研究をして成果が出た以上、「それを広く社会に知らしめる」という責任がある。
その手段として「論文」や「学会発表」が存在する。論文は文章を使って説明できるので、できるだけ詳細に書くことで読者との理解の共有を図ることができます。一方、学会発表(特に「口頭発表」)は時間制限があるために、簡潔にわかりやすく説明しなければならない。
だから、発表者は「聴衆が一目で理解できるスライド」を作るに越したことはありません。それを実行するために、スライドデザインという観点では何ができるのか、というのが今回のお話。
この記事には広告が含まれています。
もくじ
薬学系博士課程の大学院生です
本題に入る前に軽く自己紹介を。
僕は現在、国立大学薬学部の博士課程に在籍しています。4年間通うカリキュラムの4年生です。
在学中は、国際学会でも英語での発表を行ったりして、それなりに「学会発表」というものを経験してきたつもりです。この記事に書いている内容は、その中で試行錯誤してきた結果です。
スライドは補助的な役割
よく忘れがちな視点ですが、あくまでも「口頭」発表であるということを、僕はいつも心掛けています。発表の主体となるのは「自分が話す言葉」であって、スライドではない。だからスライドは補助的な役割として、口では伝えにくいものを記しておけばいい。
つまり、スライドに載せるのは「イラスト」「表」「グラフ」などが主体になります。長々と文章を書くのはNGです。スライドに書いてある文章って読むのが大変だし、聞いている方もうんざりしてきます。
