研究者にとって大切なことは、研究成果を上げることです。
しかし、それ以上に成果を「伝える」部分にも気を配らないと、必要としている人の元に届かないと思うのです。
文章で伝えるのは限界があるので、可能な限り視覚に訴えることで理解を共有できます。だから画力を鍛えて、自分の研究を伝えるのに必要なイラストを、最適な形で作り出しましょう。
この記事には広告が含まれています。
自分の研究をわかりやすく伝えるために、画力を鍛えよう。
この記事では、
- 研究者がイラストを描くメリットは?
- どんなツールを使えばいいの?
- その使い方は無料で学べる?
というような疑問に答えます。
もくじ
研究者がイラストを描くメリット・デメリット
まずは、なぜ研究者がイラストを描かないといけないのか、という話題から。そのメリットとしてこのようなことが挙げられます。
- イラスト化して余計な文字を排し、受け手(読者や聴衆)の負担を軽減することができる
- 言葉では表現しにくいことも一発で伝えることができる
- 他分野の研究者が多くいるような場でも、理解を促すことができる
こんなメリットがあります。要するに、言葉では伝えにくい内容をイラストとして視覚に訴えるということです。
しかしなんと、デメリットはありません。確かに資料の準備に時間がかかりそうに見えますが、イラストを一度描いてしまうと何度でも使い回せる上に、文章も少なくできるので、結果的に時短になります。
このように、いいことしかないから皆イラスト描こうぜ!っていうのが、この記事の趣旨です。
具体例を見てみよう
偉そうな文句を並べるよりも、まずは実際に見てもらった方がわかりやすいと思います。いろんな権利の関係上、僕が作ったものだけになってしまいますが、どうぞご了承ください。
先日博士の公開審査会があったので、ほとんどはそのスライドから引っ張ってきました。
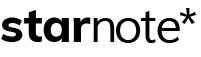
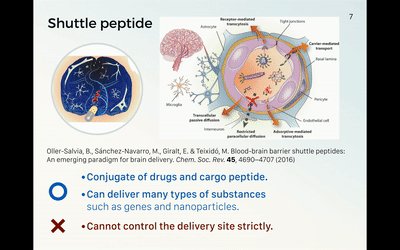
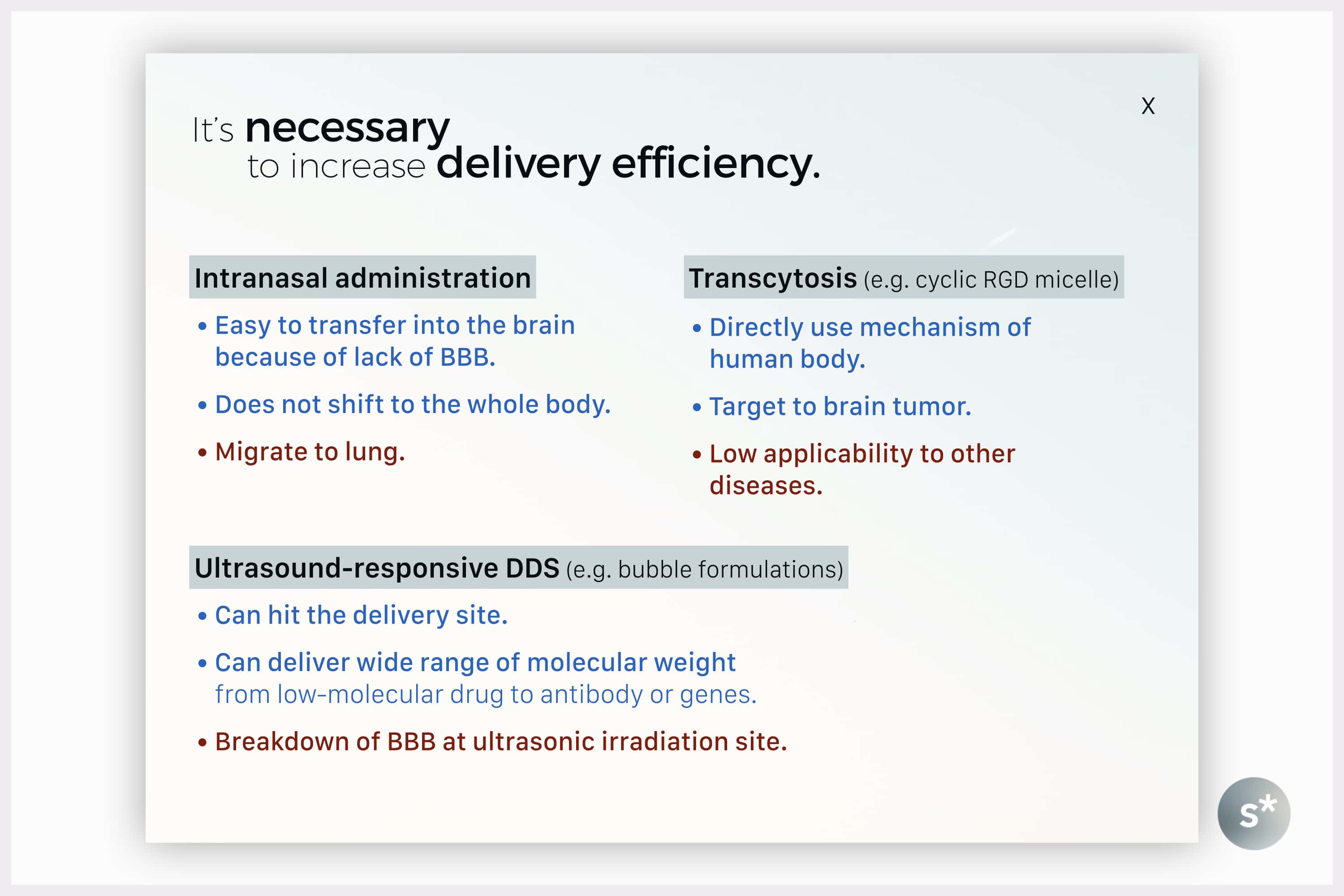
まずは背景のスライドを示しています。
脳への薬物送達というものに3種類のアプローチ法がありますよ、という説明をするためのスライドです。その3種類をイラストにして示すことで、聴衆が一目で理解できるようにしました。
