当ブログは昨日の深夜(というか今日の早朝)に「はてなブログ」から「WordPress」に完全移行しました。全く違うシステムに移行するということは、サイトのデザインを一から作り込む必要があるということです。
そこでこのエントリーでは、移行リニューアルにともなうデザイン変更について、僕がこだわったポイントを記しておきたいと思います。
この記事には広告が含まれています。
海外の有料テーマを購入
リニューアルすると言っても、何もないところからデザインを作り出せるほどの技量は僕にはありません。誰かが準備してくれたものを少しいじって、カスタマイズすることができる程度です。
そうは言っても、メジャーな日本製テーマをベースに使うと他のWordPressブログと代わり映えしなくなってしまいそうです。だから今回はオシャレな有料海外テーマを購入して、日本語にローカライズしつつ、僕好みにカスタマイズすることにしました。
SmartBlog
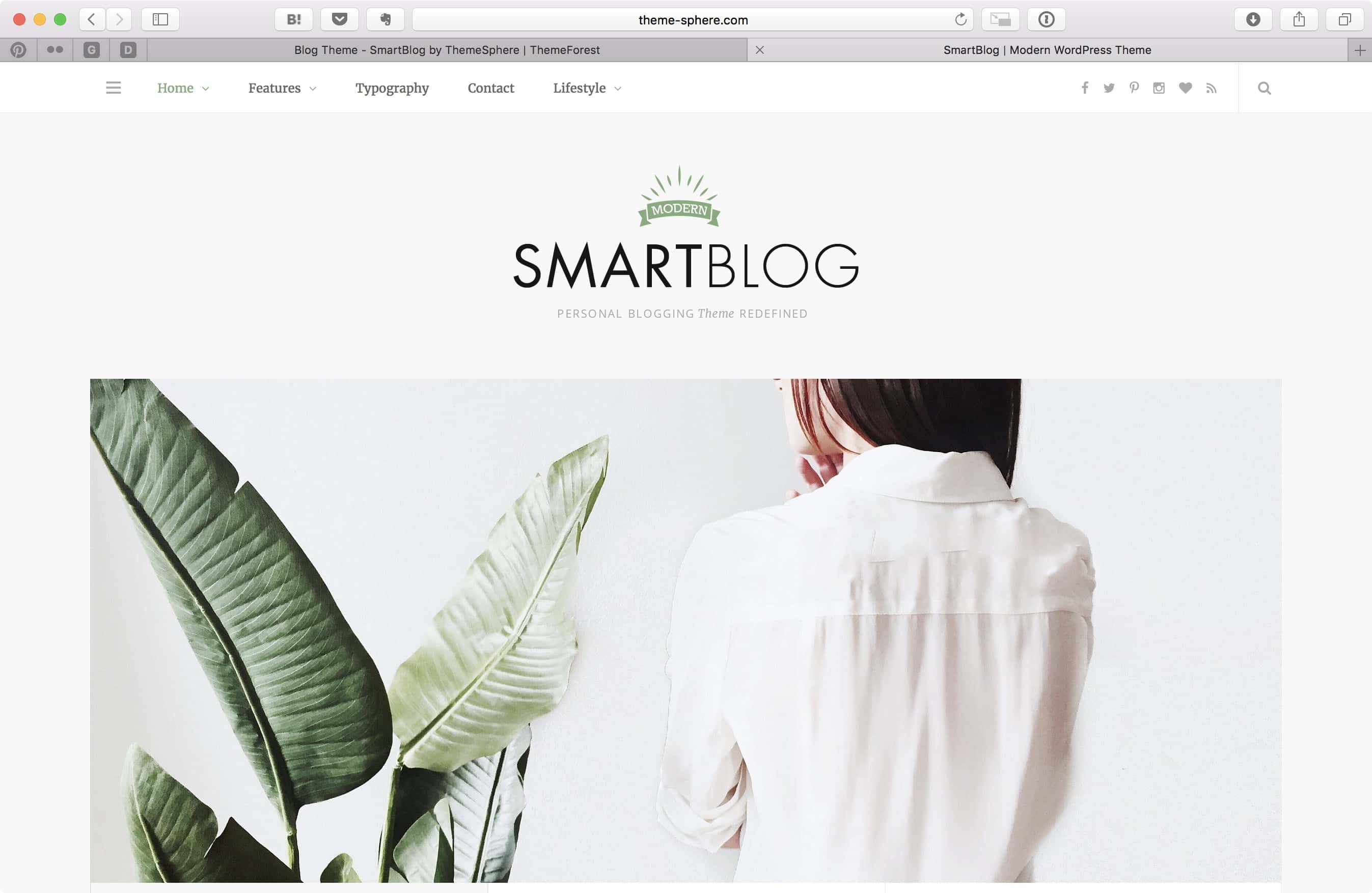
で、購入したテーマがこちらの「SmartBlog」というテーマ。

最初は「Authentic」というテーマを購入してみようと思っていたのですが、動的なコンテンツが多くて僕の手には負えなさそうだったので、よりシンプルな「SmartBlog」にしました。
できるだけミニマルに
今回デザインを作るにあたって心掛けたのは「できるだけミニマルに、無駄な要素を省く」ということです。
例えば、これがリニューアル直前の当ブログのデザインですが、はっきり言ってヘッダー部分のグラデーションとかいらないですよね。(自分で作ったくせにねー)

確かに、これはこれで「はてなブログ」という範疇で自分なりに頑張った結果だったのですが、WordPressに持って行くのはちょっと重苦しい。
「ミニマルに」というコンセプトの下、文字と背景のコントラストをはっきりとしつつ、全体的な雰囲気も明るくしたい。つまり、ウェイトの大きいフォントを適材適所で使い、大きくて明るい写真をどーんと置いてあげればいいわけです。