重要なのは、スライドを作るときに「自分が聴衆の側としてこのスライドを見たときに、初見で理解できるかどうか」という視点を常に持っておくことです。
スライドを作るスキルも必要ですが、それよりも「相手の立場に立ったホスピタリティ」の方が大切。聴衆に配慮したスライドなら、多少スキルが劣っていても、みんな理解しようとしてくれます。
だからこそ、聴衆の目線に立ったわかりやすい発表を心掛けることが大切です。
学会発表の準備では、スライドの作成よりも先にストーリーを練るべし。 – starnote*
→ 学会発表の準備では、スライドの作成よりも先にストーリーを練るべし。
まずは、このような思いの下で、僕が作ったスライドを紹介します。
僕が作ってきたもの
論文であれ学会発表であれ、決まった流れがあります。
- 背景:その分野で既に明らかになっていることや、これからの課題
- 目的:その課題を解決するための仮説に基づいた研究目的
- 方法:具体的な実験のやり方
- 結果:実験の結果
- 考察:結果を踏まえて言えること
- 結論
この流れの中で、特に気を配って説明しなければならないのは前半部分です。
つまり、聴衆と「背景」「目的」「実験方法」の理解を共有しておかないと、そのあとの「結果」「考察」「結論」は理解してもらえない可能性が高い。だから、スライドの前半部分は特に気を配ってデザインを作り込む必要がある。このように考えます。
背景
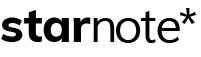
こちらは2枚目のスライド。1枚目はタイトルなので、内容としては最初のスライドです。