これは博士の公開審査会のスライドなので、他の分野の先生方がたくさん見てらっしゃるような場です。なので、全面的に視覚に訴えた方がわかりやすい。
実はこのスライド、いったん文字ばかりで作っていました。しかし、わかりにくいとのご指摘をいただいたので、イラストを多用した形で作り直しました。

このようにイラストを多用することで、随分わかりやすくなったと自分では思っています。
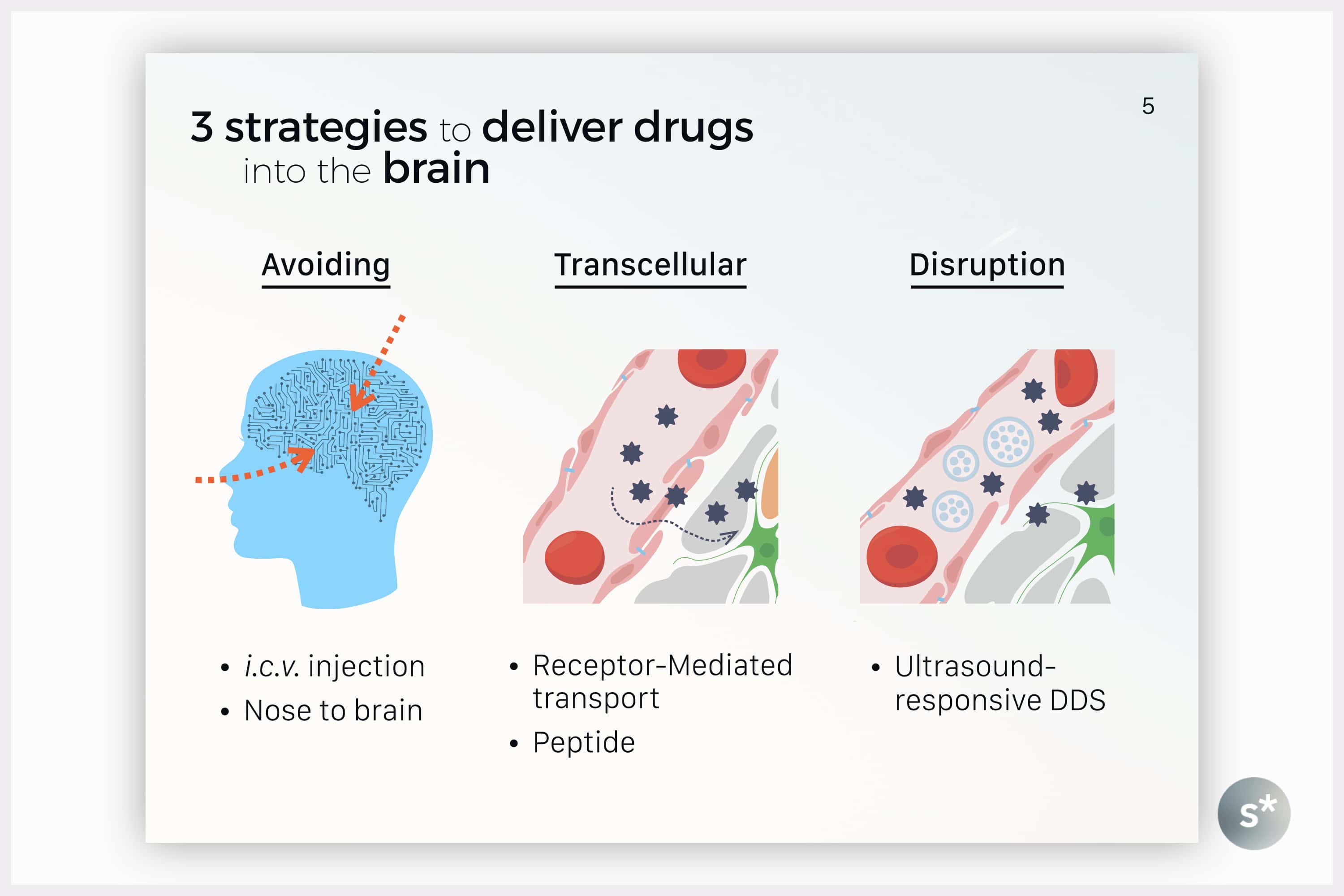
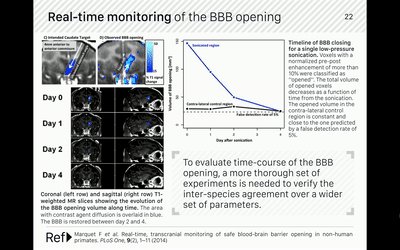
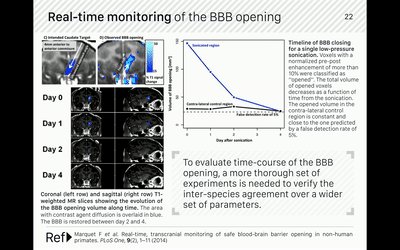
こちらは方法のスライドです。
いちばんイラストが活きるのは実験系を示すときだと思います。僕は実験の全体像をイラストとして上半分に配置し、その下に詳細情報を文字で書いています。
この分野に詳しくない方はイラスト部分を見てイメージを持ってもらって、詳細を知りたい方は下半分の文字の部分を参照してもらう、というような棲み分けができるかなと思っています。
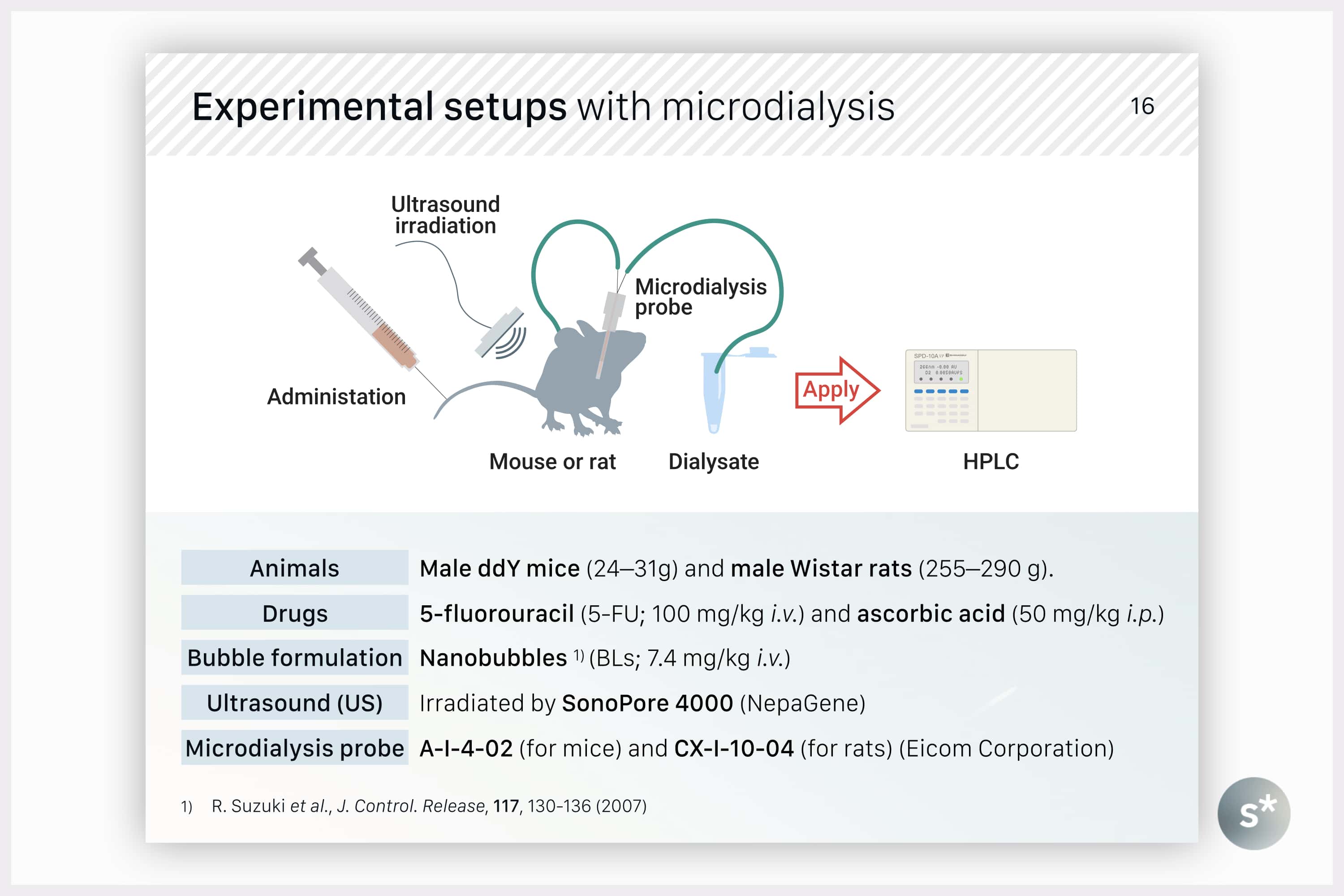
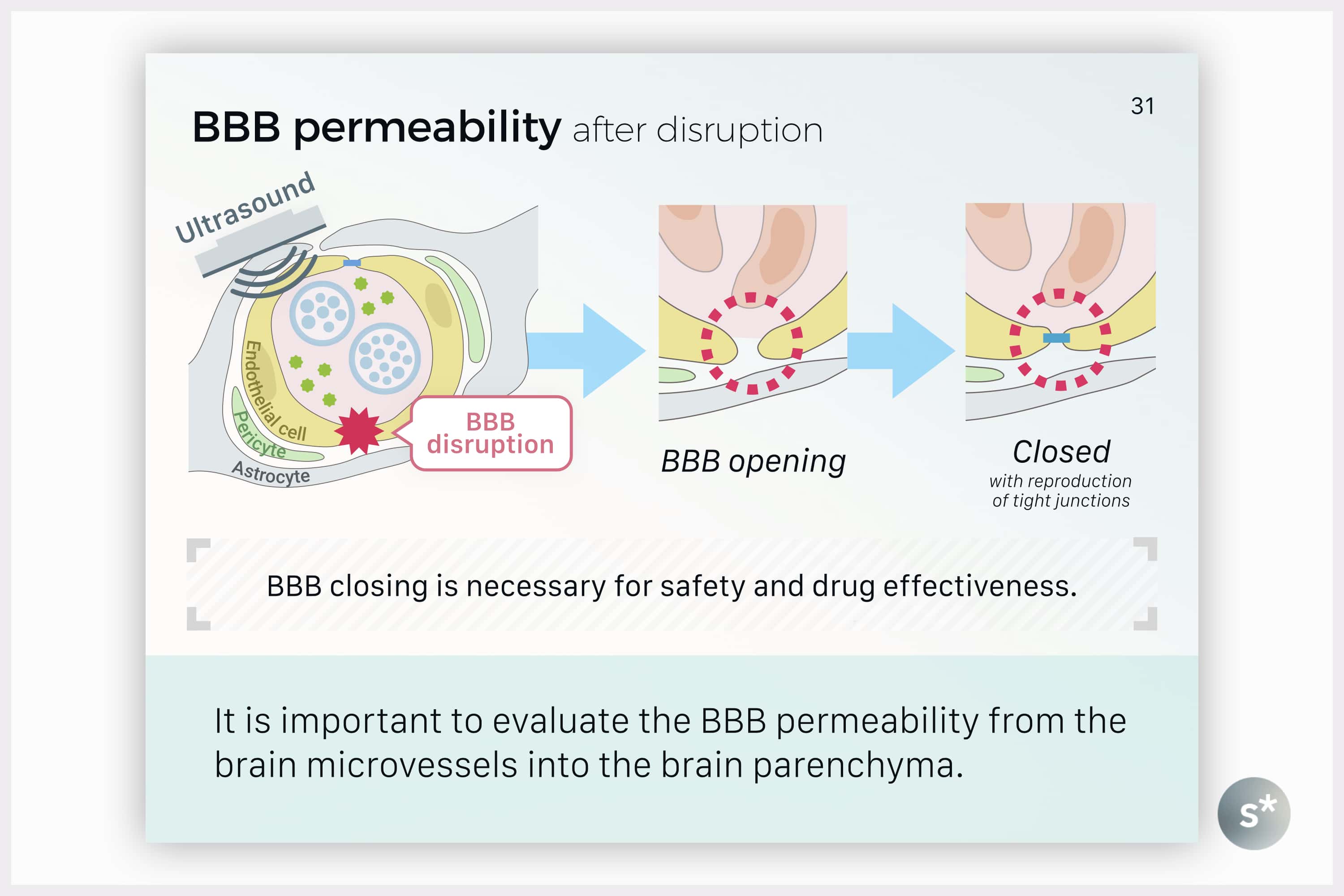
