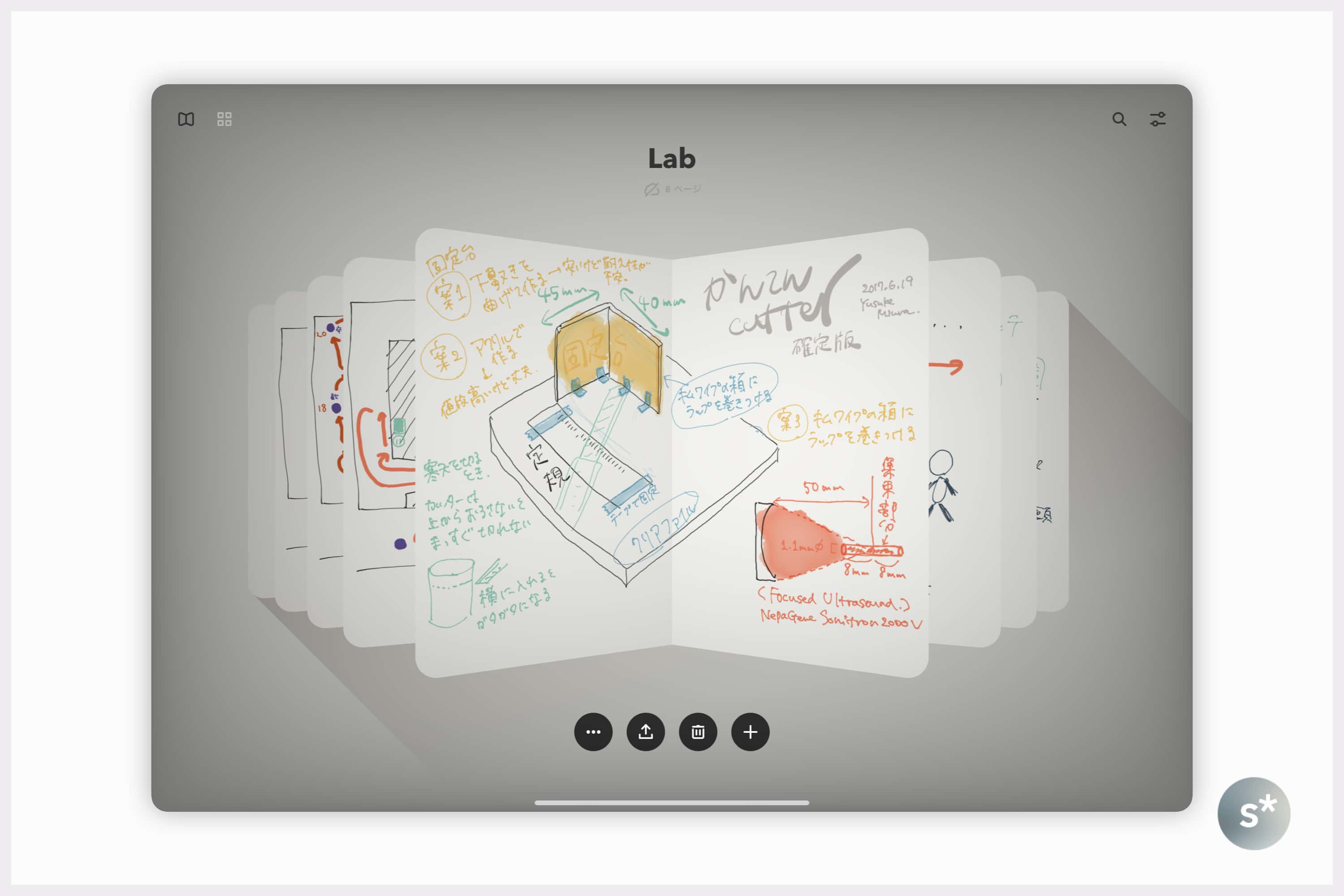
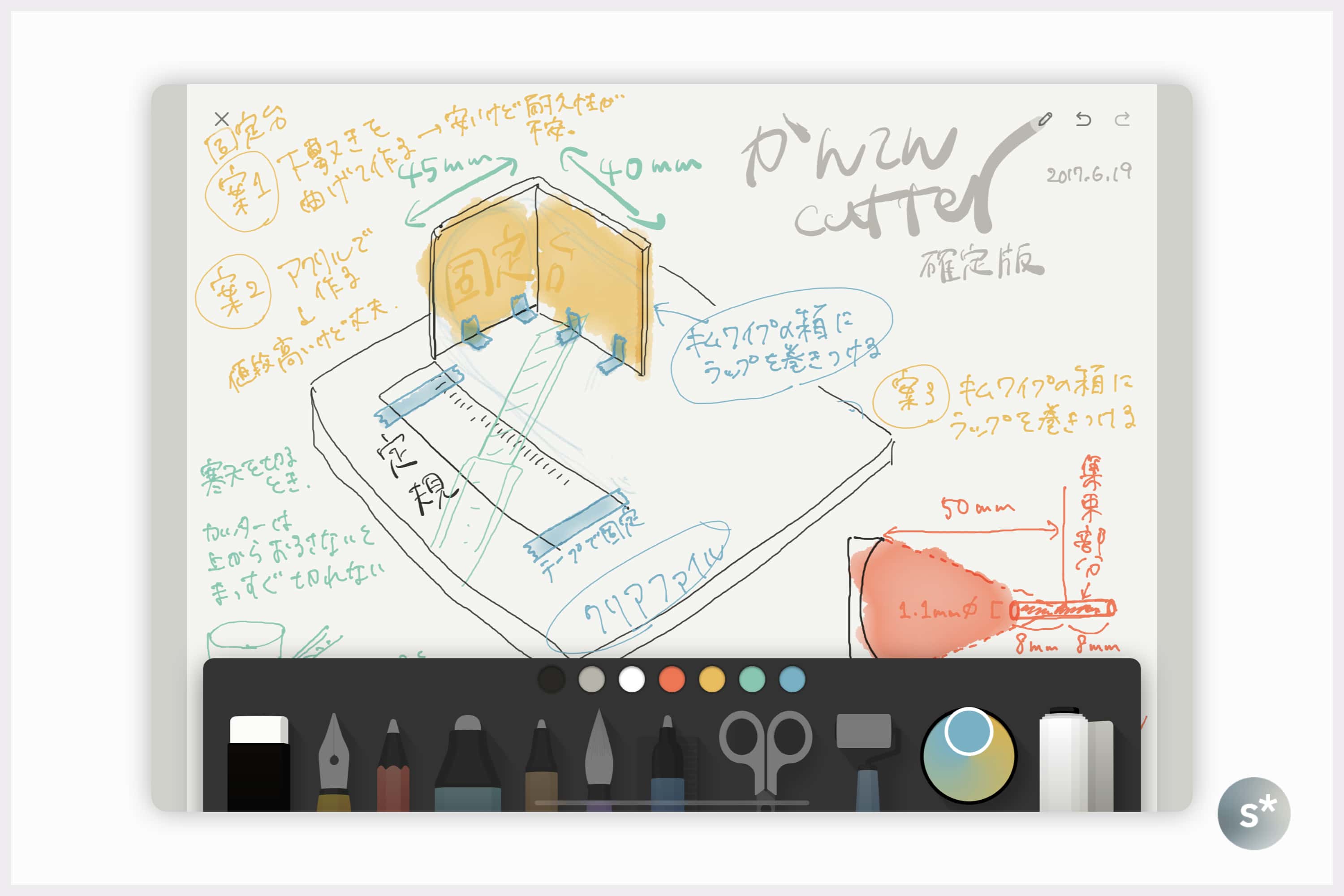
思考を整理したり、工作するときの設計図を描くのに使っていました。最近このアプリはあまり使わないですが、Apple Pencilに吸い付いてくるような書き味が好きです。
ちなみにこれは寒天で作ったゲルを一定の長さで切るためのデバイスの設計図です。超音波を照射するのに使います。
Procreate