口頭で説明するので、表示する内容は最小限にしています。そうすることで、極力シンプルに仕上げることができ、どこを見ればいいのかわかりやすくなります。
左上にテーマ、その下に文字を入れています。いずれも文章が長くなると読みにくいので、できるだけ短く。その副作用として、細かいニュアンスが伝わりにくくなりますが、口頭での説明で伝えればいいのです。
また、血管断面図のイラストはAdobe Illustratorで描きました。個人的な好みもありますが、できるだけフラットデザインで、影や立体といった余計な装飾はしないように心掛けています。
イラストが気になった方はこちらの記事を。
自分の研究をわかりやすく伝えるために、画力を鍛えよう。 – starnote*
ちなみに。
このスライドを使った学会は、主に薬学分野の先生方が参加しているものでした。なので、参加者のほとんどが基本的な知識をすでに共有しているような状況。
つまり、「血液脳関門(Blood-brain barrier: BBB)」「密着結合(Tight junction)」「血管内皮細胞(Endothelial cells)」といった用語の解説は必要なく、専門的な内容から始めてOKということです。
もし、このような知識の共有ができていない聴衆に対して発表することがあれば、その説明から始める必要があります。
目的
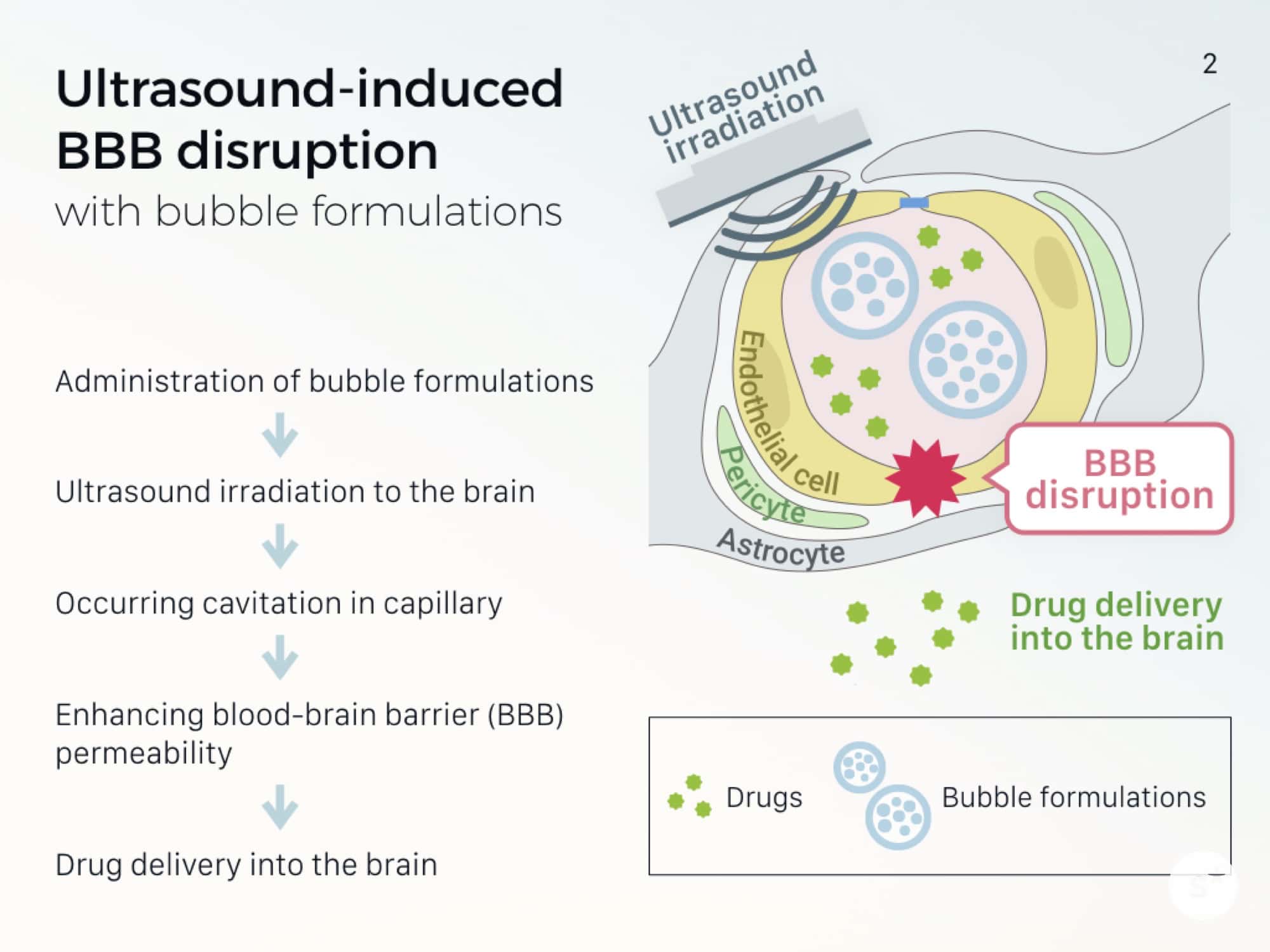
一番上に、この分野における課題を書いています。「血液脳関門突破後の薬物動態が不明瞭」というのが課題。