考察はどうしても文章が多くなってしまいますが、イラストを入れることでビジーな印象を避けることができます。下のスライドは少し文字が多いかな、という印象は抱きますが…
文字ばかりだとコミュニケーションのカロリーが高くなるので、聞く側も頭をフル回転させなければなりません。でもイラストがあれば頭の回転数を下げることができます。
さらに、言葉では説明しにくい内容をイラストで描いておくことで、説明する時間の節約にもなります。持ち時間にシビアな発表だと、十数秒の違いはとても大きな差です。
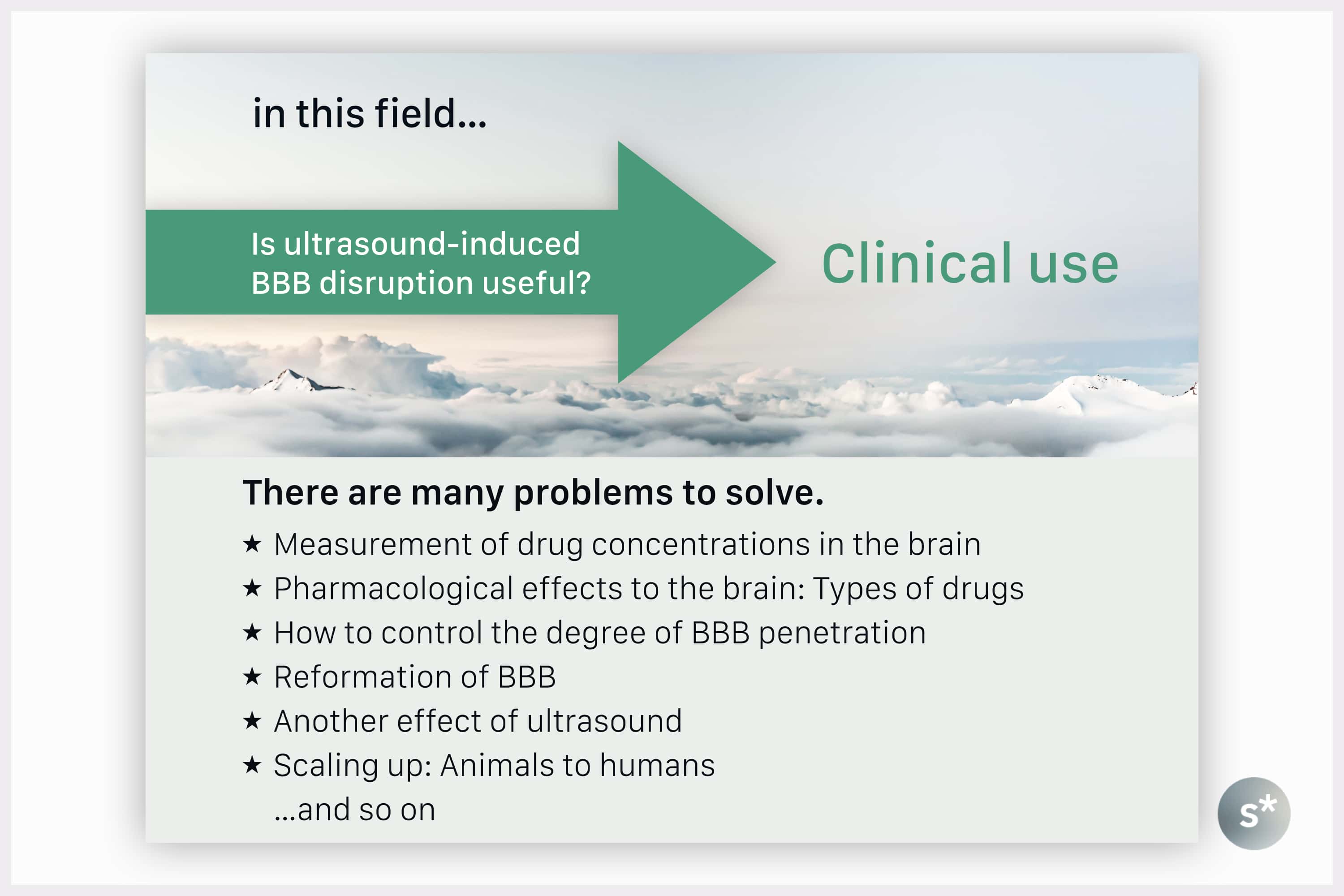
また、話題が変わるときもイラストを入れるとわかりやすくなります。
「百聞は一見にしかず」といいますが、話題が変わったことを聴覚だけでなく視覚にも訴えることで、聴衆が話題についてくることができるのです。
これは2年くらい前に作ったものですが、文字ばかりのスライドも配置を工夫することで見やすくできる可能性はあります。
いずれにせよ、スライド作成時に「自分が聴衆側としてこのスライドを提示されたときに、一発で理解できるかな?」という視点を持ち続けることが大切です。
どんなツールを使えばいいの?