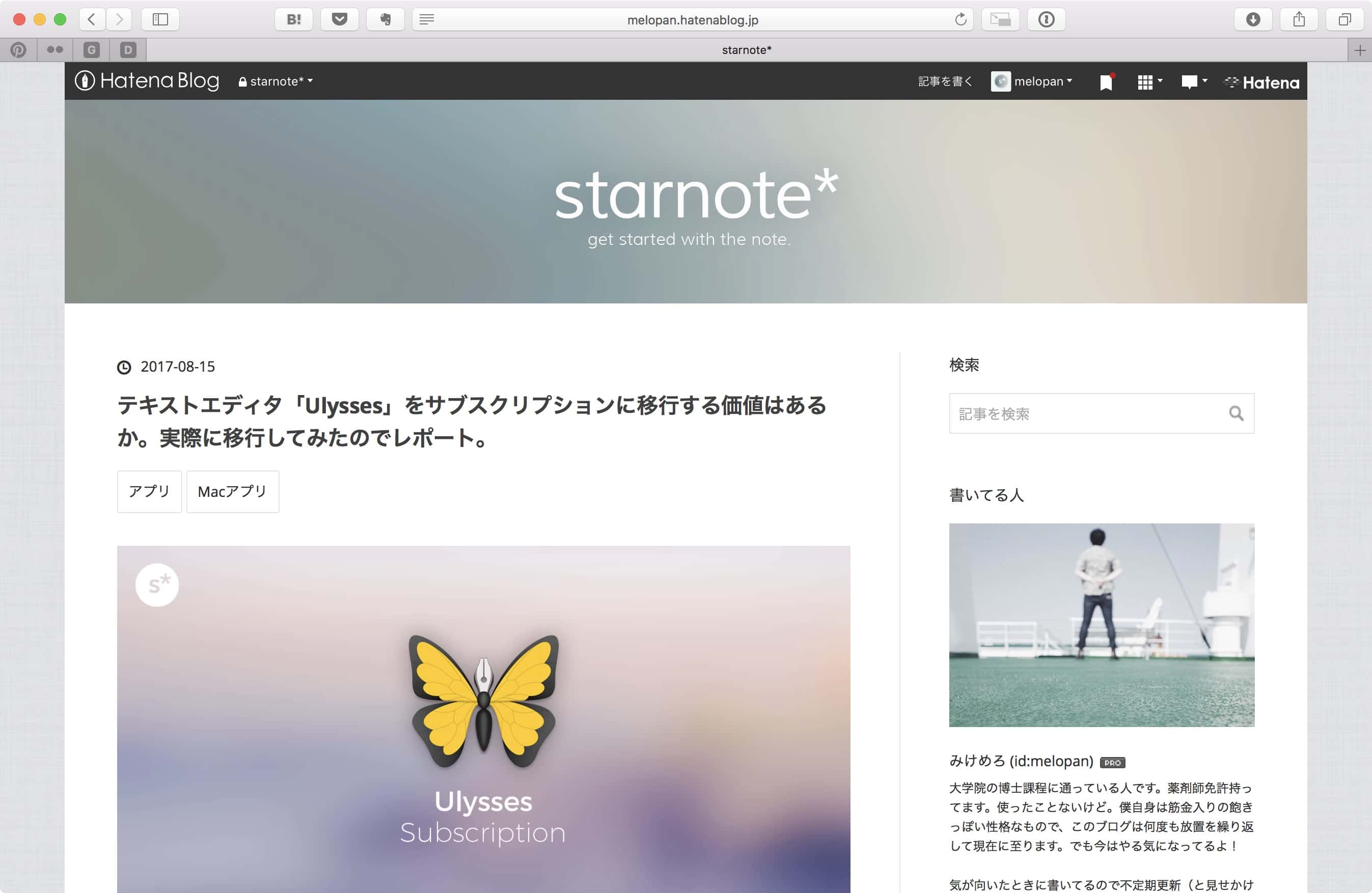
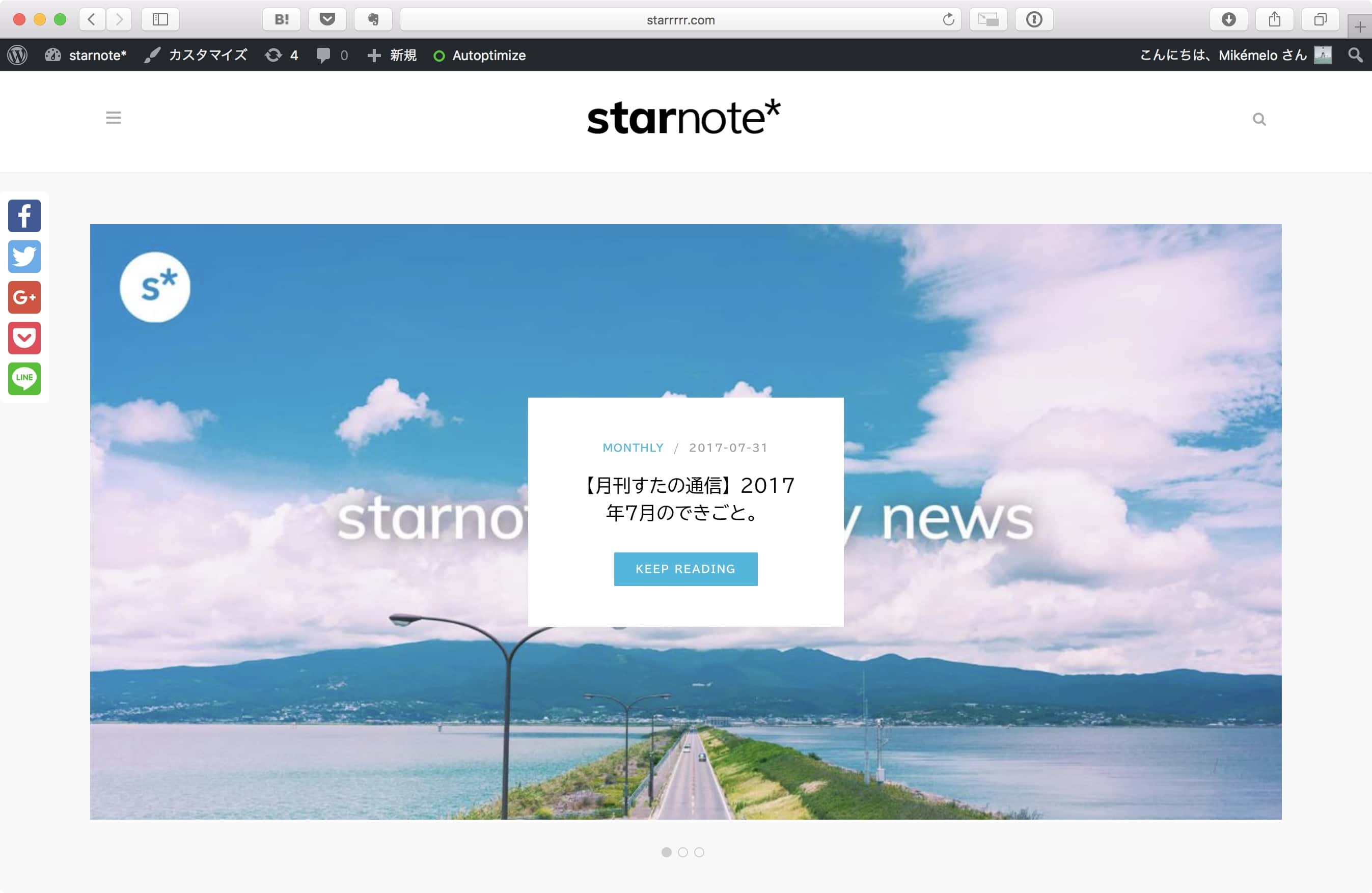
で、完成したのがこのようなデザイン。

ヘッダー部分は白地に黒のロゴだけ。余計なナビゲーションメニューも廃しました。その代わり、両サイドにハンバーガーメニューと検索ボタンをさりげなく配置しています。
また、記事本文も、太い文字は太く、そうでない文字は細くしてメリハリをつけました。文字色も以前より黒に近づけています。

スマホのような小さい画面でも読みやすくなったと僕は思っています。(読みにくいよーって人はコメントしてね)
Webフォントを導入
海外テーマを日本語にローカライズする際に避けて通れないのが「フォント」の問題です。アルファベットしか表示しない前提でテーマを作ってあるので、日本語の文章を入れたら違和感ありまくりなのです。