その下には、3行にわたって研究の必要性を書きましたが、長くなりすぎた気はしています。もう少し簡潔に書くか、いっそのこと省いてしまって口頭で説明するか、でもいいかもしれません。
下半分には表を載せました。表を使うと、長々と文章を書かなくても伝わりやすいし、さらに記号を使って一目でわかるようにしました。ただし、国際学会などでは「○△×」のニュアンスは伝わりにくいかもしれません。今回は日本人しかいないような学会だったので、このように表現しています。
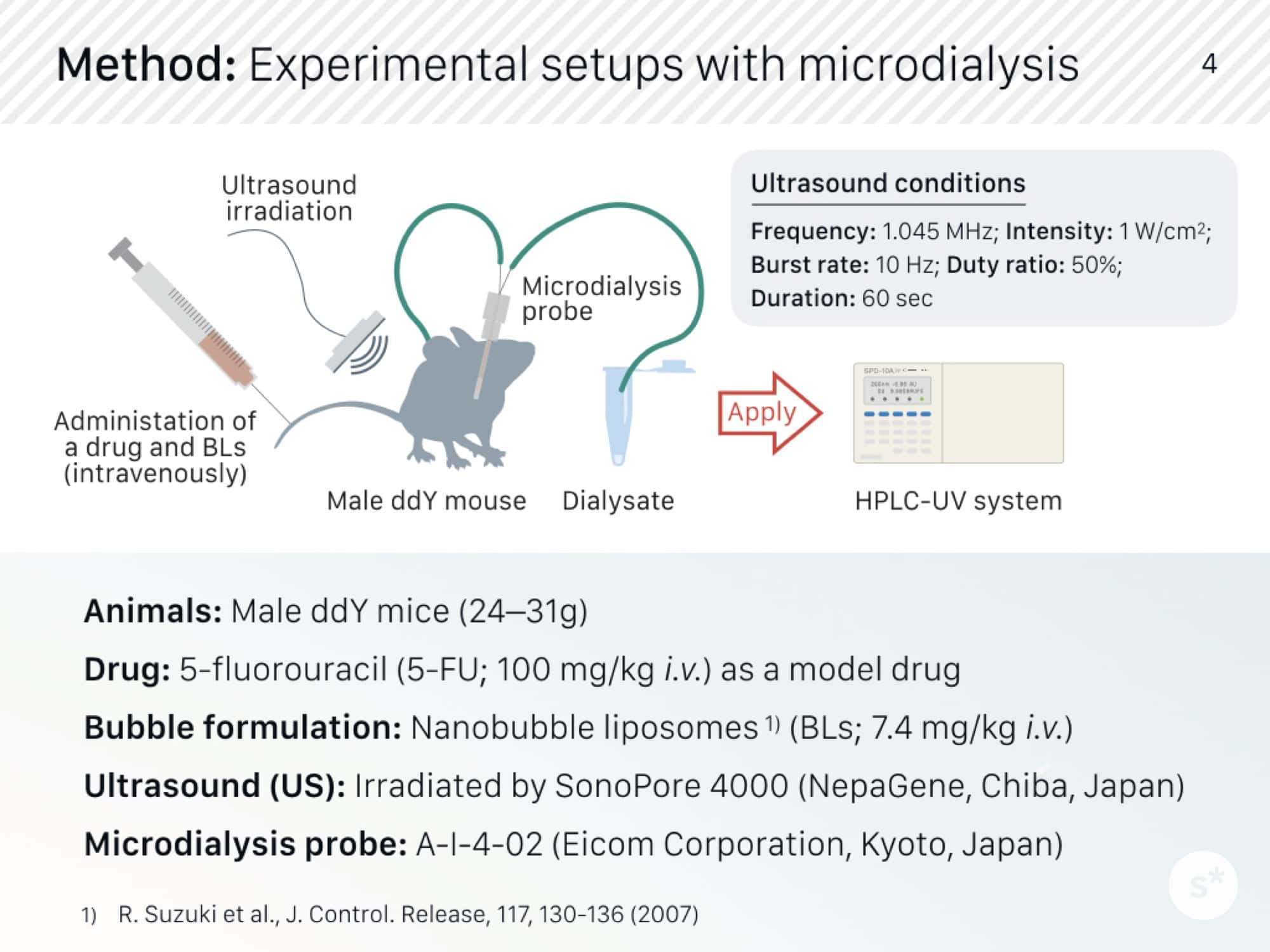
方法
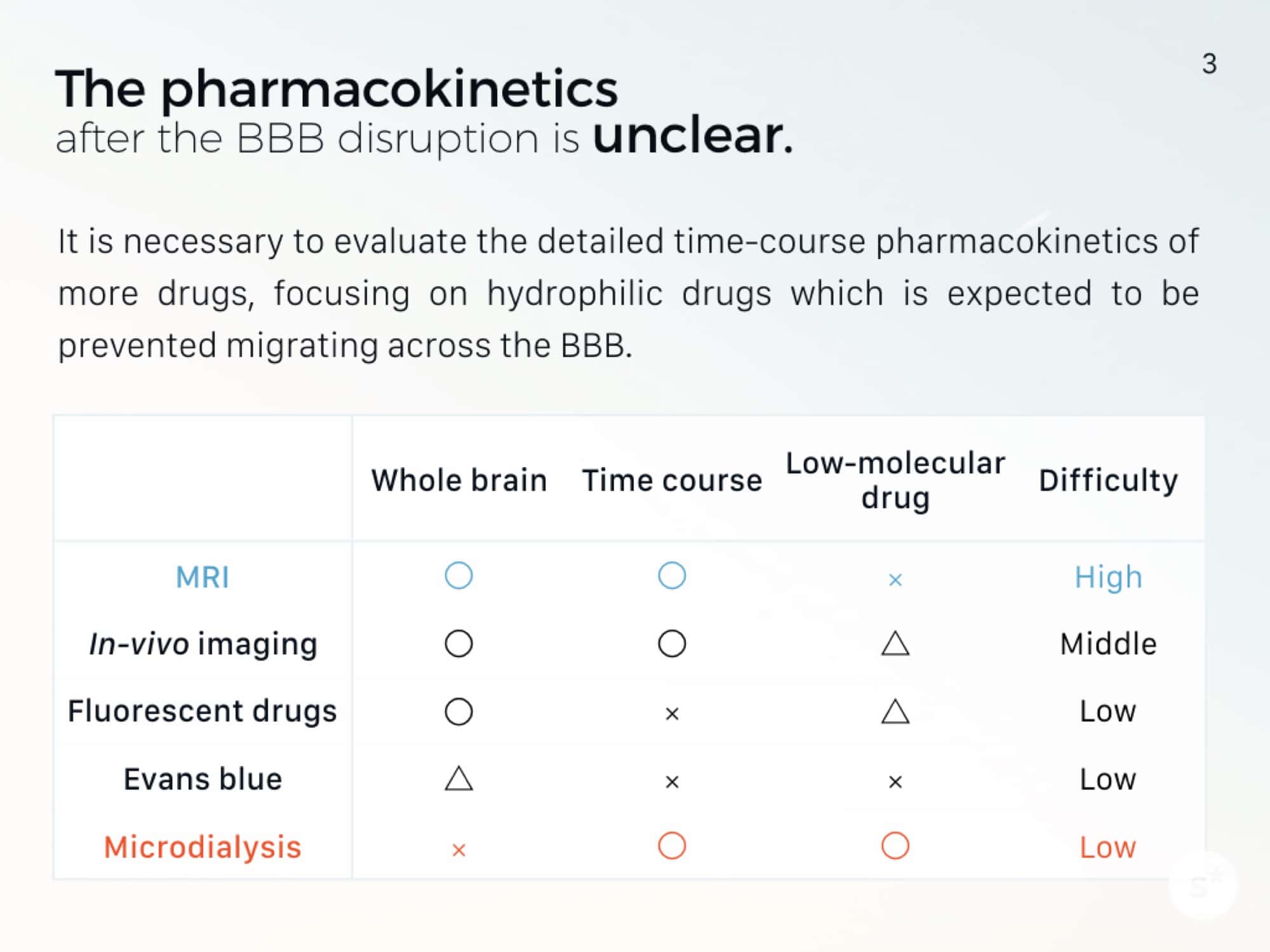
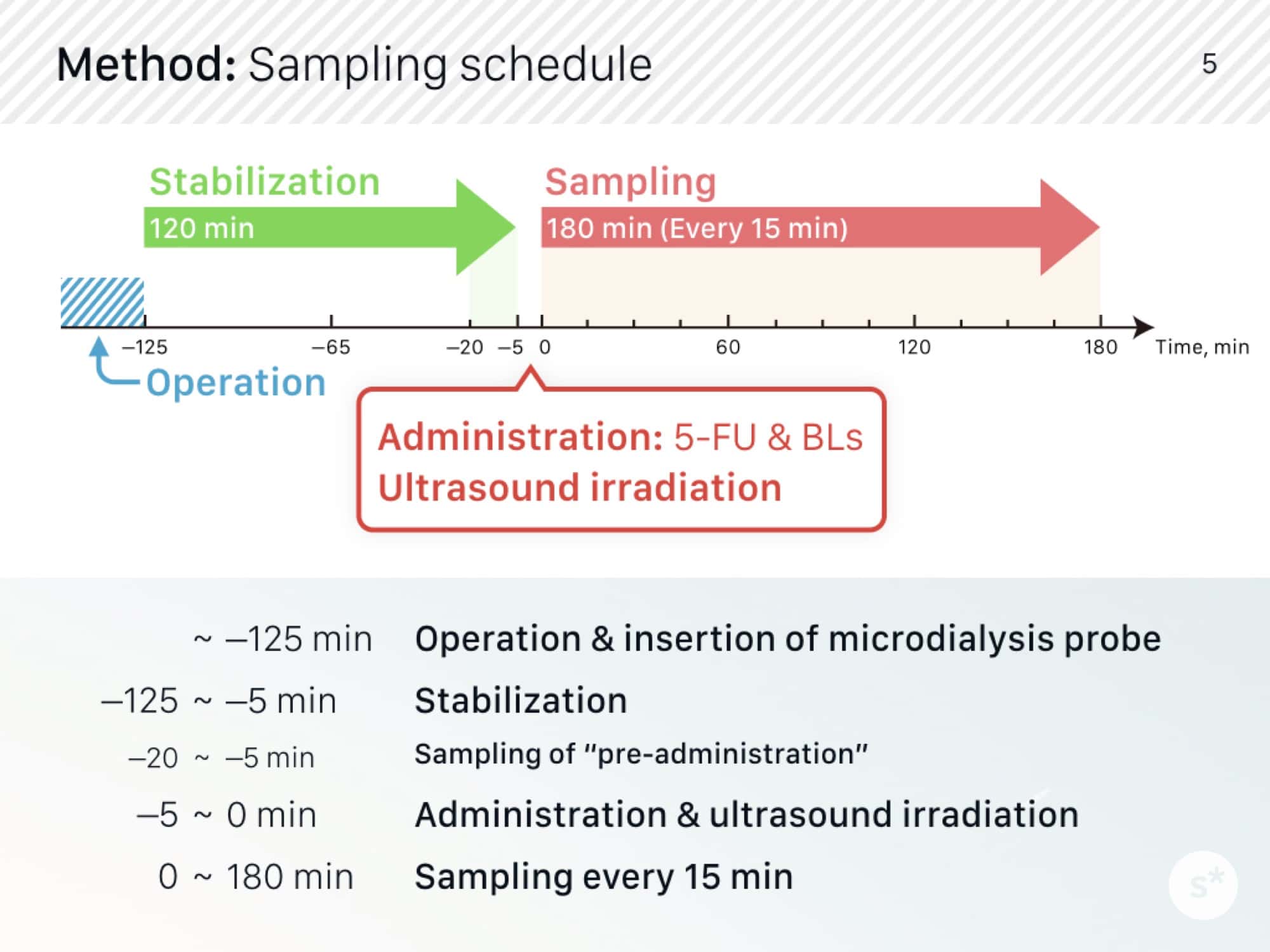
背景とは違い、共通の理解を持っている人の数はぐっと減ります。なので、研究デザインのコンセプトから、使用した実験手法まで、こと細かに説明する必要があります。
もちろん、細かく説明しすぎたら時間オーバーになってしまうので、その点は意識しておいた方がいいでしょう。内容と時間のバランス感覚って大事です。

また、下のスライドでは、聴衆の視点を「矢印の部分」に誘導したかったので、メリハリをつけた配色にしてみました。
完全に余談ですが。
ここまで4枚のスライドには、青〜黄色系のグラデーションを背景に使っています。
昔からの読者で勘のいい方はお気づきかもしれませんが、これは旧starnote*(はてなブログ時代)のヘッダー画像と同じものです。明るさと向きを変えて使っています。
ブログでは使わなくなった配色ですが、このように別のところで活躍してくれています。
デザインって直感なの?