自分の研究を直接誰かに伝えるときは、「スライド」や「ポスター」という形式を使うことが多いと思います。僕は以下の2つのツールを組み合わせて作っています。
- Keynote —— スライド
- Adobe Illustrator CC —— ポスター、各種イラスト
僕はMacを使っているのでKeynoteで作りますが、Windowsをお使いの方はPowerPointでも構いません。
ただし、Keynoteの方が痒いところに手の届く機能が満載なので、MacでPowerPointを使う理由は1ミリもないと思います。
余談ですが、スライドを作るときは主にMacBook Proを使います。僕の作業環境に関する話題はこちらを。
僕がブログや論文の執筆に使うマシンたち。 #わたしのブログ環境 – starnote*
→ 僕がブログや論文の執筆に使うマシンたち。 #わたしのブログ環境
Keynote
操作体系が洗練されているので、Macをお使いの方は「Keynote」でスライドを作るのがオススメです。
できることはPowerPointと大差ないかもしれませんが、クオリティの高い最終成果物に至るまでのステップがKeynoteの方が短いです。だから作りながらイライラせずに済みます。
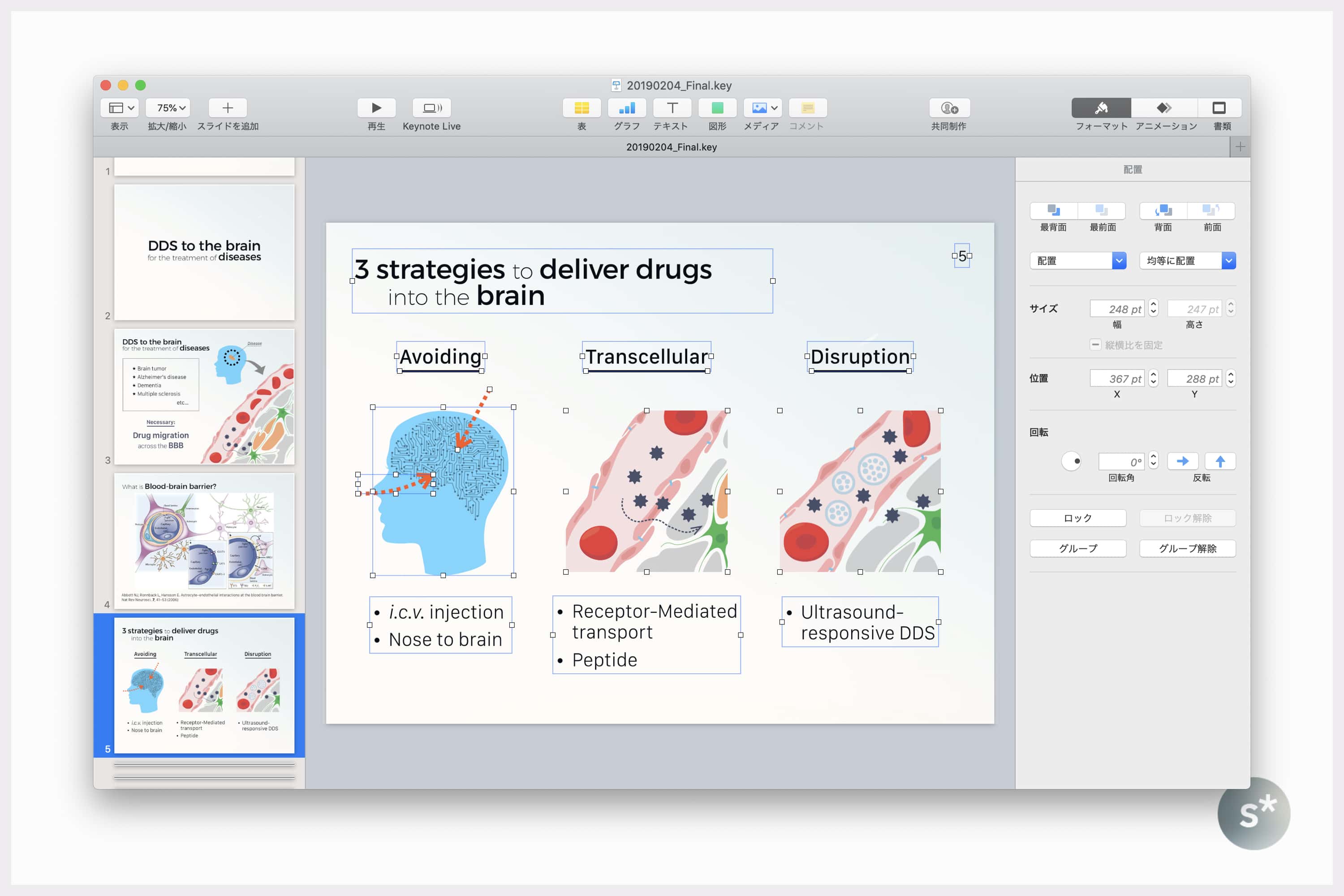
たとえば、上で示した背景スライドの編集画面はこんな感じです。
血管内のイラストはAdobe Illustratorで作りましたが、脳の中に突き刺さっているオレンジ色の矢印はKeynoteで付け加えました。
自分の感性の部分なので言葉にするのが難しいですが、矢印ひとつ取っても、先端が丸みを帯びていたりとか、先っぽまで点線が続いてないとか、細かい部分が洗練されています。