解決策は2つ。
1つ目は、CSSで「ヒラギノ角ゴ」「メイリオ」といったOS標準で入っているフォントを指定してあげることです。確かに移転前はこのような設定にしていたと記憶していますが、今回はやりたくなかった。
というのも、OS標準で入っているからといっても、必ずしも読みやすいとは限らないんですよ。特に、今回導入したUD(ユニバーサルデザイン)フォントと比べると天と地の差があると思います。
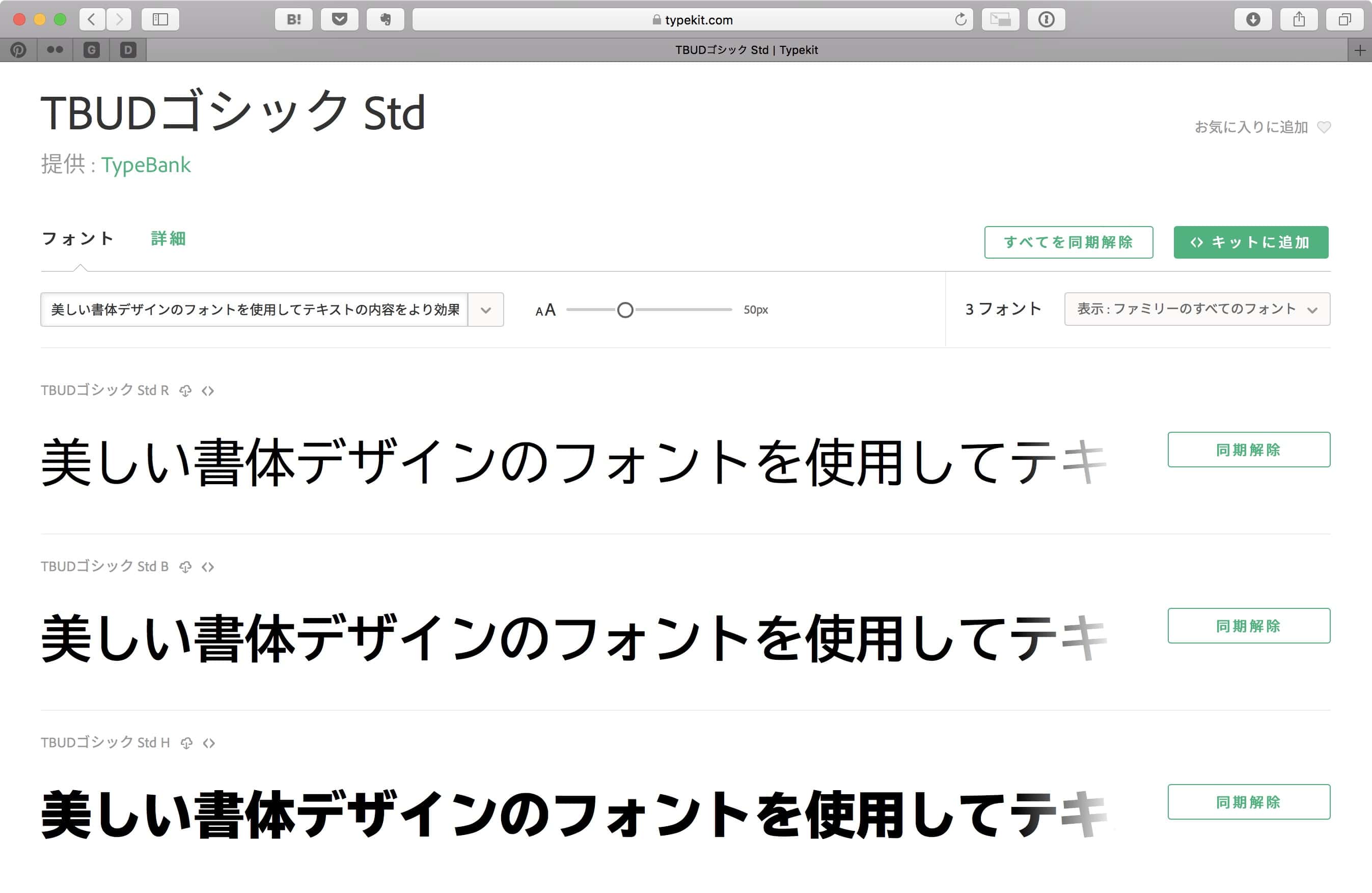
そこで、今回取ったのが2つ目の解決策「Webフォントの導入」です。採用したのは、Adobe Typekitで配信されている「TBUDゴシック」というフォントです。

このフォントを選んだ理由は2つ。1つは、RegularとHeavyを比較するとかなり太さが違うので、本文で使うとメリハリがつきそうだったから。記事タイトルや見出し、本文の太字の部分はすべてBoldではなくHeavyにしてみました。
2つ目の理由は、前述しましたが「UDフォント」だったからです。例えばアルファベットで「Illustrator」と書くと、ほとんどのフォントでは「I(アイ)」と「l(エル)」が同じように見えてしまいます。一方UDフォントでは、このような紛らわしい文字ははっきりと区別されています。だから読みやすい。
このような理由から、今回は「TBUDゴシック」をチョイスしてみました。
ロゴもちょっと手直し
ロゴの部分は以前から「Muli」というフォントを使っています。ロゴのフォントはブログのアイデンティティだと思っているので、そう簡単には変えたくなかった。
でもちょっと変化を持たせたかったので、「star」と「note」のウェイトを変えてみました。遊び半分でやったら意外とよかったので、そのまま採用しました。
カテゴリ名を英語に
記事のカテゴリを見てくださっている人、いるんですかね?