ホスピタリティの方が大切だとはいっても、「かっこよく」かつ「一目で理解できる」スライドを作るに越したことはありません。
でも、そのデザインって、直感でやるものなのでしょうか?
———— 半分Yesで、半分No、というのが僕の持論です。
つまり、センスのいい人は直感でこなせるけれど、できない人はその「センス」を学ぶ必要がある。このように思っています。
幸い、その「センス」は理論として構築されています。わかりやすくまとめられたサイトが公開されていたり、体系化された本が出版されていたり。
伝わるデザイン
なんといっても、まず最初はこのサイトを参考にしましょう。
伝わるデザイン|研究発表のユニバーサルデザイン
フォントの選び方やグラフの書き方など、基本的(だけどいちばん大切)なところから徹底的に解説してくれています。
情報を正確にかつスムーズに他者に伝えるためには、情報をデザインすること、つまり文章を読みやすく整えたり、図表を見やすく作ったり、内容を反映したレイアウトを作ったりすることが不可欠です。
まさにその通り。全面的に同意します。
特に、「研究発表のデザイン」にフォーカスしたWebサイトは他にありません。隅々まで読み込んで自分のものにしたいですね。「このサイトに書いてあることを実践できるようになる」というのが、ひとつの到達点になると思います。
さらに詳しく知りたい方は、このサイトの作者さんが書いた本をチェックしてみてください。
Web版「伝わるデザイン」をさらに拡張し、トピックごとにわかりやすくまとめた本です。僕も蔦屋書店で偶然見つけて思わず買ってしまいました。