こんな風に、他にもさまざまな要素が相まって、全体として見栄えのいいスライドができるのだと思っています。
また、Keynoteはアニメーションもきれいなものが多いです。
下からニュッと出したり——
補足情報をポップアップさせたりできます。
ポップアップは複数のアニメーションを組み合わせて作っています。詳しくは次の記事を。
Keynoteのアニメーションを使いこなして、理解の深まるスライドを作ろう。 – starnote*
→ Keynoteのアニメーションを使いこなして、理解の深まるスライドを作ろう。
Adobe Illustrator CC
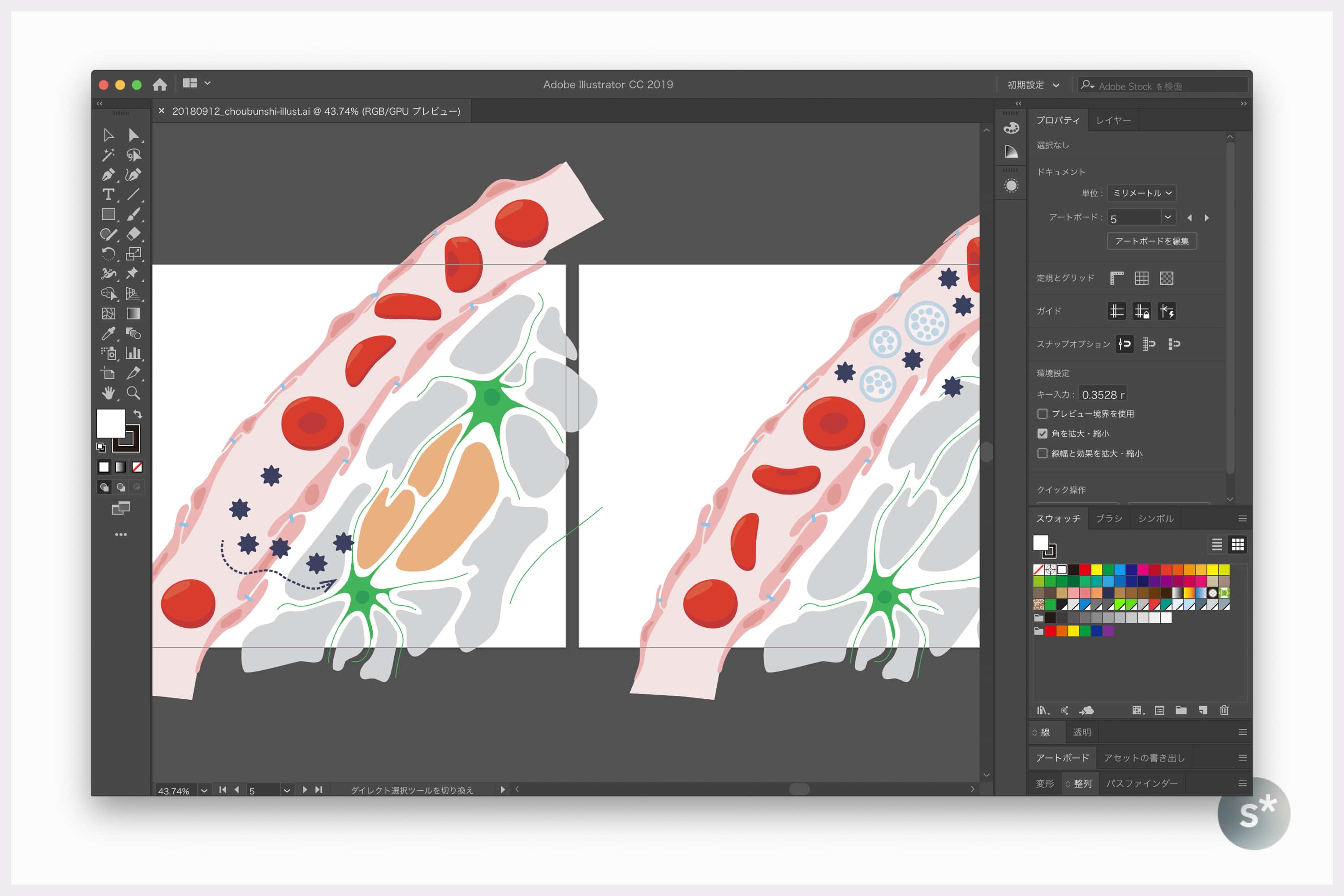
ポスター本体を作ったり、スライドに入れるイラストを描いたりするのは「Adobe Illustraor」です。言わずと知れたプロ用ツールですが、研究者が使いこなせると強いです。
つまり、自分に必要なイラストを、必要な形で作り出すことができます。僕は下のような感じで、背景スライド用のイラストを描きました。
使いこなすまでが大変ですが、一度マスターしてしまうとそのスキルは一生モノです。だからやってみる価値は十分にあるかと。
研究に関する図はIllustratorで「マスター」を作っておくと効率的です。 – starnote*
→ 研究に関する図はIllustratorで「マスター」を作っておくと効率的です。
Illustratorを使いこなした結果
このようにIllustratorを使っていると、いつの間にかいろんな仕事が舞い込んできます。
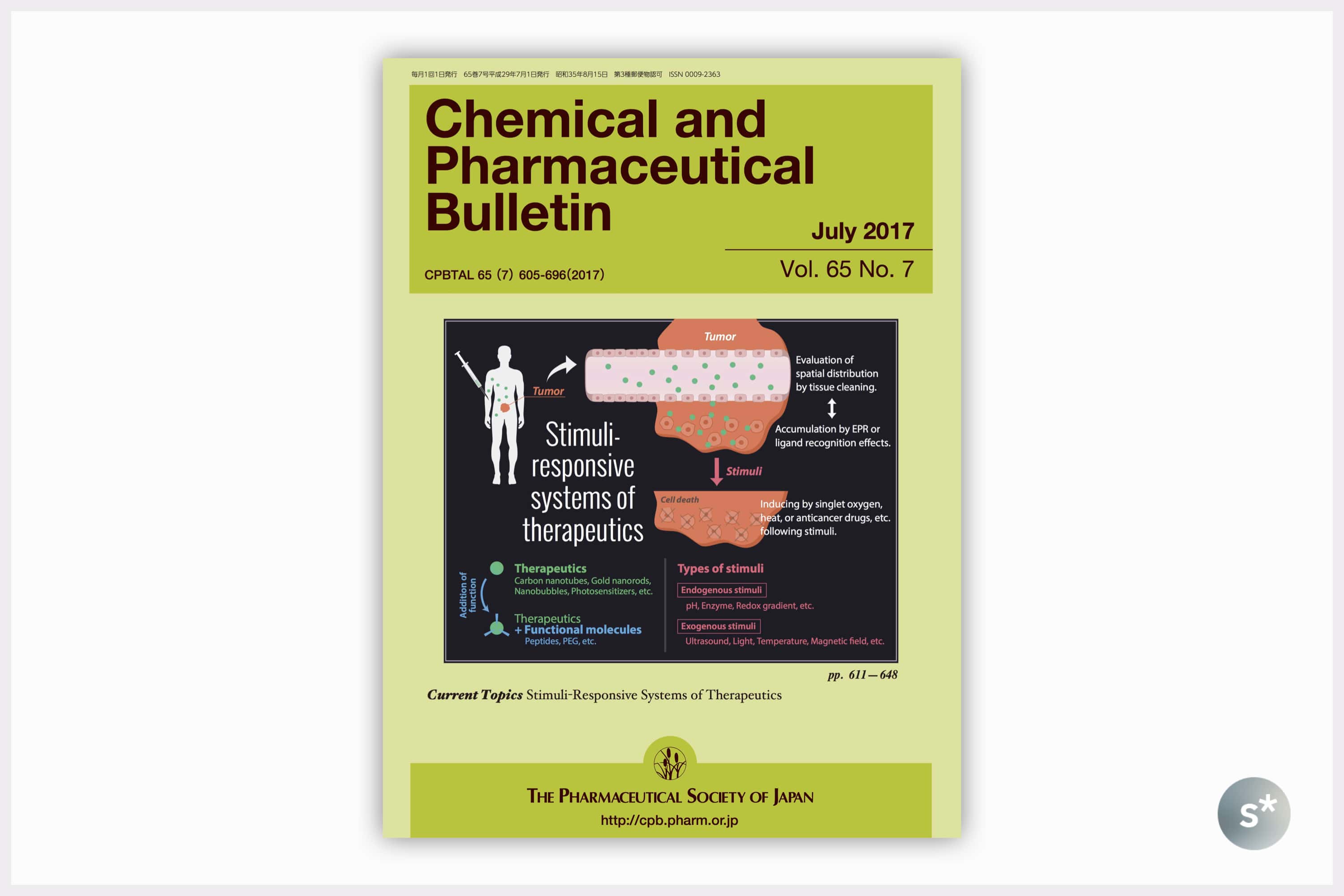
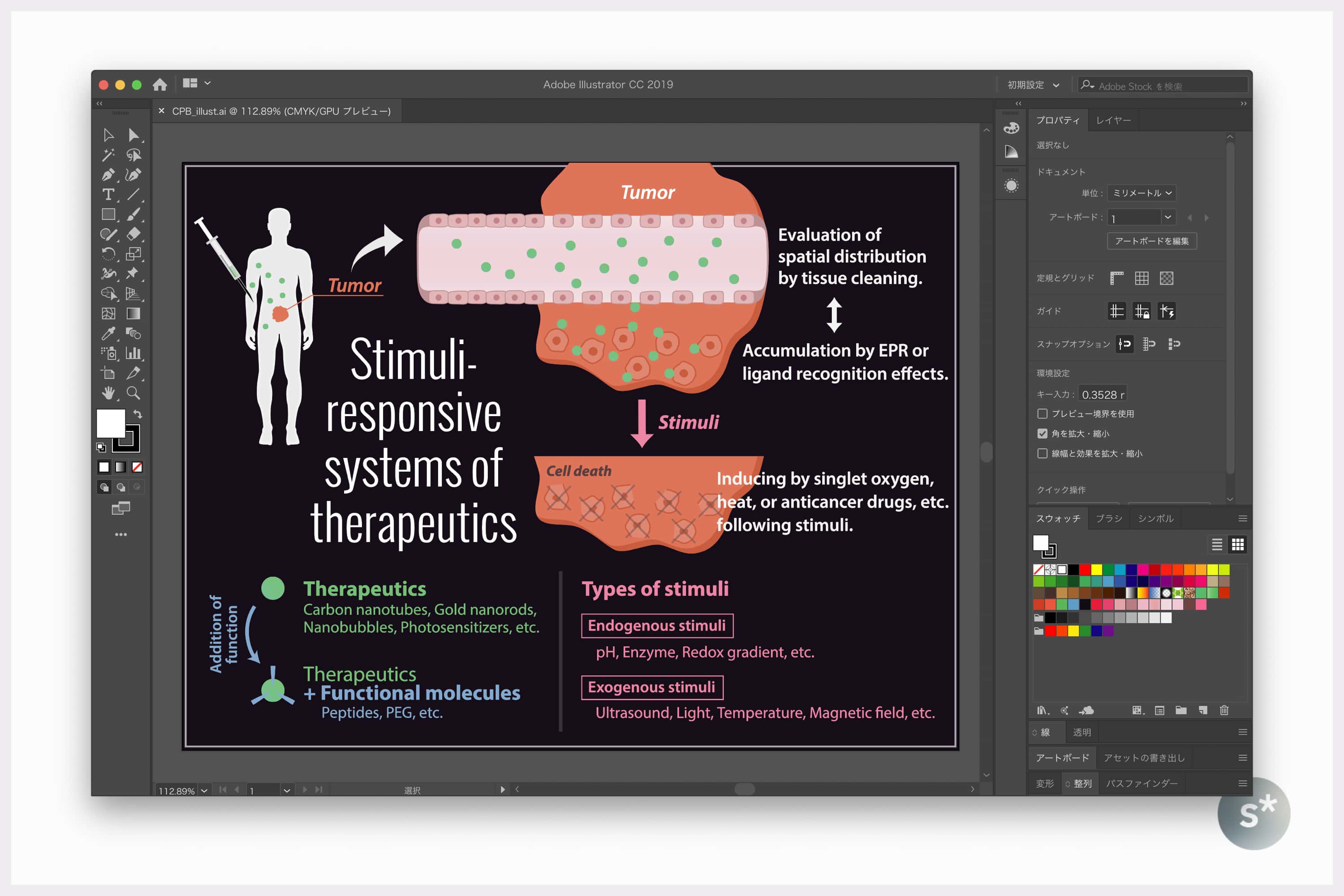