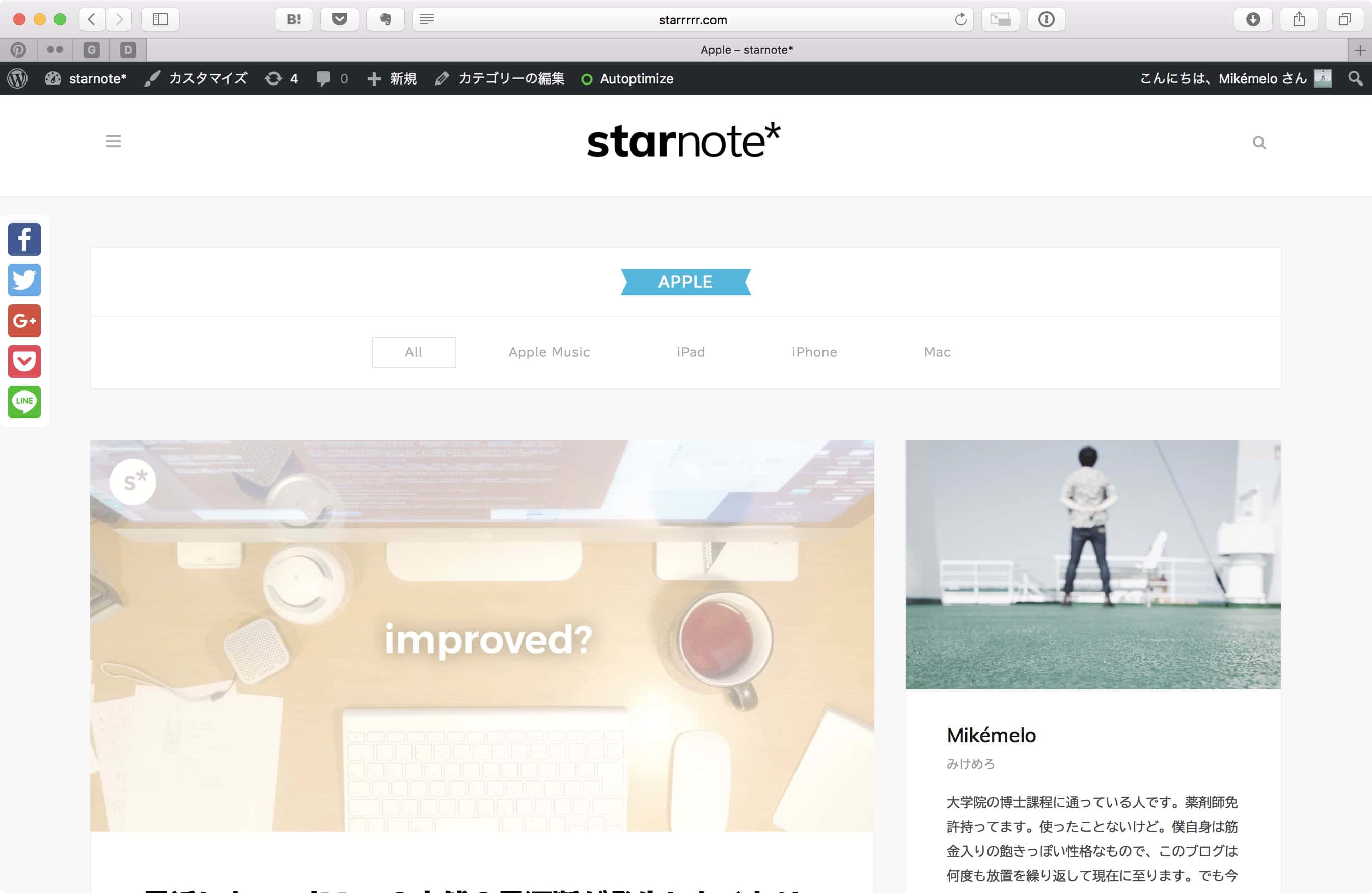
これまでは使い勝手重視で漢字ひらがなカタカナアルファベットと、何でもありなカテゴリ名でしたが、統一感を出すためにすべて英語にしてみました。
海外テーマを使ったので英語の方がしっくりくるというのも理由の1つです。それに加え、もともとアイキャッチ画像で英語を使いまくっていたので、カテゴリを英語にしても全く違和感がなかった。

カテゴリーページも可愛らしい感じになったと思っています。可愛さは求められてないかもしれないけどさ。
全然未完成です
と、自分なりにこだわったポイントをダラダラと書いてきたものの、まだ全然完成していません。現時点で60%くらいの完成度かな。でも一通り人に見せられる状態になったので、見切り発車で公開しました。
具体的には、サイドバー部分が手抜きなので、もう少し作り込む必要がありそうですね。最近の投稿にサムネイルを入れたり、広告ずれてるのを直したり。
また、記事下のGoogle関連コンテンツは一旦削除しましたが、復活させるかは考え中です。なんだかデザインが合わない気がしているのですが、うまく合わせる方法あるのかなぁ? 検討しよう。
まとめ
このようにカスタマイズしているうちに、デザインは奥が深いなぁと身に染みて感じています。今回はできるだけ「引き算」で作ってみましたが、もっとカスタマイズしているうちにまだまだ余計な要素が見えてくるかもしれません。一つを直すとまた別のところが気になってしまって、年中工事中のような状態になりそうです。
いずれにせよ、個人的には移転前のデザインより良くなったと思っています。しばらくはこのまま様子を見ますー。では!