この本のポイントは、学会発表のスライドやポスターだけでなく、「申請書のデザイン」という踏み込んだ内容にまで言及しているところ。
一読の価値ありです。
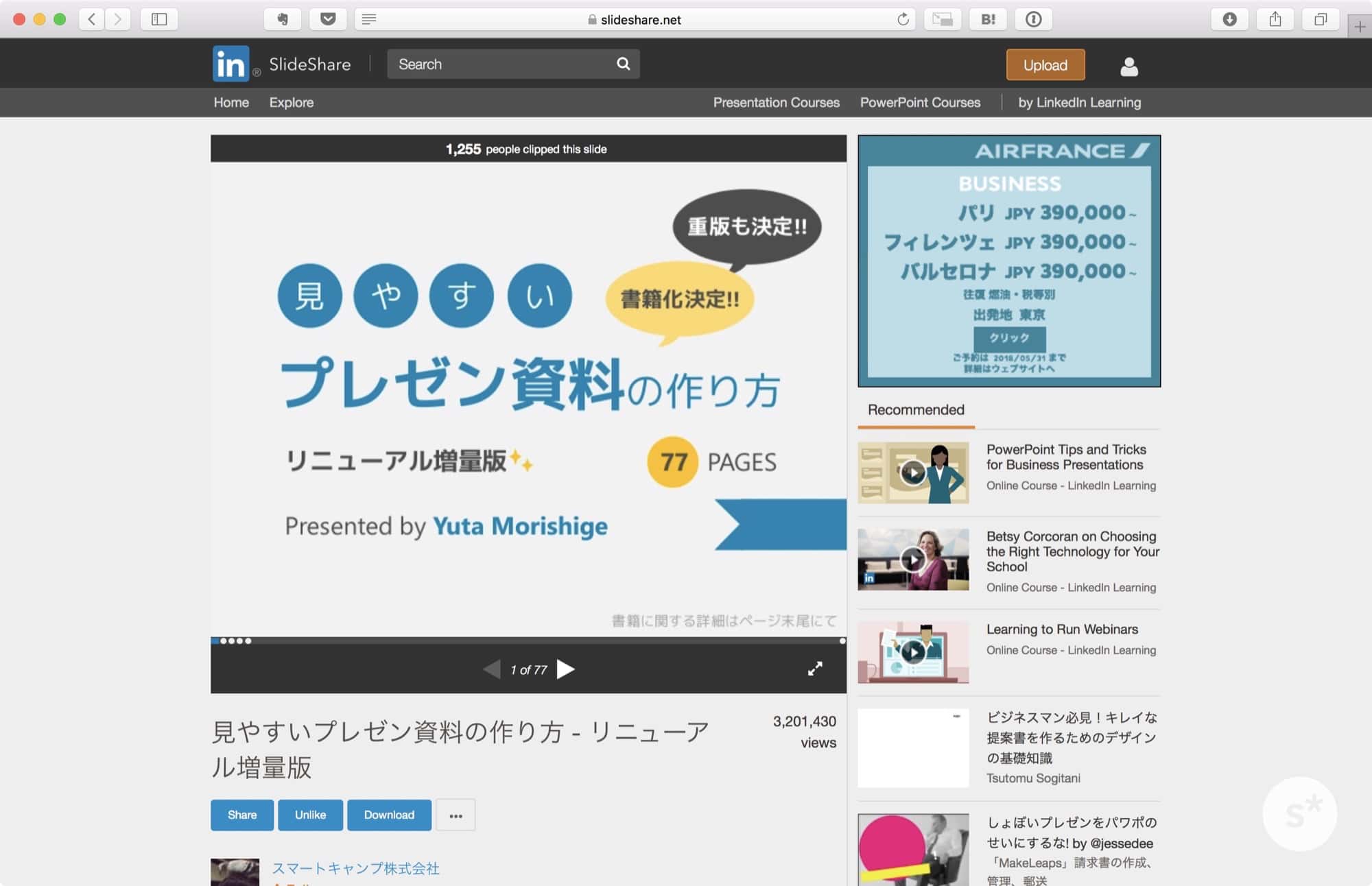
見やすいプレゼン資料の作り方
次に参考にしたいのが、この資料。
特に「フォント」の話題は参考にしまくりましょう。日本語に「メイリオ」英語に「Segoe UI」の組み合わせは、視認性も互換性もバツグンで、僕も研究室でオススメしまくっています。(でも自分は使っていないです)
また、改行や配置などの基本事項もしっかりと触れられていて、このスライドに書いてあることを実践するだけでも、デザインのレベルは格段に上がります。
ちなみに、このような基本事項について書いたデザイン教本として、「ノンデザイナーズ・デザインブック」という本が有名です。こちらも良書なので、気になったらぜひチェックしてみてください。
カラーガイドを使って、さらに見やすく
フォントや配置といった基本を押さえても、次に立ちはだかるのが「配色」という大きな壁。
PowerPointの初期設定はオシャレじゃないし、かといって自分で決めるともっとダサくなってしまうんですよね…。だから僕は「センスのいい人が用意してくれた色」を使っています。
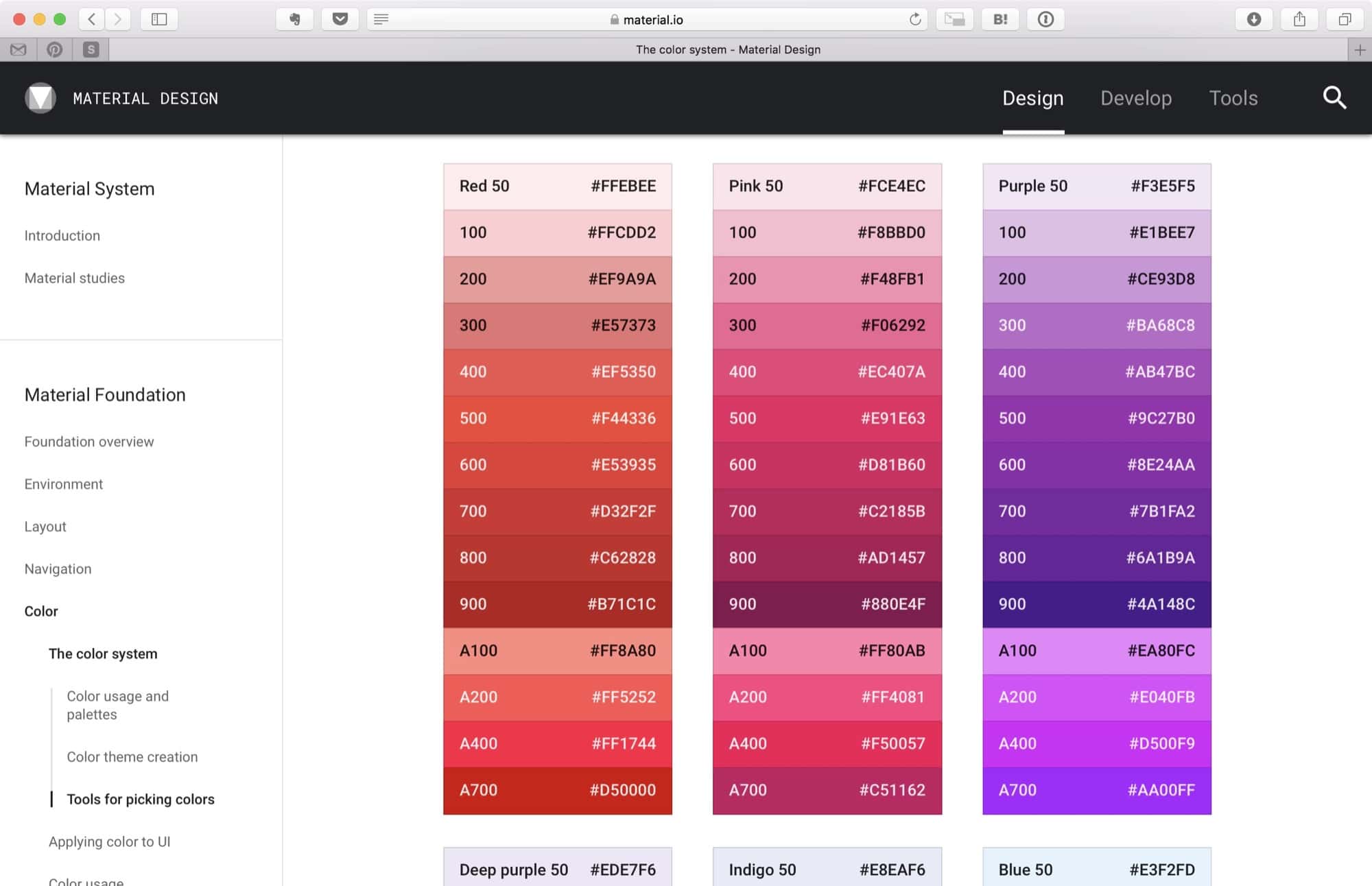
オススメは、Googleが提唱する「マテリアルデザイン」のカラーガイドです。多彩な色が用意してあって、どれを組み合わせてもいい感じになるのですよ。