たとえば、僕が作ったイラストが「Chemical and Pharmaceutical Bulletin」という学術誌の表紙を飾りました。
原案はボスが作ったので、僕の仕事はそれを形に落とし込むことでした。これもIllustratorで、たぶん2時間くらいで仕上げた気がします。
使い方は無料で学べますよ
このように、自分専用のイラストを描くためには、Adobe Illustratorを使えないと話にならないです。
でもKeynoteは必須ではなくて、IllustratorさえあればPowerPointでもわかりやすいスライドは作れると思います。
ちなみに僕は誰かに教えてもらったわけではなく、完全に独学です。
独学といっても最初からイラストを描くのが好きだったわけではなく、スライドを作るときに必要に迫られて見よう見まねで使っていたら、いつの間にか使えるようになってました。
こんな感じなので独学でも学ぶことは(一応)可能ですが、何かを参考にした方が習熟スピードは速いかなと思います。そのための無料で学べるツールをいくつか紹介しておきますね。
Adobeの公式チュートリアル
Adobeの公式チュートリアルは動画付きでとてもわかりやすいので、まずはこちらから参考にしまくりましょう。
Illustratorチュートリアル | Illustratorの使い方
→ Illustratorチュートリアル | Illustrator CCの使い方
こちらで解説されていることを一通りマスターできれば、スライドに入れるイラストは描けるようになると思います。なのでまずは公式チュートリアルから。
YouTube動画
YouTubeにもチュートリアル動画を出してくれている方がたくさんいて、無料で学ぶことができます。本当いい時代ですよ。