正直このアプリはまだ全然使いこなせていないですが、今回の記事のアイキャッチを作るのに使ってみました。
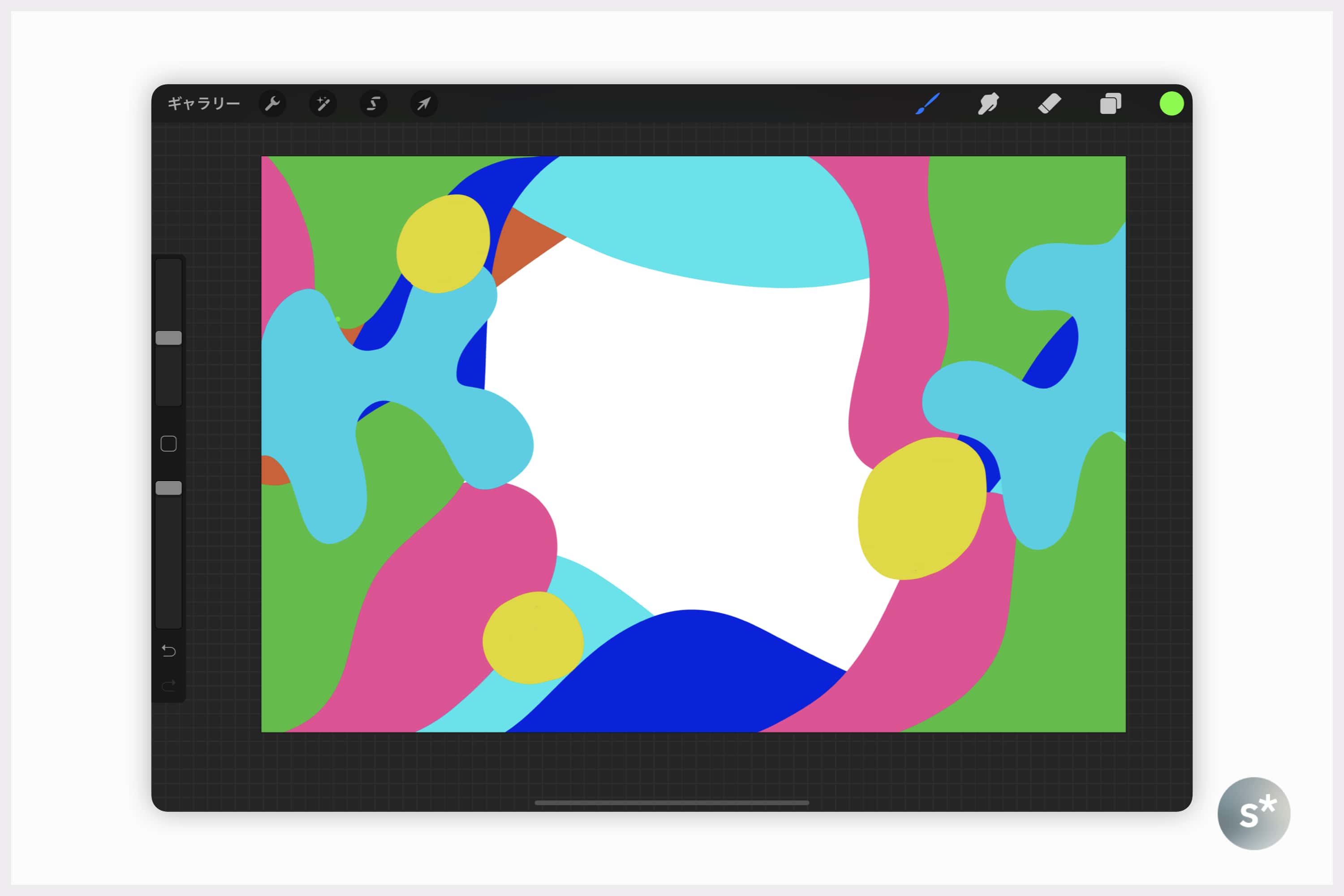
僕が使いこなせていないだけで、アプリ自体のポテンシャルはとても高いと思います。下のような絵も描けるみたいなので、自由自在に使いこなしてみたいものです。
最後に
今日は僕が使っているiPadの手書きアプリを紹介してみました。
最初に紹介した「Adobe Illustrator Draw」はとても使いやすいので、ぜひ使って見てくださいね。他にも使いやすいアプリがあったらこっそり教えてください。
次に読むなら:iPadチャレンジ
iPadチャレンジ・報告編|11インチiPad Proだけで1週間生活してみた – starnote*
→ iPadチャレンジ・報告編|11インチiPad Proだけで1週間生活してみた
MacBook Proを修理に出している間、11インチiPad Proだけで生活してみました。意外といけるじゃん、というのが率直な感想です。