The color system
多くのカラーガイドには「#から始まる16進数のカラーコード」が書いてあります。この数値を入力することで、同じ色を使うことができます。
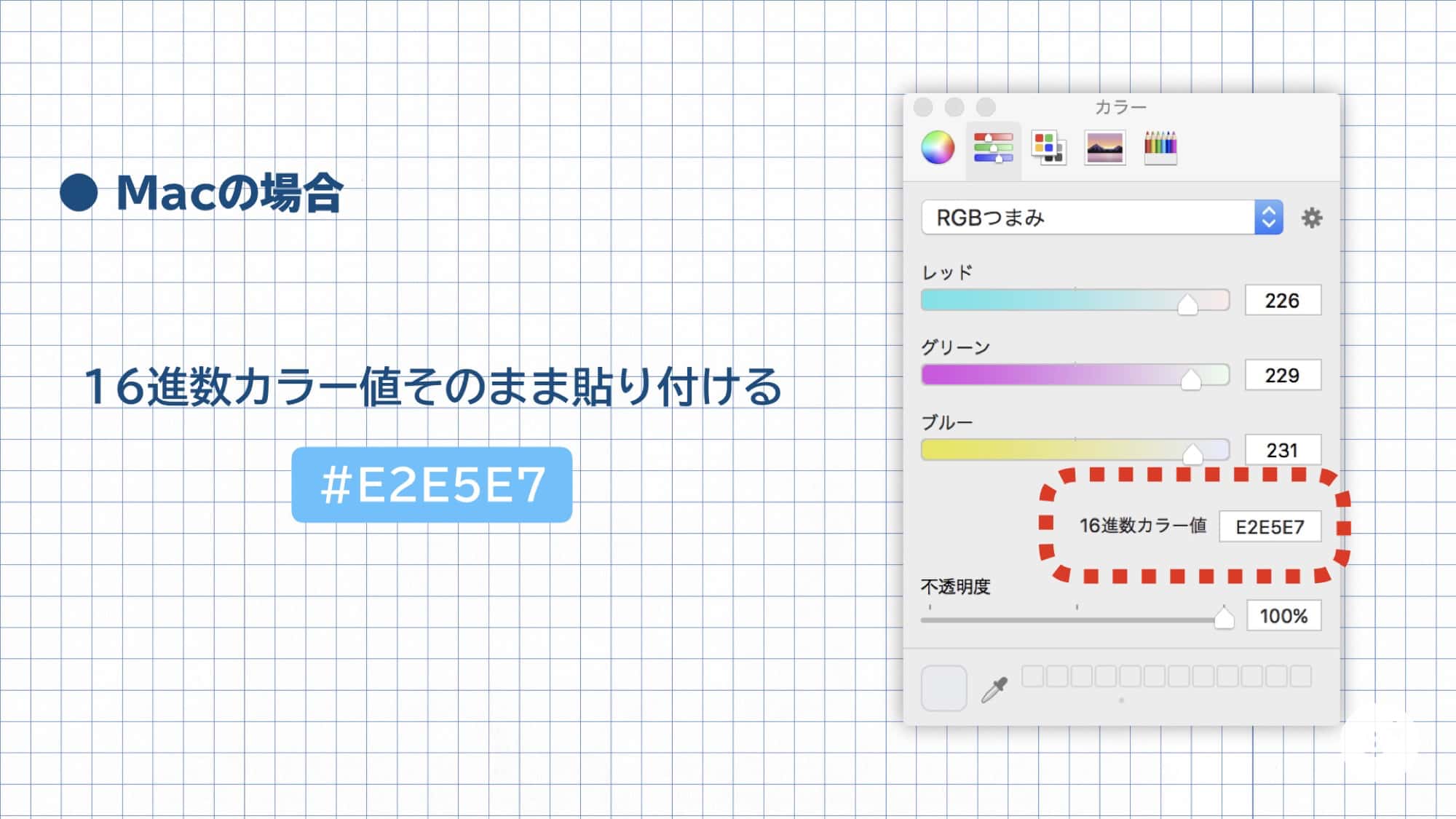
Mac場合は、カラーピッカーの「16進数カラー値」にそのまま貼り付けるだけ。
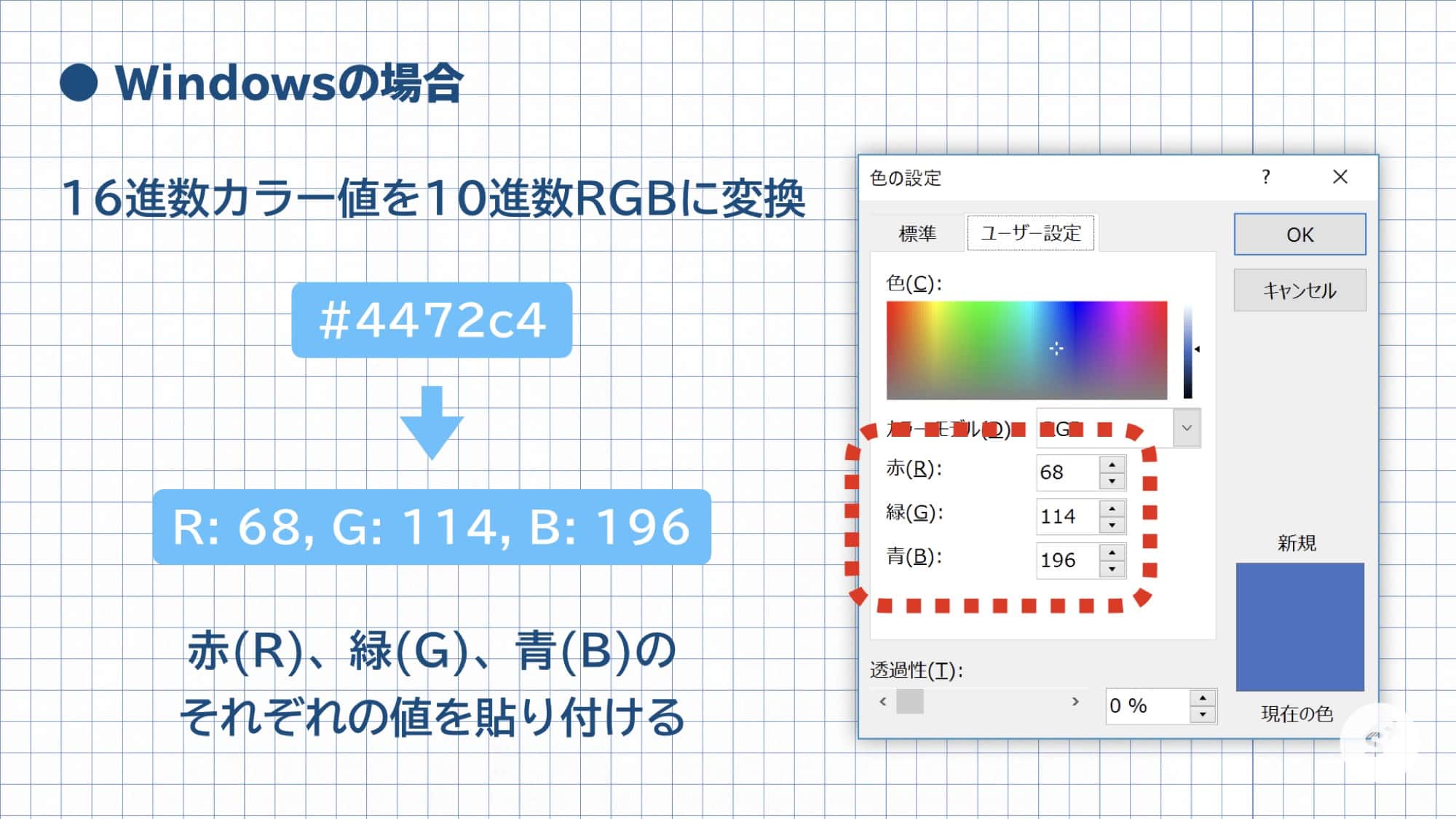
一方、Windowsはそのまま扱うことができないので、いったん10進数のRGBに変換します。
ここで変換された値を「色の設定」に貼り付けます。
色覚異常の方への配慮を
「色覚異常」という疾患があります。ある特定の色を認識できない、先天的な疾患です。
日本眼科学会によると、日本人における色覚異常の頻度は「男性の約5%、女性の0.2%」だそうです。つまり、男性の20人に1人には何らかの色覚異常があります。意外と高頻度だと思いませんか?
だから、スライドを作るときも色覚異常の人に配慮した色を使うべきです。いわゆる「ユニバーサルデザイン」というやつです。
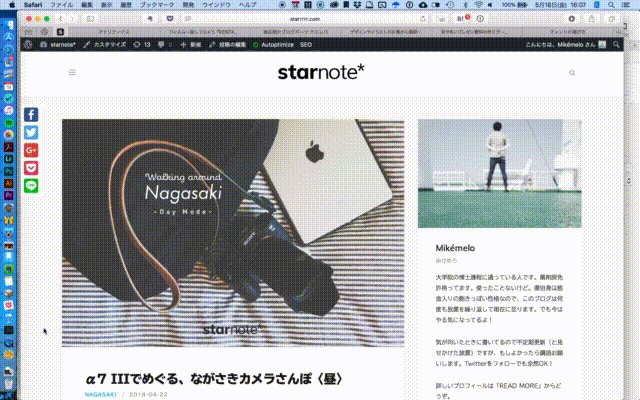
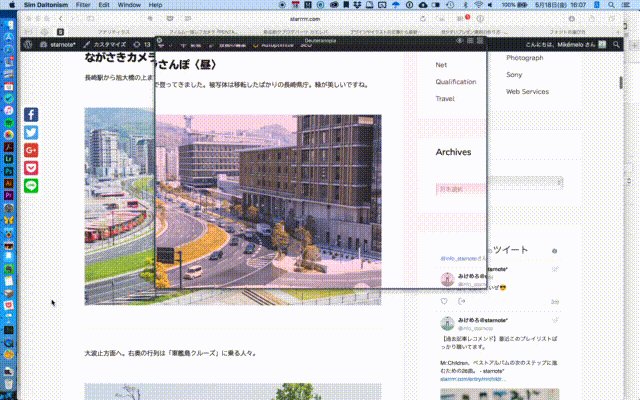
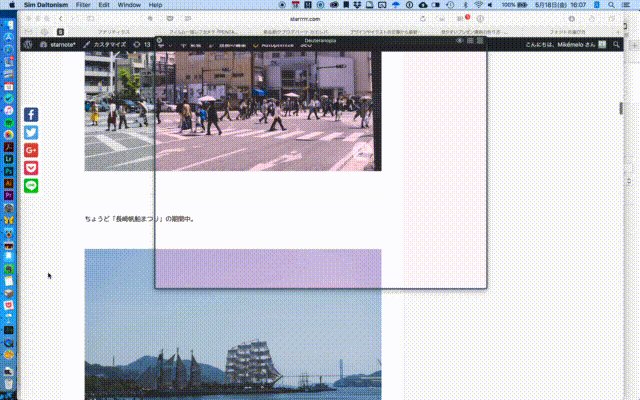
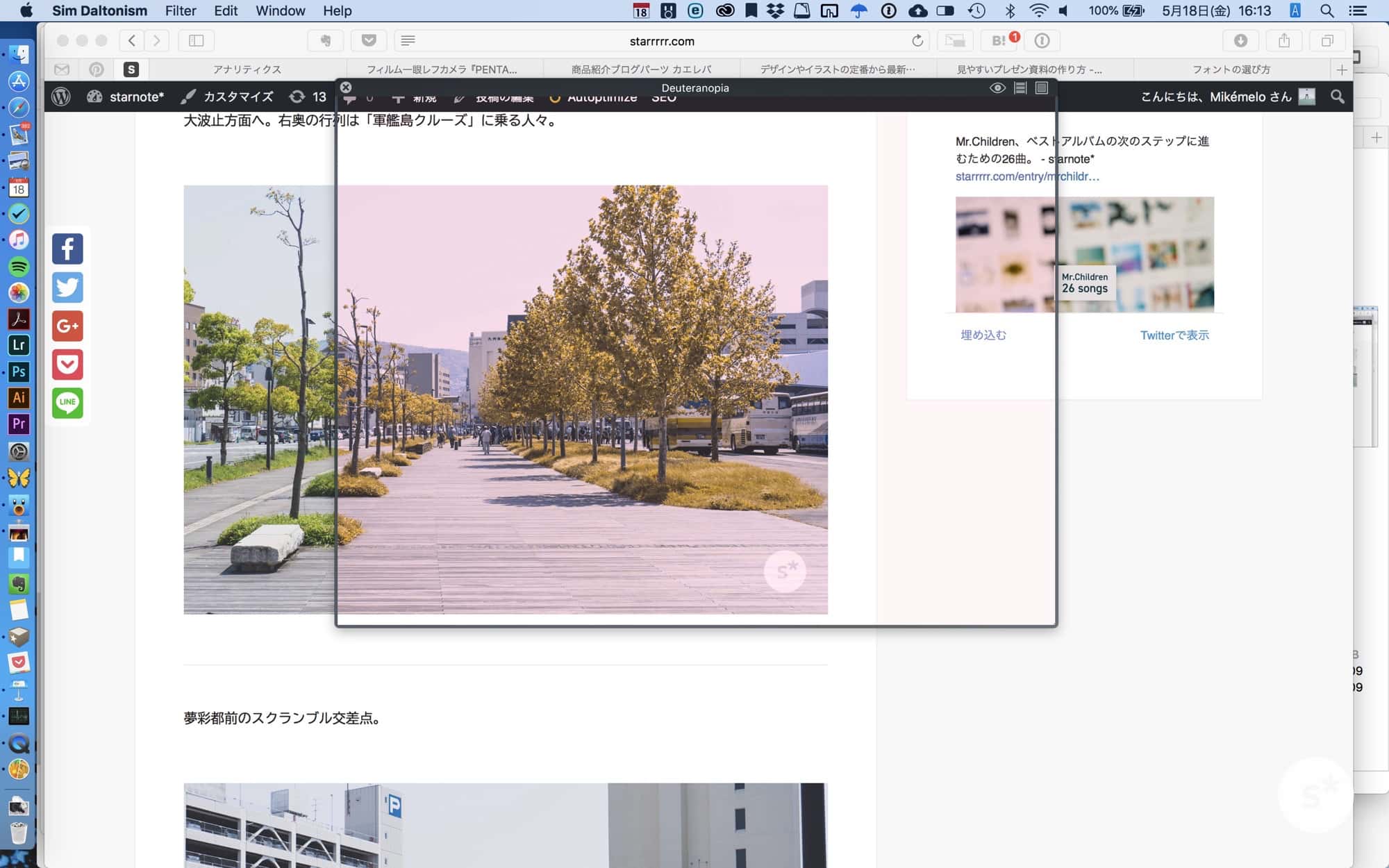
とはいえ、色覚異常ではない人が想像で配色を施すのにも限界があります。Macには、色覚異常の人にどのように見えているのかチェックできるアプリがあります。