Adobe公式チュートリアルの内容が物足りなくなったら、さらなる高みを目指してYouTubeのクリエイターを参考にしてもいいかもしれませんね。
→ illustrator – YouTube(検索結果です)
何度も言いますが公式チュートリアルの方が先です。まずは基本から押さえていってください。
まとめ
このように、研究者がイラストを描けると、
- イラスト化して余計な文字を排し、受け手(読者や聴衆)の負担を軽減することができる
- 言葉では表現しにくいことも一発で伝えることができる
- 他分野の研究者が多くいるような場でも、理解を促すことができる
というようなメリットがあります。
さらに、「Adobe Illustrator CC」というプロ用のツールを使うことで、イラストのレベルを上げることができます。その勉強法も無料で準備されているので、今すぐ始めない手はありません。
Illustratorは無料体験もできるので、試してみたい方は利用してみるといいでしょう。
→ Illustrator無料体験版 | Adobe Illustrator CC完全版のダウンロード
しかし、スキルを獲得するためには多少の投資も必要となるので、サブスクリプション版の購入もご検討ください。少しの出費でプロ用のツールを使えると考えると、全然安いと思います。
次に読むなら:「広める」という任務
「広める」という任務|論文を投稿するだけの時代から、その先へ。 – starnote*
→ 「広める」という任務|論文を投稿するだけの時代から、その先へ。
こうやってブログを運営しているとひしひしと感じますが、投稿するだけでは必要としている人に届かなくて、投稿後の「シェア」が重要なのです。