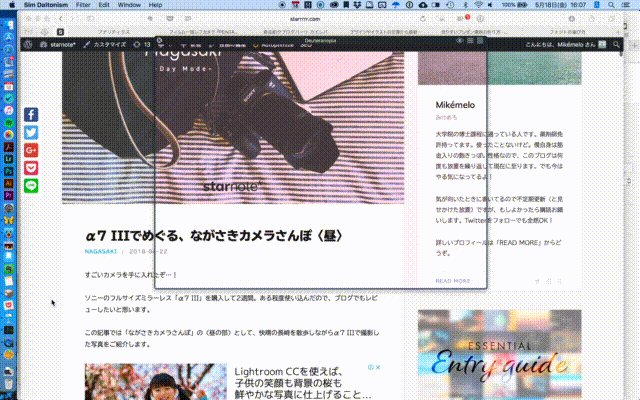
このアプリを使えば、色覚異常の人がどのように見えているか確認することができます。下のように、ウインドウを重ねた部分の色が変換されて表示されます。
緑系の色が大きく変わりますね。(変わる色は色覚異常のタイプによって異なります)
このようなツールを使うことで、あらゆる聴衆に向けたスライドを作ることができるようになります。
まとめ
繰り返しになりますが、スライドを作る上で大切なのは「聴衆に対するホスピタリティ」です。「メリハリがあってテンポのいい話し方」や「論理の一貫性」というのもホスピタリティ。そのひとつとして「一目でわかるデザイン」が存在する。
はじめのうちは慣れないかもしれませんが、見よう見まねで実践してみるうちに自分のものになるはずです。だからまずは「やってみる」ことが大切。この記事で紹介したサイトや本に書いてあることが習得できれば、きっと「わかりやすい」と言ってもらえるスライドを作ることができるでしょう。
次に読むなら「5つの鉄則」
この記事は概論的な話だったので、もう少し踏み込んだ話を書きました。題して「わかりやすい発表スライドを作るための5つの鉄則」です。
以下のような鉄則について詳しく書いています。こちらもぜひご参考に。
- 鉄則① —— 最初に全体像を示す
- 鉄則② —— 徹底的にエッジを合わせる
- 鉄則③ —— できるだけ原色を使わない
- 鉄則④ —— 文字を詰め込まない
- 鉄則⑤ —— イラストを多用してわかりやすく